[]
为了提升仪表板的使用体验,现支持自定义组件无数据显示时的显示内容或图片,包括图表和富文本。
通过对无数据样式的设置,可以使组件在无数据显示时的体验更好。
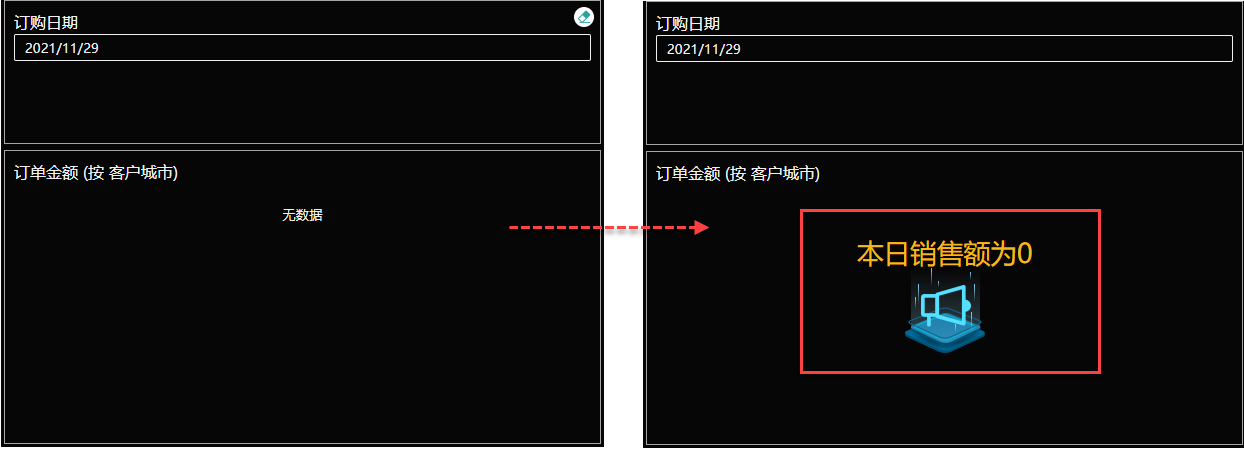
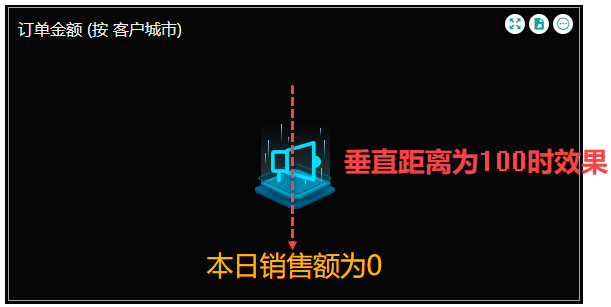
如下图所示,设置之后显示了自定义的文本和图片。

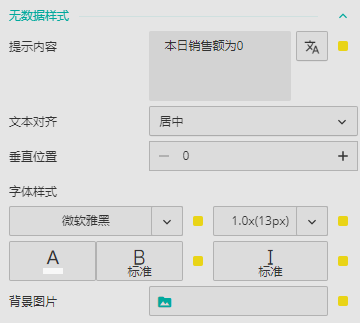
具体可设置的空数据样式项目如下:

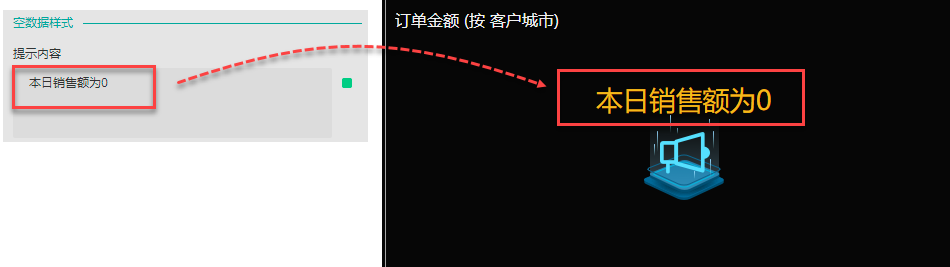
设置无数据时显示的文本内容。

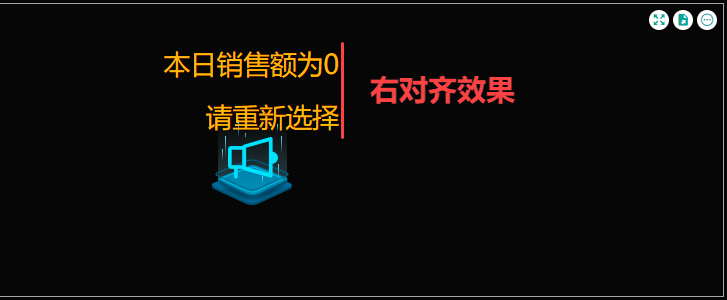
当设置了多行提示内容时,选择文本的对齐方式。
支持左对齐、右对齐和居中对齐。

设置提示文本远离默认位置的距离。支持0到100,数值越大,越向下方远离默认位置。

设置提示文本的字体样式。
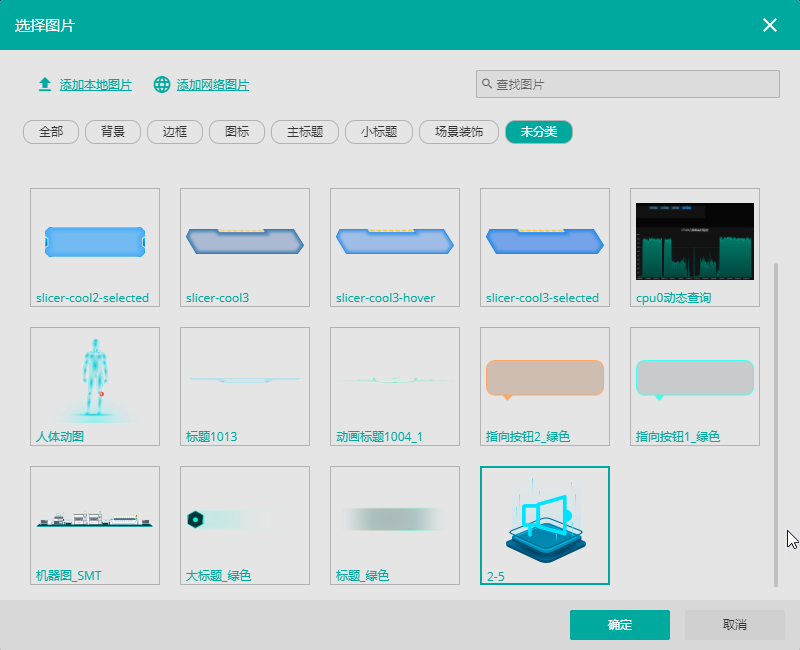
为无数据显示时设置背景图片,单击背景图片后的 ,在图片管理中选择共享图片或添加新图片,详情可参考图片组件中相关的介绍。
,在图片管理中选择共享图片或添加新图片,详情可参考图片组件中相关的介绍。


设置图片填充到组件中的尺寸。
单击下拉箭头,选择原始大小、包含、覆盖、拉伸。