[]
Wyn 支持将报表设计器嵌入到 Web 应用程序的任意 DIV 容器中去,为最终用户提供在线设计报表的能力。
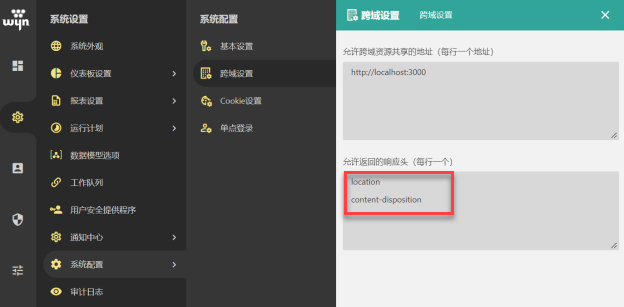
除了常规的增加跨域白名单之外,还需要增加如下响应头。
location
content-disposition

https://www.npmjs.com/package/@grapecity/wyn-integration
npm install @grapecity/wyn-integration将 Wyn 报表设计器添加到 DIV 容器 “wyn-root”中。
import { WynIntegration } from "@grapecity/wyn-integration";
let designer:any = null;
const createDesigner = async (baseUrl, token, onSavedReport, reportId, reportType) => {
if (designer) {
designer.destroy();
clearContainer();
}
WynIntegration.createReportDesigner({
baseUrl: baseUrl,
reportId: reportId,
lng: 'en',
token: token,
onSaved: onSavedReport,
makeTitle: (reportName, options) => {
const title = `${reportName}${options.dirty ? ' *' : ''}`;
return title;
},
}, '#wyn-root').then(ins => {
designer = ins;
designer.closeViewer();
designer.api.createReport({ reportType });
});
};
const clearContainer = () => {
const container = document.querySelector('#wyn-root');
if (container) container.innerHTML = '';
}参数说明:
参数 baseURL 指的是 Wyn 服务器的地址。
token 指的是访问 Wyn 服务器的令牌,在 Wyn 的管理后台生成,token 所代表的用户需要具有创建仪表板的权限。具体获取方法,请详见生成令牌。
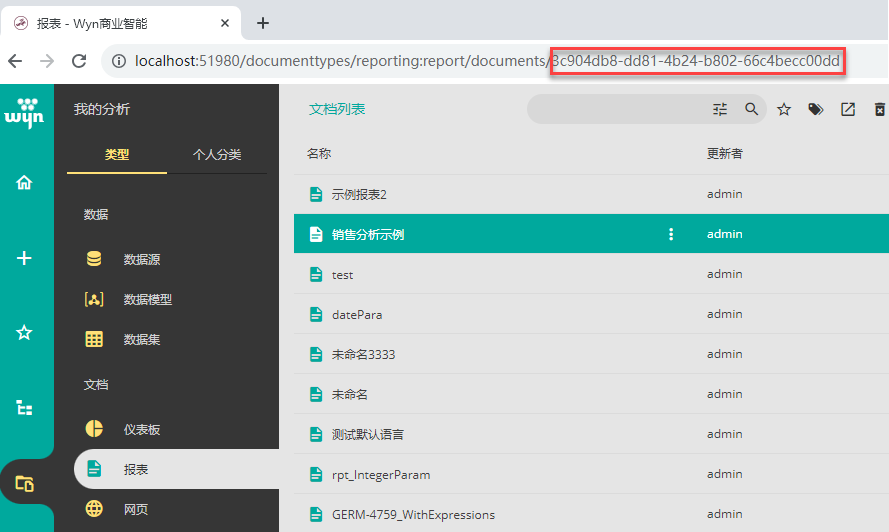
reportId 指的是报表文档 Id,可以从 Wyn 的文档列表获取。当 reportId 为空的时候,指的是创建新的报表文档。

更多的设置参考API文档:https://www.grapecity.com.cn/solutions/wyn/help/api/JavaScript%20API/modules/report