- Wyn 商业智能
- 第一章 产品简介
- 第二章 安装与部署
- 第三章 快速入门
- 第四章 数据连接
- 第五章 数据准备
- 第六章 创建仪表板
- 第七章 数据监控
- 第八章 分析表达式
-
第九章 创建报表
- 创建第一张报表
- 报表设计思路
- 报表模板
- 报表设计器及常用操作
- 报表数据集
- 使用表格组件设计报表
- 使用矩表组件设计报表
- 使用图表组件设计报表
- 使用其他报表组件
- 报表数据过滤
- 自定义查询面板
- 表达式专题
- 交互式报表
- 报表外观与布局
- 页面报表介绍
- 报表区域
- 母版报表介绍
- 报表运行计划
- 使用报表
-
报表实战与综合示例
- 设计表格类报表
- 设计图表类报表
- 使用矩表设计向导制作交叉分析表
- 使用矩表制作中国式复杂报表
- 设计复杂表头报表
- 设计动态列与静态列混排的报表
- 设计带页眉页脚的报表
- 报表文本框组件的常见用法
- 报表中数据格式设置方法汇总
- 报表内显示Base64格式的图片
- 报表表格单元格字体大小自适应
- 条件格式化的典型场景:前景色和背景色
- 通过表达式为没有数据的单元格显示特色字符串
- 表格单元格内容的条件转换
- 报表矩表中使用迷你图
- 报表中子弹图的实现方法
- 报表动态参数的实现
- 表格单元格自动合并
- 单据套打类报表的设计要点
- 实现固定行数的表格类报表
- 报表表格数据可视化功能
- 报表之间复制/复用组件
- 报表查询参数使用技巧
- 利用容器实现精准布局
- 报表常见问题(FAQ)
- 第十章 文档和用户权限管理
- 第十一章 文档门户
- 第十二章 系统管理
- 第十三章 数据填报
- 第十四章 嵌入式
- 第十五章 OEM定制安装
- 附一 WynSql详解
- 附二 资源与素材
- 附三 历史版本
表格单元格自动合并
功能概述
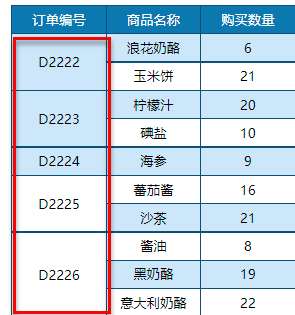
在表格类报表中,经常会有自动合并单元格的需求,就是说,对于某些或某个列的相同数据,不要每行显示相同的数据,而是跨行合并相同内容的单元格,如下图:

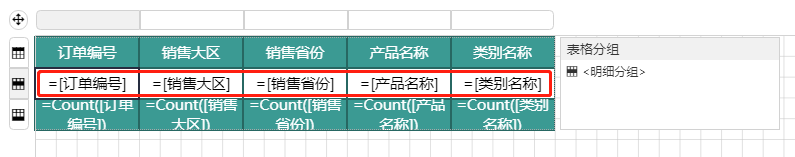
其中的红框部分,就是自动合并后的效果,如果不合并,原始效果如下图:

多数情况下,实现这种单元格合并的最佳方式是使用矩表元素,而不是普通表格。
但是如果合并需求不是从左至右的各列都合并,而是靠后的某列(如上图中的【类别名称】)需要合并,前面的某列(上图中的【产品名称】)不要合并,那么普通表格可能是更好的选择。
设置某列单元格合并的方法
设置某列单元格合并的方法是:
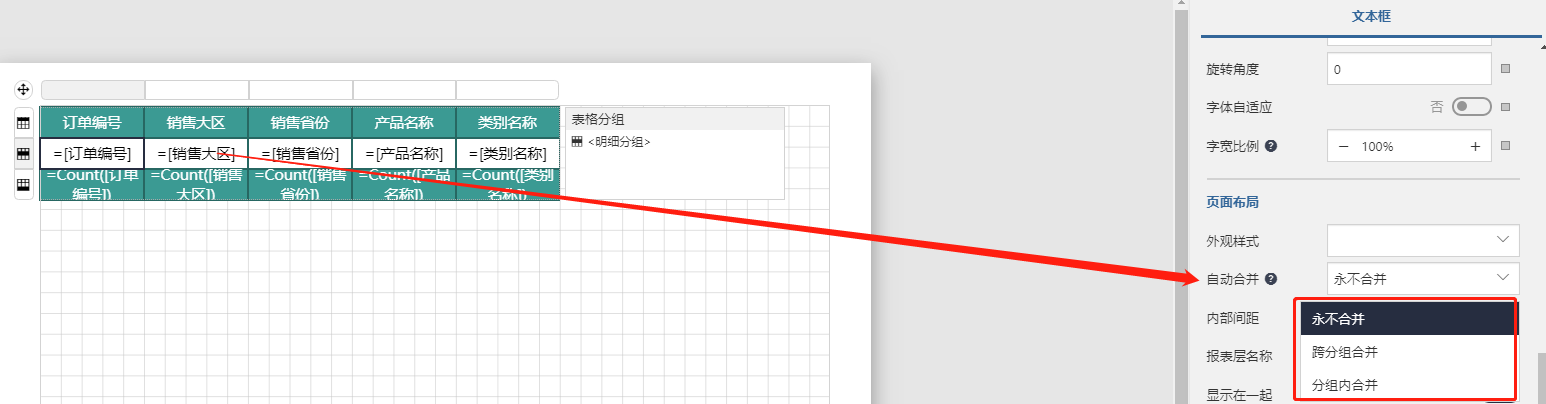
1. 选中表格内明细数据行的单元格
例如下图中的第二行的那些单元格:

2. 设置【自动合并】选项

自动合并选项及其含义
三种选项值的含义如下:
(1)永不合并:同一列的不同行,无论数据内容是否相同,都不合并。这是默认的选项。
(2)跨分组合并:同一列的不同行,只要数据内容相同,都要合并。就是【总是合并】的意思。
(3)分组内合并:同一列的不同行,数据相同时,是否合并要根据前一列是否合并。
其中,第三个【分组内合并】的具体效果,取决于前面的列是否合并。
如果前面的列,设置为【永不合并】,那么后续列设置为【分组内合并】时,实际效果是不会合并,因为前面的列不合并,相当于没有分组,或者说每个明细行就是一个独立的分组,在一行范围内合并,实际效果也就是永不合并了。
注意:
表格第一列的【分组内合并】比较特殊,因为没有前面的列了,所以,第一列的【分组内合并】就跟【跨分组合并】等效,也就是【总是合并】的意思。
多个列的自动合并选项设置组合效果
下面是多个列不同设置组合的最终效果。
(1)前面的列设置【永不合并】,后续列设置【分组内合并】,最终效果是不合并。
(2)前面的列设置【分组内合并】,后续列设置【分组内合并】,最终效果是合并。
(3)前面的列设置【永不合并】,后续列设置【跨分组合并】,最终效果是合并。
(4)前面的列设置【分组内合并】,后续列设置【跨组合并】,最终效果是合并。
总结:
如果想要强制某列合并,就设置为【跨分组合并】,以摆脱对前面各列的依赖。
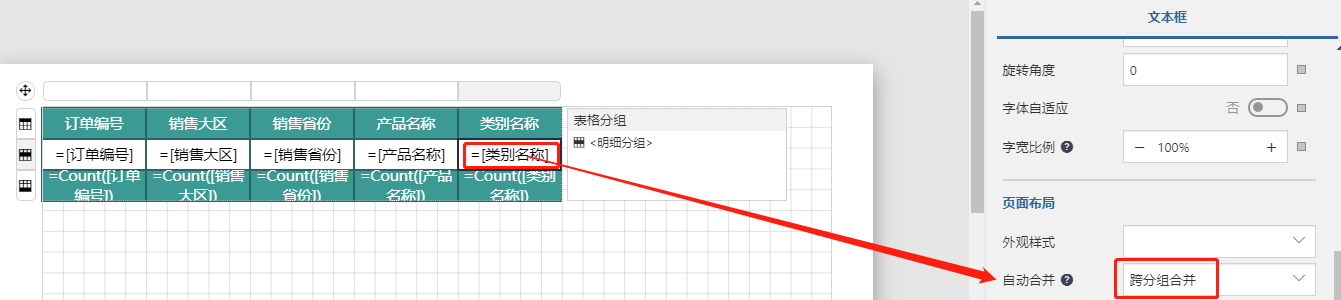
例如:
将【类别名称】单元格设置为【跨分组合并】:

预览效果如下图:

可以看到,红框所示的【类别名称】列的单元格,都是按相同的类别名称合并,尽管前面那些列都设置为【永不合并】,这就是因为【类别名称】单元格设置了【跨分组合并】。
数据合并后背景颜色显示效果
我们使用单元格属性对某一列的数据合并后,显示效果如下。
合并后的单元格背景不再符合原来的填充规律,而是整块进行了填充。

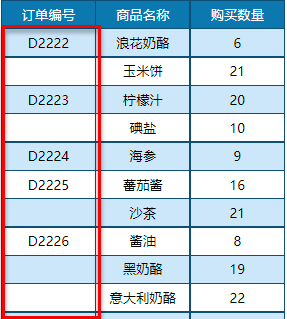
一般情况下这种显示效果不影响阅读,但在某些场景下要求数据背景还是要遵循原来的规律,仅将合并的数据显示一次,后续重复则留空即可。具体效果如下:

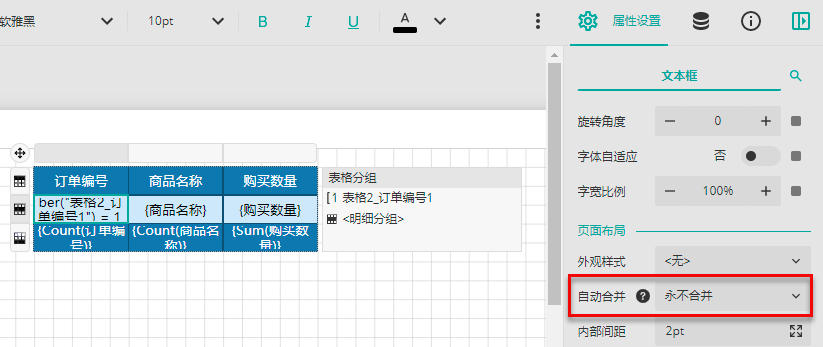
那么这种显示效果是如何做到的呢?
具体步骤如下:
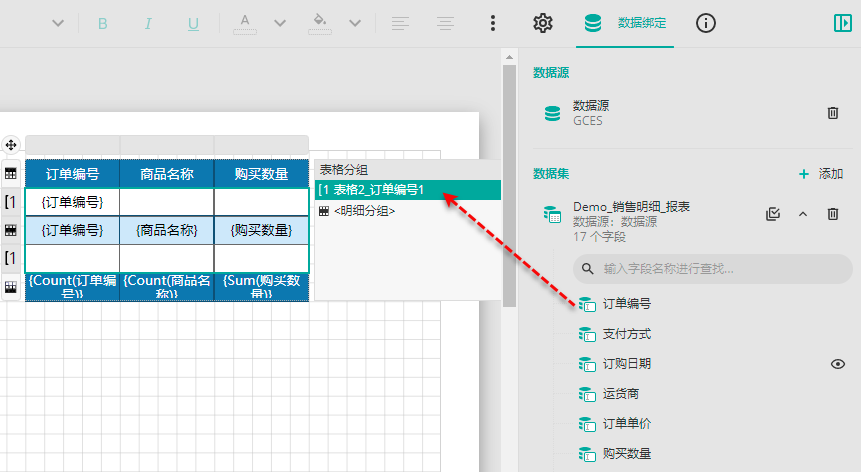
1. 单击表格中的任意位置,使表格显示出分组窗口,然后将“ 订单编号 ”也即将要设置数据合并的那个字段拖拽到分组窗口中添加分组。

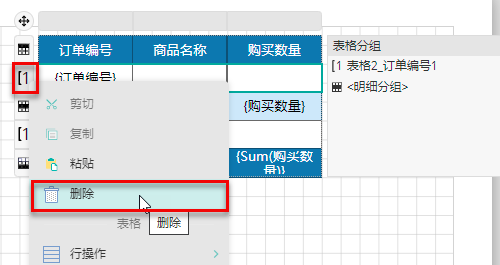
2. 删除分组头和分组尾。


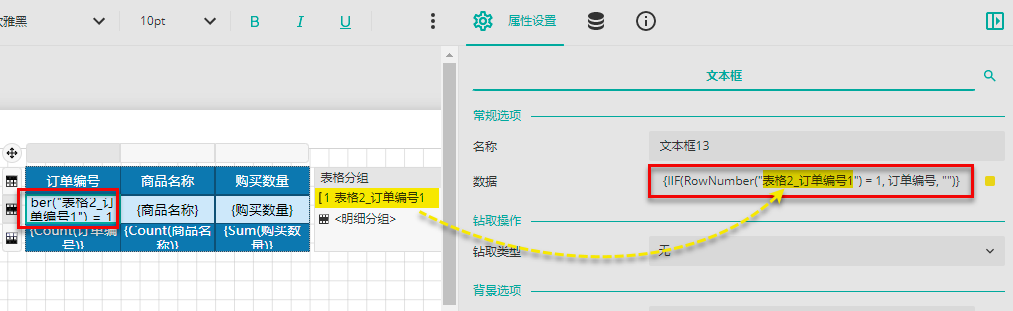
3. 将数据绑定改写为表达式: {IIF(RowNumber("表格2_订单编号1") = 1, 订单编号, "")}
意思是每组订单编号的第一行显示订单编号,其他行不显示。这样也就间接实现了想要的合并效果。

4. 预览效果如下,这样我们未使用自动合并属性,也实现了数据合并的显示效果。