[]
用户通过图片组件可以在仪表板中显示图片,用于背景、边框等装饰,也可以为图片添加跳转项目。
除了显示固定的图片之外,还可以像其他组件一样绑定数据。这样一来,就可以实现根据上下文信息显示不同的图片。

打开数据可视化列表,选择图片组件并拖拽至编辑区。

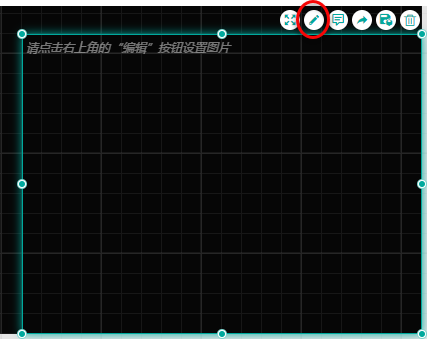
单击 按钮或单击属性设置面板的图片来源
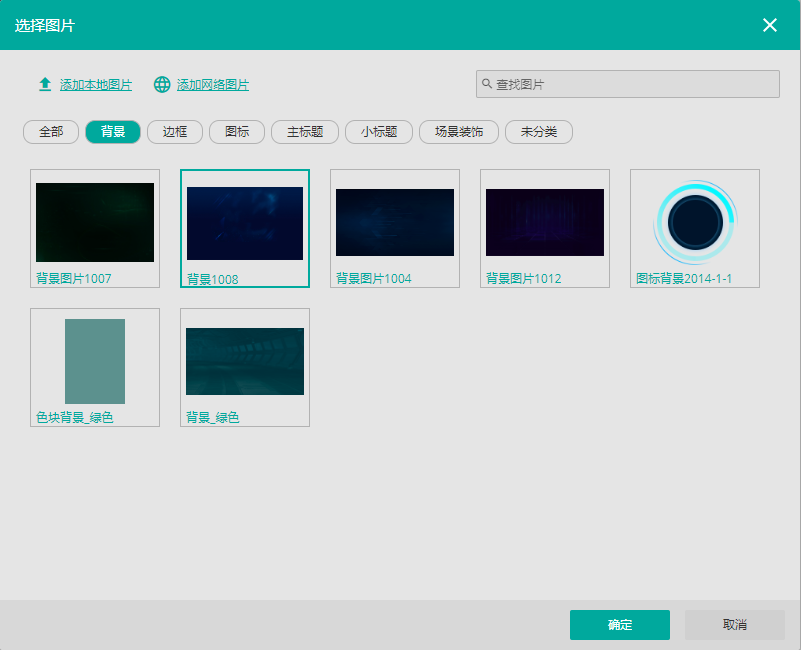
按钮或单击属性设置面板的图片来源 ,弹出图片管理对话框。
,弹出图片管理对话框。


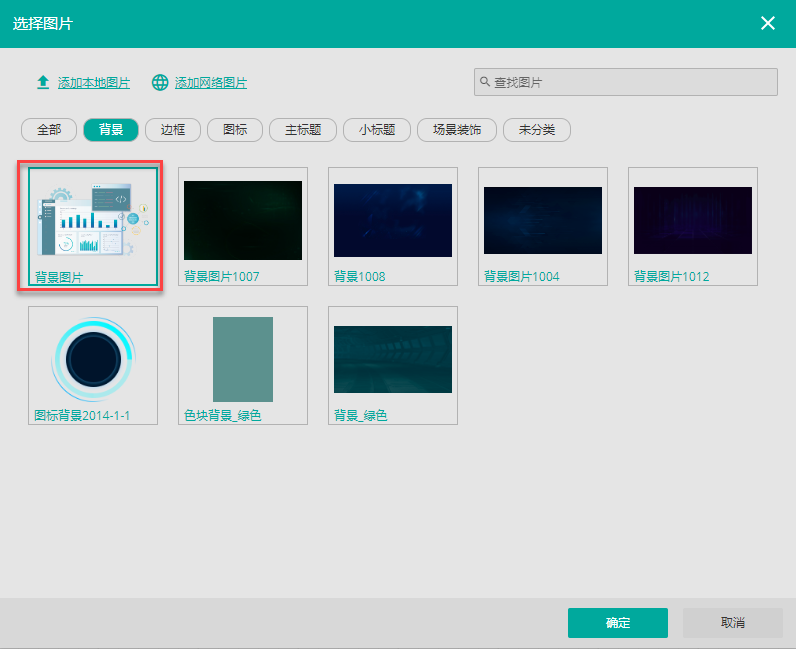
图片库中包含共享图片(指在文档门户网站中上传的图片,文档间共享)以及在当前仪表板中新添加的图片。
所有图片按照名称分类显示,比如名称中包含“背景”二字的图片,会显示在背景分类中。不能划分到现有分类中的图片则显示在“未分类”中。
选择一个需要的图片,然后点击右下角的确定按钮即可添加到仪表板中。

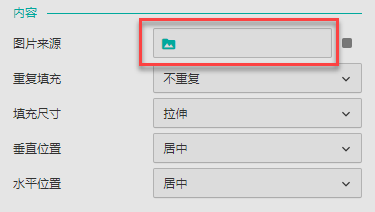
添加图片后,可对图片进行以下设置:
重复填充:设置图片是否重复填充到表格中。单击下拉箭头,可选择不重复、重复、横向重复、纵向重复、重复,完整填充、重复,填满。
填充尺寸:设置图片填充到表格中的尺寸。单击下拉箭头,选择原始大小、包含、覆盖、拉伸。
水平位置:设置图片在表格中的水平位置。单击下拉箭头,可选择居中、左对齐、右对齐。
垂直位置:设置图片在表格中的垂直位置。单击下拉箭头,可选择居中、顶部、底部。

除了使用共享图片之外,还可以为当前仪表板添加新的图片,添加后仅可以在当前仪表板中使用。
有两种添加方式:
本地图片
网络图片
点击左上角的添加本地图片按钮可以上传新的图片,上传后会按照图片名称显示在下方分类中,新上传的图片仅可以在当前仪表板中使用。

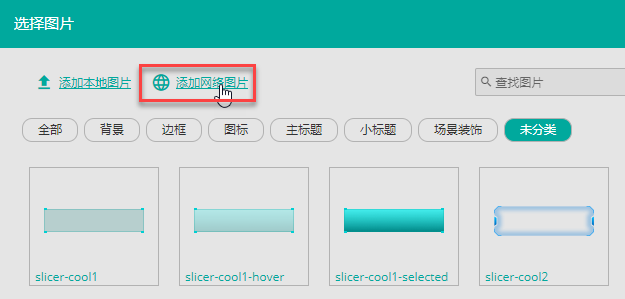
点击左上角的添加网络图片按钮可添加网络图片。

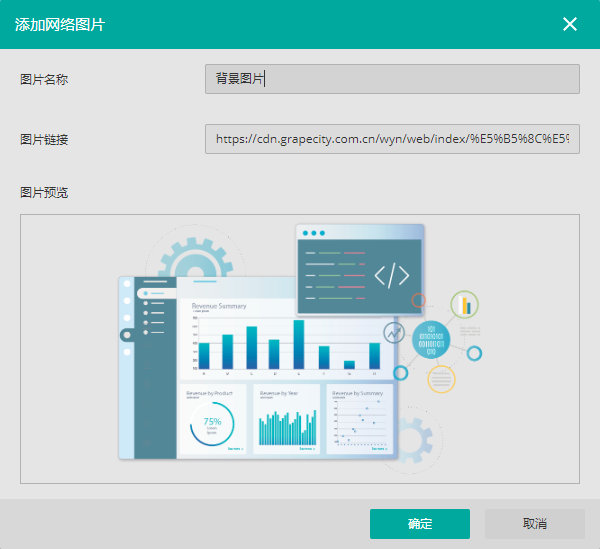
输入图片名称,图片链接或 Data URI 即可预览图片,点击确定添加。

新图片按照图片名称显示在对应分类中,新加的图片仅可以在当前仪表板中使用。

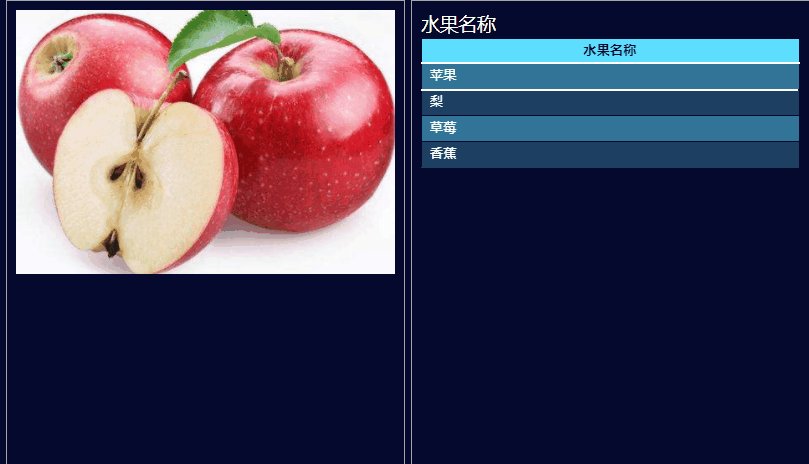
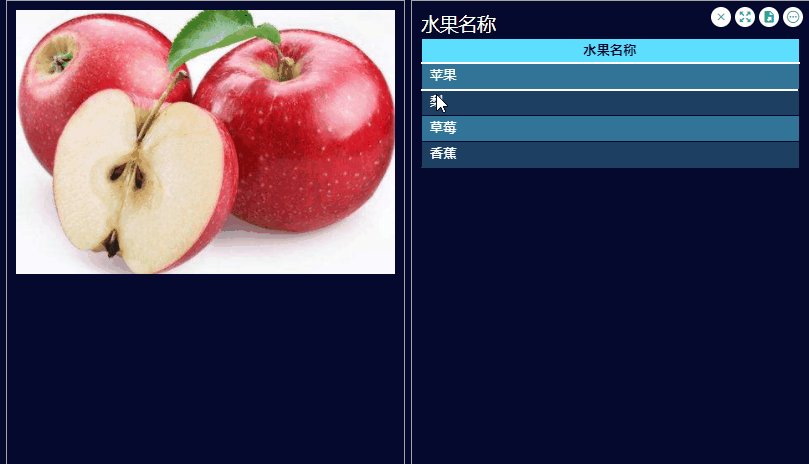
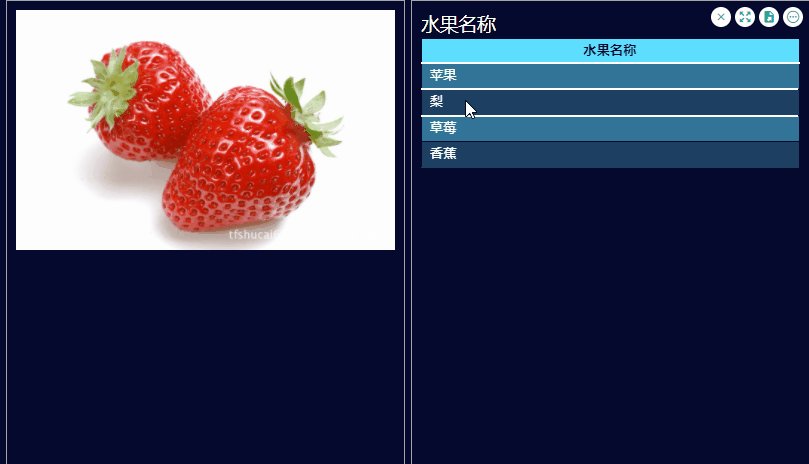
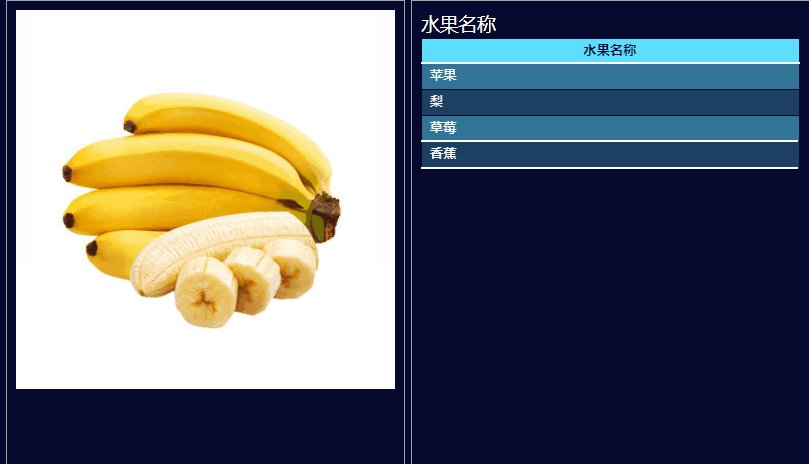
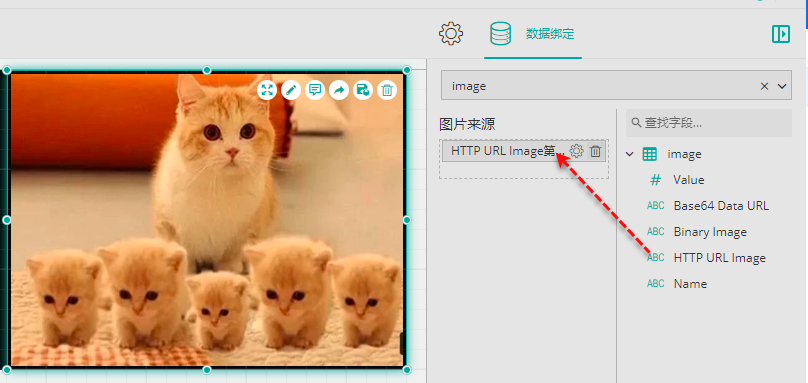
添加图片组件后,我们可以为图片组件绑定数据。如下图所示。

支持如下图片数据格式:
Base64 Data URL
http URL
二进制字符串
图片数据为 URL,绑定后则会自动渲染成图片链接,进行显示。
图片数据为二进制的字符串,则需要在数据集或模型中提前将其数据类型设置为“图片二进制数据”,否则在仪表板中必须手动渲染成图片内容才可以显示出来。


注意
图片组件优先显示数据绑定中的图片数据。
当图片组件中既添加了固定图片,又绑定了图片数据时,组件会显示绑定的数据。
选中图片组件,在编辑区右侧选择属性设置还可以设置图片组件的整体属性。
详细介绍,请您参考单个组件外观与属性设置。