[]
组件的外观样式用于设置整个组件的外观,可以直接应用内置的样式模板,也可以根据需要自定义填充颜色、字体颜色、字体样式、内部边距、外部边距、背景图片、边框以及阴影效果等属性。
选择不同的组件,其对应的外观样式可能会不同,请您参考需要的属性。

样式模板是预设好的一组样式的组合,类似于样式“套餐”。
通过应用样式模板,可以快速的应用一组预设好的固定样式,更加方便快捷的制作出美观的仪表板。
选中组件后,打开属性设置面板,在外观样式下找到样式模板。然后单击下拉箭头,然后选择合适的模板即可直接应用。
设置组件的背景填充色。单击色块打开取色器选择颜色;单击右侧的 ,选择“ 重置 ”即可恢复默认设置。
,选择“ 重置 ”即可恢复默认设置。
使用主题色时,如果仪表板的主题更换,此处的颜色会自动跟随主题发生变化。
组件内容与边框的空隙,默认四个方向相同,均为10,可填写自定义数值。
单击右侧的 图标,可对四个方向的内边距设置不同的值。
图标,可对四个方向的内边距设置不同的值。
单击右侧的 ,选择重置即可恢复默认设置。
,选择重置即可恢复默认设置。

设置组件与组件外边线的距离,可以控制组件之间的距离。
默认四个方向的边距相同,可填写自定义数值。
单击右侧的 图标,可对四个方向的内边距设置不同的值。
图标,可对四个方向的内边距设置不同的值。
单击右侧的 ,选择“ 重置 ”即可恢复默认设置。
,选择“ 重置 ”即可恢复默认设置。

设置组件默认是否可见,默认可见。
用于和图片组件配合实现动态显示和隐藏,详见动态控制组件隐藏/显示。
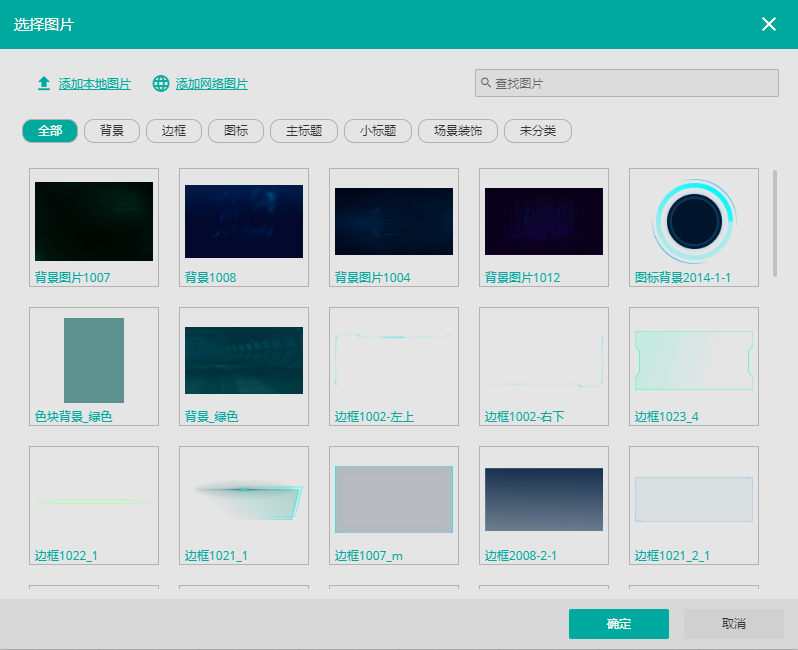
单击“ 背景图片 ”后的 ,在图片管理中选择共享图片或通过添加新图片。详情可参考图片组件中的相关介绍。
,在图片管理中选择共享图片或通过添加新图片。详情可参考图片组件中的相关介绍。

添加图片后,可对图片进行以下设置:
重复填充:设置当图片小于组件区域时是否进行重复填充。单击下拉箭头,可选择不重复、重复、横向重复、纵向重复、重复,完整填充、重复,填满。
填充尺寸:设置图片填充到组件中的尺寸。单击下拉箭头,选择原始大小、包含、覆盖、拉伸。
水平位置:设置图片在组件中的水平位置。单击下拉箭头,可选择居中、左对齐、右对齐。
垂直位置:设置图片在组件中的垂直位置。单击下拉箭头,可选择居中、顶部、底部。
设置组件的组件的边框样式,颜色以及粗细。系统提供了一些内置边框样式供用户选择使用。

设置组件边框的阴影位置,阴影颜色,阴影大小。