[]
Wyn 支持将数据源、数据集以及数据模型设计器嵌入到 Web 应用程序的任意 DIV 容器中去,为最终用户提供在线设计这些文档的能力。
集成方法如下:
https://www.npmjs.com/package/@grapecity/wyn-integration
npm install @grapecity/wyn-integration以下根据不同的场景具体介绍集成方法。
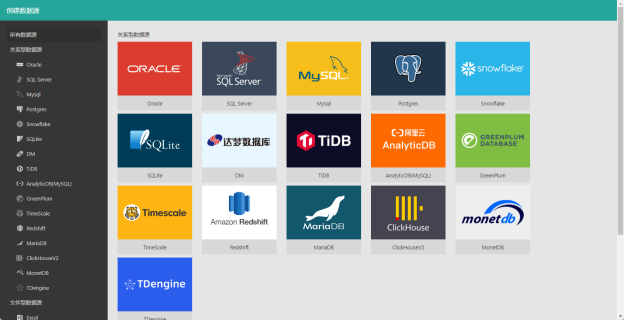
Wyn 支持将数据源设计器嵌入到 Web 应用程序的任意 DIV 容器中去,为最终用户提供在线设计更改数据源的能力,集成方法如下:
import { WynIntegration } from "@grapecity/wyn-integration";
let designer: any = null;
const createDesigner = (baseUrl, token, title, documentId) => {
if (designer) {
designer.destroy();
}
WynIntegration.createDatasourceDesigner({
baseUrl: baseUrl,
token: token,
language: 'zh',
siteTitle: title,
documentId: documentId,
}, '#wyn-root').then(ins => {
designer = ins;
});
}参数说明:
baseURL 指的是 Wyn 服务器的地址。
token 指的是访问 Wyn 服务器的令牌,在 Wyn 的管理后台生成,token 所代表的用户需要具有创建仪表板的权限。具体获取方法,请详见生成令牌。
theme 指的是文档主题。
language 指的是画面语言配置。
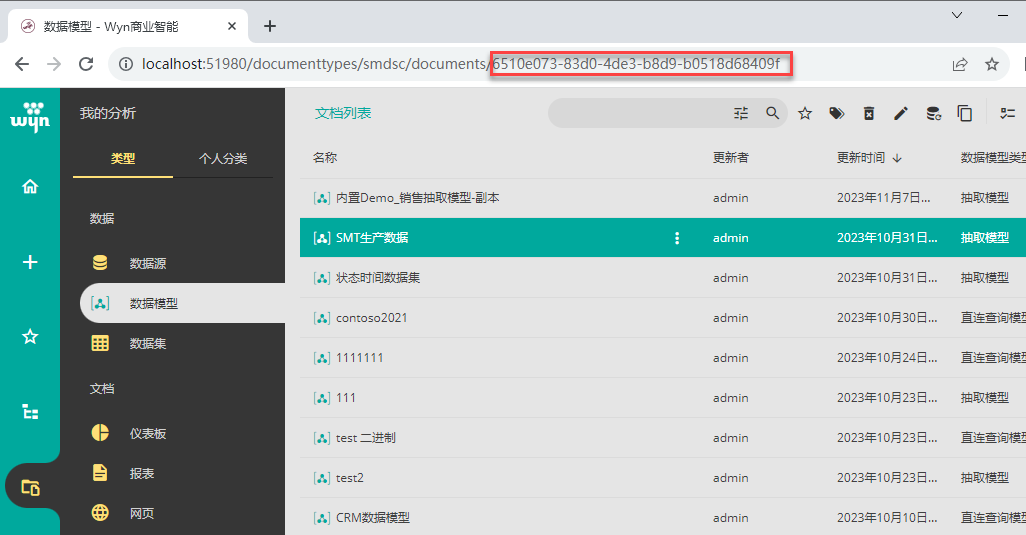
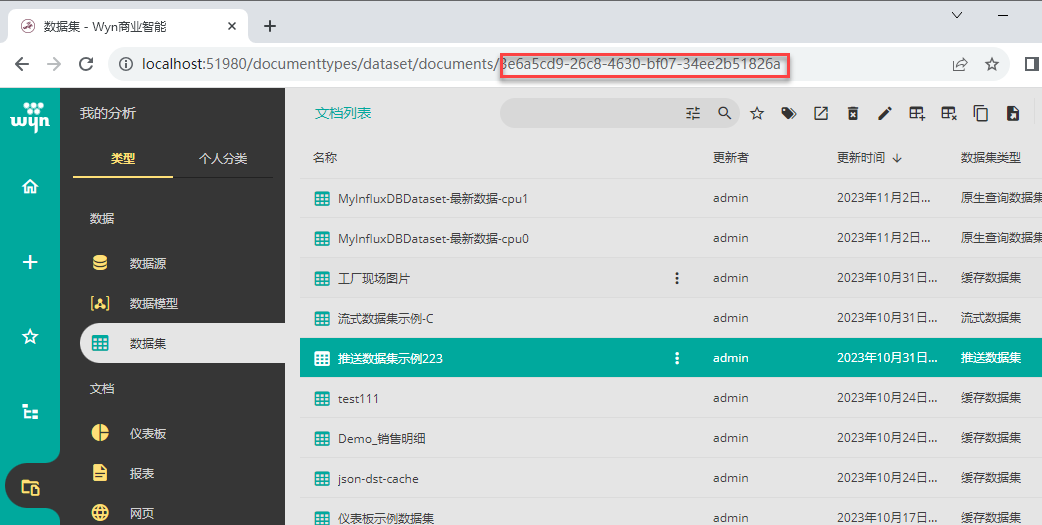
documentId 指的是数据源文档 Id,可以从 Wyn 的文档列表获取。
编辑已存在的数据源文档效果如下:

如果文档 Id 为空,则是创建新的数据源。

更多的设置参考API文档:https://www.grapecity.com.cn/solutions/wyn/help/api/JavaScript%20API/modules/data#datasourcedesignerinitoption
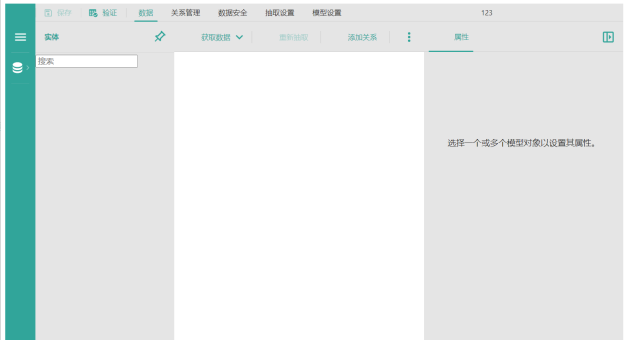
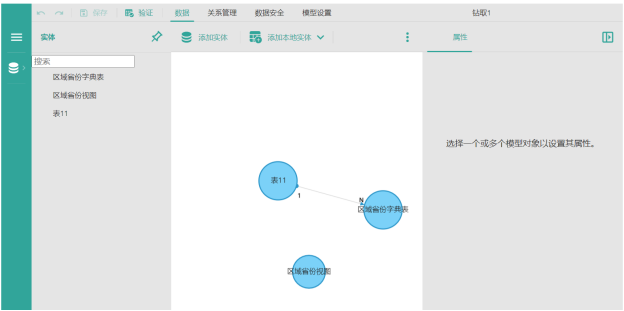
Wyn 支持将抽取模型和直连模型设计器嵌入到 Web 应用程序的任意 DIV 容器中去,为最终用户提供在线设计更改数据模型的能力,集成方法如下:
抽取模型设计器
let designer: any = null;
const createDesigner = (baseUrl, token, title, documentId) => {
if (designer) {
designer.destroy();
}
WynIntegration.createCacheModeDesigner({
baseUrl: baseUrl,
token: token,
language: 'zh',
siteTitle: title,
documentId: documentId
}, '#wyn-root').then(ins => {
designer = ins;
});
}
参数说明:
baseURL 指的是 Wyn 服务器的地址。
token 指的是访问 Wyn 服务器的令牌,在 Wyn 的管理后台生成,token 所代表的用户需要具有创建仪表板的权限。具体获取方法,请详见生成令牌。
theme 指的是文档主题。
language 指的是画面语言配置。
documentId 指的是数据模型文档 Id,可以从 Wyn 的文档列表获取。如果文档 Id 为空,则是创建新的数据模型。

直连模型设计器
import { WynIntegration } from "@grapecity/wyn-integration";
let designer: any = null;
const createDesigner = (baseUrl, token, title, documentId) => {
if (designer) {
designer.destroy();
}
WynIntegration.createDirectQueryDesigner({
baseUrl: baseUrl,
token: token,
language: 'zh',
siteTitle: title,
documentId: documentId
}, '#wyn-root').then(ins => {
designer = ins;
});
}
参数说明:请参考上方抽取模型中的介绍。
Wyn 支持将缓存数据集设计器嵌入到 Web 应用程序的任意 DIV 容器中去,为最终用户提供在线设计更改数据集的能力,集成方法如下:
import { WynIntegration } from "@grapecity/wyn-integration";
let designer: any = null;
const createDesigner = (baseUrl, token, title, documentId) => {
if (designer) {
designer.destroy();
}
WynIntegration.createDatasetDesigner({
baseUrl: baseUrl,
token: token,
language: 'zh',
siteTitle: title,
documentId: documentId,
}, '#wyn-root').then(ins => {
designer = ins;
});
}参数说明:
baseURL 指的是 Wyn 服务器的地址。
token 指的是访问 Wyn 服务器的令牌,在 Wyn 的管理后台生成,token 所代表的用户需要具有创建仪表板的权限。具体获取方法,请详见生成令牌。
theme 指的是文档主题。
language 指的是画面语言配置。
documentId 指的是数据集文档 Id,可以从 Wyn 的文档列表获取。
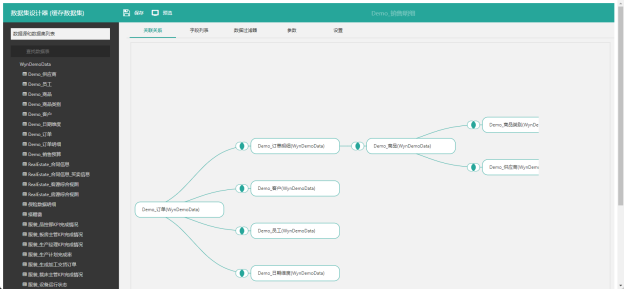
集成已有数据集效果:

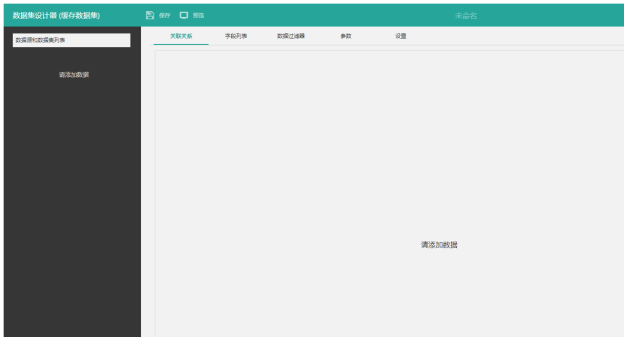
如果文档 Id 为空,则为创建新的数据集:

更多的设置参考 API 文档:https://www.grapecity.com.cn/solutions/wyn/help/api/JavaScript%20API/modules/data#datasetdesignerinitoption
Wyn 支持将推送数据集以及流式数据集设计器嵌入到 Web 应用程序的任意 DIV 容器中去,为最终用户提供在线设计更改数据集的能力,集成方法如下:
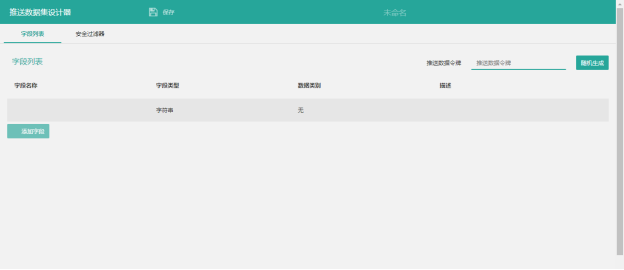
推送数据集
import { WynIntegration } from "@grapecity/wyn-integration";
let designer: any = null;
const createDesigner = (baseUrl, token, title) => {
if (designer) {
designer.destroy();
}
WynIntegration.createPushDatasetDesigner({
baseUrl: baseUrl,
token: token,
language: 'zh',
siteTitle: title,
}, '#wyn-root').then(ins => {
designer = ins;
});
}
参数说明:
baseURL 指的是 Wyn 服务器的地址。
token 指的是访问 Wyn 服务器的令牌,在 Wyn 的管理后台生成,token 所代表的用户需要具有创建仪表板的权限。具体获取方法,请详见生成令牌。
theme 指的是文档主题。
language 指的是画面语言配置。
documentId 指的是数据集文档 Id,可以从 Wyn 的文档列表获取。如果文档 Id 为空,则是创建新的数据集。

流式数据集
import { WynIntegration } from "@grapecity/wyn-integration";
let designer: any = null;
const createDesigner = (baseUrl, token, title) => {
if (designer) {
designer.destroy();
}
WynIntegration.createStreamingDatasetDesigner({
baseUrl: baseUrl,
token: token,
language: 'zh',
siteTitle: title,
}, '#wyn-root').then(ins => {
designer = ins;
});
}
参数说明请参考上方推送数据集中的介绍。