[]
用户可以把 Wyn 的报表嵌入到 Web 应用程序的 DIV 容器中去,在应用程序中直接集成 Wyn 报表,为用户提供基于业务上下文的报表数据。
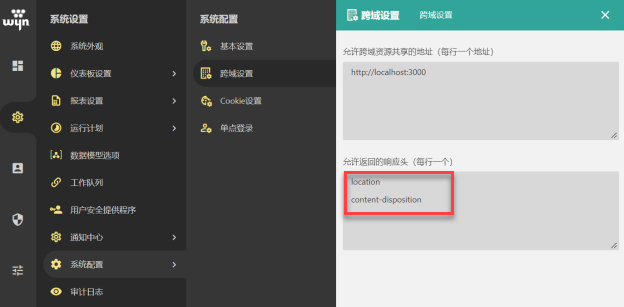
除了常规的增加跨域白名单之外,还需要增加如下响应头。
location
content-disposition

https://www.npmjs.com/package/@grapecity/wyn-integration
npm install @grapecity/wyn-integration将 Wyn 报表添加到 DIV 容器 “wyn-root”中去:
import { WynIntegration } from "@grapecity/wyn-integration";
let report:any = null;
const createReport = (baseUrl, token, reportId) => {
if (report) {
report.destroy();
clearContainer();
}
WynIntegration.createReportViewer({
baseUrl: baseUrl,
reportId: reportId,
token: token,
}, '#wyn-root').then(ins => {
report = ins;
});
}
const clearContainer = () => {
const container = document.querySelector('#wyn-root');
if (container) container.innerHTML = '';
}参数说明:
baseURL 指的是 Wyn 服务器的地址。
token 指的是访问 Wyn 服务器的令牌,在 Wyn 的管理后台生成,token 所代表的用户需要具有创建仪表板的权限。具体获取方法,请详见生成令牌。
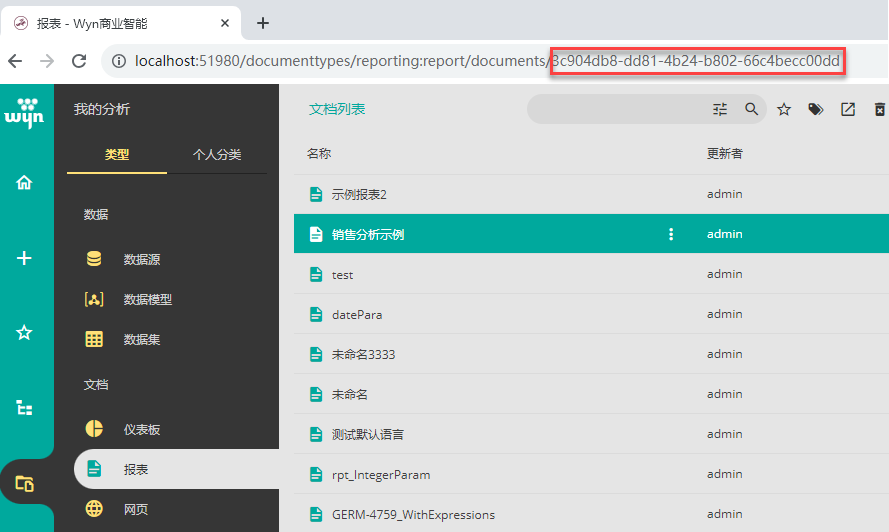
reportId指的是报表文档 Id,可以从 Wyn 的文档列表获取。

更多的设置参考API文档:https://www.grapecity.com.cn/solutions/wyn/help/api/JavaScript%20API/modules/report