[]
用户可以把整张仪表板嵌入到 Web 应用程序的 DIV 容器中去,实现嵌入式的数据分析。
Wyn 提供了两种仪表板查看器:标准分析查看器和高级分析查看器。高级分析查看器提供了更多自助式分析的功能,而标准分析查看器更适用于大屏展示,性能更优。两种查看器的详细差异请参见标准分析模式&高级分析模式。
两种仪表板查看器均提供了DIV 的集成方式,集成方法如下:
https://www.npmjs.com/package/@grapecity/wyn-integration
npm install @grapecity/wyn-integration以下根据不同的场景具体介绍集成方法。
import { WynIntegration } from "@grapecity/wyn-integration";
let viewer:any = null;
const createViewer = (baseURL, token, dashboardId) => {
if (viewer){
viewer.destroy();
}
WynIntegration.createViewerLite({
baseUrl: baseURL, //'http://example.com:51980',
token: token,
defaults: {
dashboardId: dashboardId,
},
features: {
}
}, '#wyn-root').then(instance => {
viewer = instance;
});
}参数说明:
baseURL 指的是 Wyn 服务器的地址。
token 指的是访问 Wyn 服务器的令牌,在 Wyn 的管理后台生成,token 所代表的用户需要具有查看该仪表板的权限。具体获取方法,请详见生成令牌。
defaults 用来配置标准查看器的默认配置项,详细的项目参见
features 用来配置标准查看器的功能配置项,详细的项目参见:https://www.grapecity.com.cn/solutions/wyn/help/api/JavaScript%20API/modules/dashboard#dashboardliteviewerfeatures
dashboardId 指的是仪表板文档 Id,可以从Wyn 的文档列表获取。

createViewerLite 异步 then 方法返回的 instance 对象,是创建完成的仪表板标准查看器实例对象,实例对象的接口参见文档:
一些应用场景下,用户希望将单个的可视化组件集成到应用程序,而不是整张仪表板。这个时候在集成仪表板查看器代码的基础上,只需要指定可视化组件的名称即可。
import { WynIntegration } from "@grapecity/wyn-integration";
let viewer:any = null;
const createViewer = (baseURL, token, dashboardId) => {
if (viewer){
viewer.destroy();
}
WynIntegration.createViewerLite({
baseUrl: baseURL, //'http://example.com:51980',
token: token,
defaults: {
dashboardId: dashboardId,
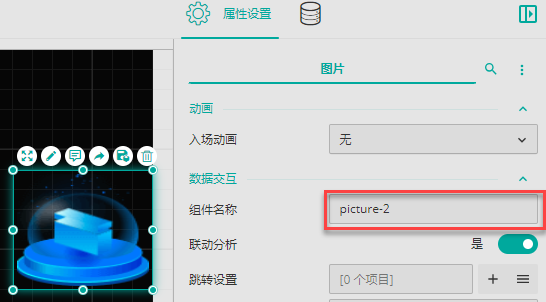
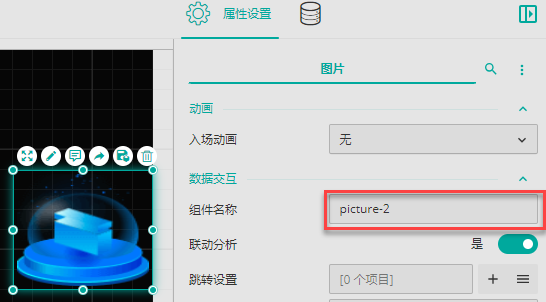
scenario: "picture-2"
},
features: {
}
}, '#wyn-root').then(instance => {
viewer = instance;
});
}参数 scenario 指的是可视化组件的名称,可以在仪表板设计器中获取。

import { WynIntegration } from "@grapecity/wyn-integration";
let viewer:any = null;
const createViewer = (baseURL, token, dashboardId) => {
if (viewer){
viewer.destroy();
}
WynIntegration.createDashboardViewer({
baseUrl: baseURL, //'http://example.com:51980',
token: token,
defaults: {
dashboardId: dashboardId,
},
features: {
}
}, '#wyn-root').then(instance => {
viewer = instance;
});
}参数说明:
baseURL 指的是 Wyn 服务器的地址。
token 指的是访问 Wyn 服务器的令牌,在 Wyn 的后台管理生成,token 所代表的用户需要具有查看该仪表板的权限。具体获取方法,请详见生成令牌。
defaults 用来配置高级查看器的默认配置项,详细的项目参见:https://www.grapecity.com.cn/solutions/wyn/help/api/JavaScript%20API/modules/dashboard#dashboardviewerdefaults
dashboardId 指的是仪表板文档 Id,可以从 Wyn 的文档列表获取。

features 用来配置高级查看器的功能配置项,详细的项目参见:https://www.grapecity.com.cn/solutions/wyn/help/api/JavaScript%20API/modules/dashboard#dashboardviewerfeatures
“wyn-root” 指的是嵌入到 HTML DIV 容器的Id。
createDashboardViewer 异步 then 方法返回的 instance 对象,是创建完成的仪表板高级查看器实例对象,实例对象的接口参见文档:https://www.grapecity.com.cn/solutions/wyn/help/api/JavaScript%20API/classes/dashboard.DashboardViewer
一些应用场景下,用户希望将单个的可视化组件集成到应用程序,而不是整张仪表板,这个时候在集成仪表板查看器代码的基础上,只需要指定可视化组件的名称。
import { WynIntegration } from "@grapecity/wyn-integration";
let viewer:any = null;
const createViewer = (baseURL, token, dashboardId) => {
if (viewer){
viewer.destroy();
}
WynIntegration.createDashboardViewer({
baseUrl: baseURL, //'http://example.com:51980',
token: token,
defaults: {
dashboardId: dashboardId,
scenario: "picture-2"
},
features: {
}
}, '#wyn-root').then(instance => {
viewer = instance;
});
}参数 scenario 指的是可视化组件的名称,可以在仪表板设计器中获取。