[]
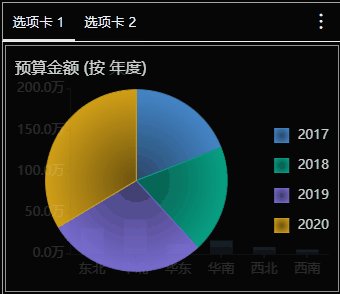
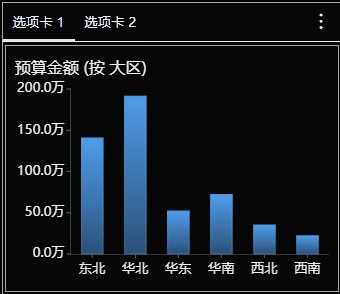
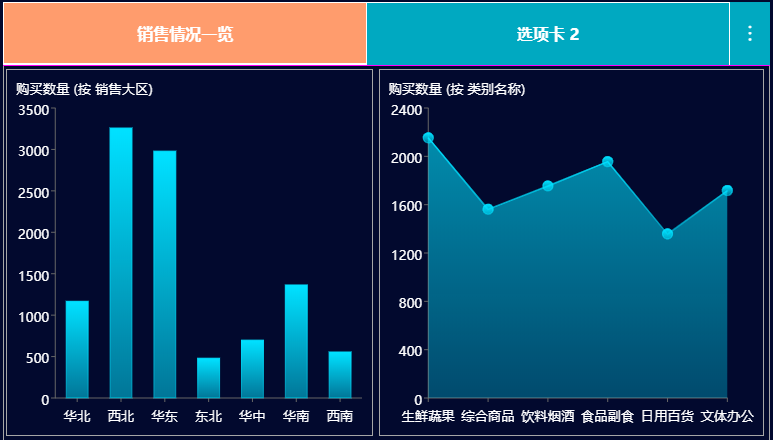
选项卡也属于容器类组件,我们可以将多个可视化组件添加到同一个选项卡中。选项卡中还可添加多个标签,您可以在各个标签中添加可视化组件。

与容器组件类似,选项卡组件同样支持配置交叉过滤时的影响范围。
本节为您详细介绍选项卡组件。
单击左边栏中的选项卡组件图标 ,通过拖拽将选项卡组件添加到仪表板设计器中。
,通过拖拽将选项卡组件添加到仪表板设计器中。

与其他组件一样,通过拖拽可调整选项卡组件位置及大小。
也可以通过拖拽来调整选项卡标题区域的大小。

通过拖拽操作,可将其他可视化组件添加到选项卡组件当中或从该选项卡组件中移除。
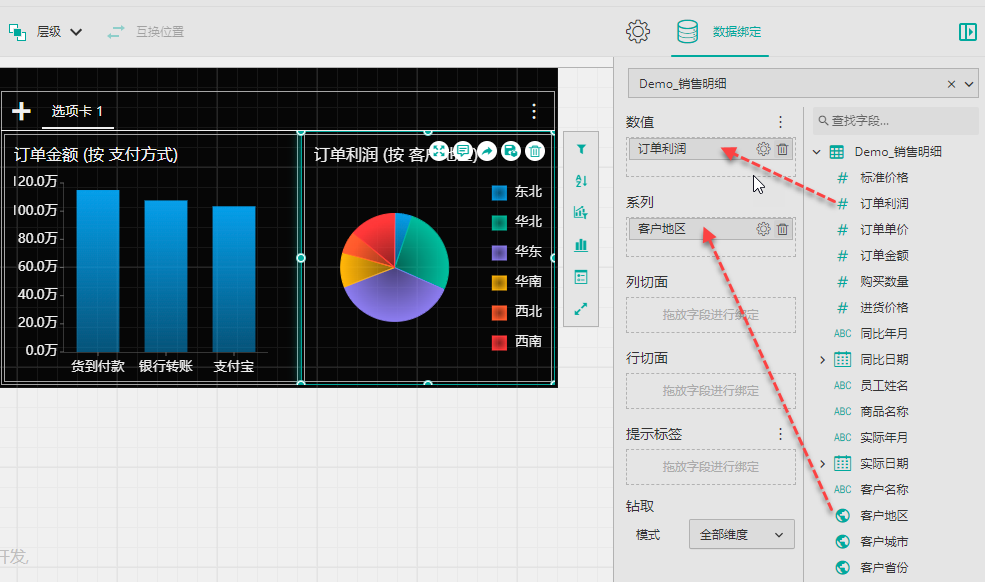
在每个页签中都可添加不同的可视化组件。

选中组件,绑定数据。

type=info
提示
选项卡组件无法嵌套,即无法将容器组件及选项卡组件添加到选项卡组件当中。
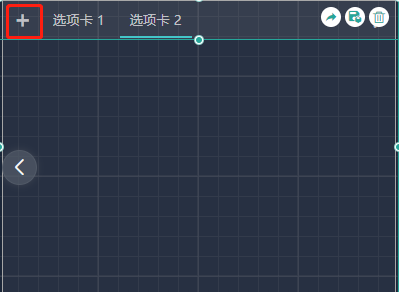
编辑状态下,单击选项卡组件左上角的加号,来添加选项卡。

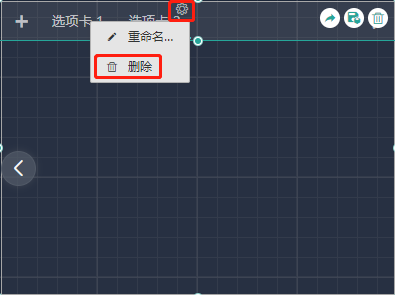
鼠标悬停在选项卡容器组件的页签上,单击 ,展开页签上下文菜单。单击删除菜单,删除该选项卡页签。
,展开页签上下文菜单。单击删除菜单,删除该选项卡页签。

鼠标悬停在选项卡容器组件的页签上,单击 ,展开页签上下文菜单。
,展开页签上下文菜单。
单击重命名,弹出重命名对话框。输入新的页签名称,单击“ 确定 ”进行保存。
新的名称可使用语言资源。

type=info
提示
选项卡页签的名称不能与该选项卡组件中其他页签重名。
选项卡外部的可视化组件,可影响到选项卡内部的可视化组件。
选项卡内部组件是否可影响外部组件,取决于它的过滤范围。
如选项卡过滤范围配置为当前容器,则仅能影响同一选项卡内部同一页签中的组件,不会影响到选项卡外部及其他页签的组;
如配置为整个页面,则会影响到选项卡外部的组件。

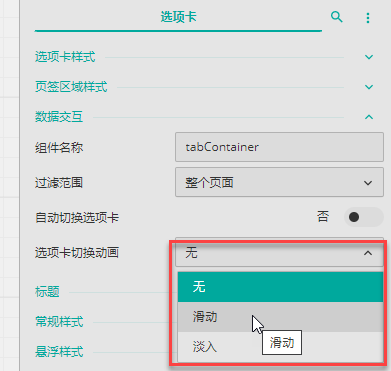
设置切换选项卡页时的动画,与PPT页面切换类似,这里可以选择滑动或淡入效果。

默认情况下选项卡的页面是静止的,查看数据时通过鼠标点击进行切换。
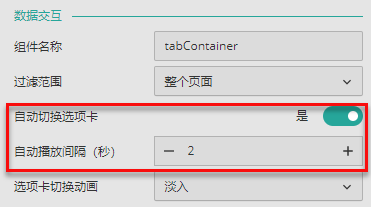
在有些场景下需要自动播放选项卡各个页面的内容,此时就可以开启自动切换选项卡功能,并设置切换间隔。

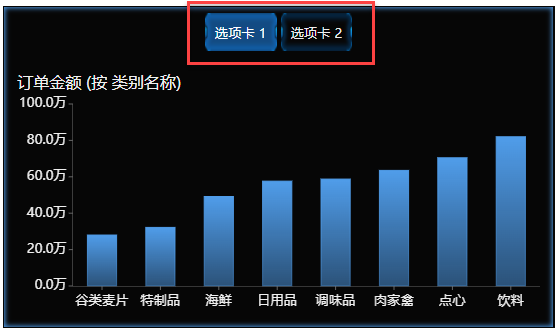
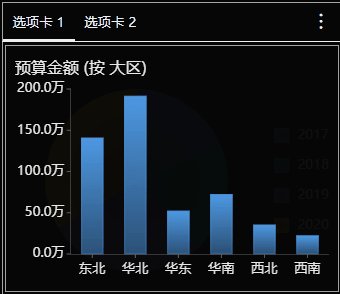
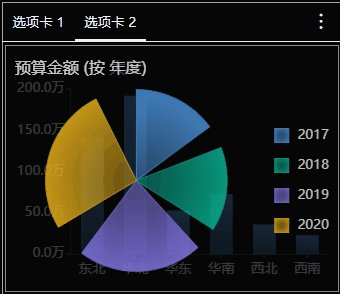
下图是开启自动切换并且设置了切换动画为淡入之后的预览效果。

选中选项卡组件后,在编辑区右侧选择属性设置进行选项卡组件样式的设置,如调整选项卡的显示位置、字体、对齐方式、选中时的颜色、标签宽度等等,实现样式更加丰富的选项卡。
具体介绍请参见选项卡属性设置。

除了使用系统内置的选项卡样式之外,您还可以使用自定义可视化组件来实现更加多样化的选项卡。
比如使用自定义的可视化组件来控制选项卡的切换,此时您可以自由的定义可视化组件的外观,从而实现多样化的选项卡效果。
有关具体的实现方法,请您详见 仪表板可视化插件 章节的介绍。