[]
Wyn 支持把仪表板设计器嵌入到 Web 应用程序的 DIV 容器中去,为最终的用户提供在线直接设计仪表板的能力。
本文为您介绍具体的集成方法。
1. 安装最新的集成包。
https://www.npmjs.com/package/@grapecity/wyn-integration
npm install @grapecity/wyn-integration2. 集成。
将仪表板设计器添加到 DIV容器 “wyn-root”中:
import { WynIntegration } from "@grapecity/wyn-integration";
let designer:any = null;
const createViewer = (baseURL, token, dashboardId) => {
if (designer){
designer.destroy();
}
WynIntegration.createDashboardDesigner({
baseUrl: baseURL, //'http://example.com:51980',
token: token,
defaults: {
dashboardId: dashboardId,
},
features: {
}
}, '#wyn-root').then(instance => {
designer = instance;
});
}参数说明:
baseURL 指的是 Wyn 服务器的地址。
token 指的是访问 Wyn 服务器的令牌,在 Wyn 的后台管理生成,token 所代表的用户需要具有创建仪表板的权限。具体获取方法,请详见生成令牌。
defaults 用来配置高级查看器的默认配置项,详细的项目请参见:https://www.grapecity.com.cn/solutions/wyn/help/api/JavaScript%20API/modules/dashboard#dashboarddesignerdefaults
例如通过 defaults 指定默认数据集。
defaults: {
datasetId: datasetId
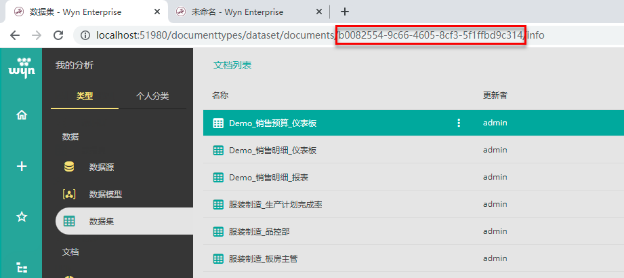
},datasetId 可以从 Wyn 的文档列表获取。

如此,在集成之后的设计器中,添加组件时则会自动加载数据集。

通过 defaults 对象的 dashboardId 指的是仪表板文档 Id,可以从 Wyn 的文档列表获取。如果 dashboardId 为空,设计器会创建一个空的文档。

features 用来配置高级查看器的功能配置项,详细的项目参见:https://www.grapecity.com.cn/solutions/wyn/help/api/JavaScript%20API/modules/dashboard#dashboarddesignerfeatures
“wyn-root” 指的是嵌入到 HTML DIV 容器的 Id。
createDashboardDesigner 异步 then 方法返回的 instance 对象,是创建完成的 Designer 实例对象,实例对象的接口参见文档:https://www.grapecity.com.cn/solutions/wyn/help/api/JavaScript%20API/classes/dashboard.DashboardDesigner
通过设计器接口,用户可以挂接事件,添加可视化组件等等,示例代码:
// 通过组件模板添加组件
designer.addVisualByTemplateId(componentTemplateId, left, top);
// 添加嵌入式仪表板
designer.addVisual("embeddedDashboard", width, height, left, top, { documentId });
// 添加嵌入式报表
designer.addVisual("embeddedReport", width, height, left, top, { doumentcId });更多的示例参见 Wyn 嵌入式分析体验 (https://wyn.grapecity.com.cn/playground/index.html)