[]
用于设置数据筛选器样式相关属性,比如筛选器样式、方向、是否自动折行等外观相关样式。不同的筛选器具体的设置项不完全相同。
关于日期范围筛选器的样式设置,请详见日期范围。



设置标签的样式,不同的筛选器样式不同。
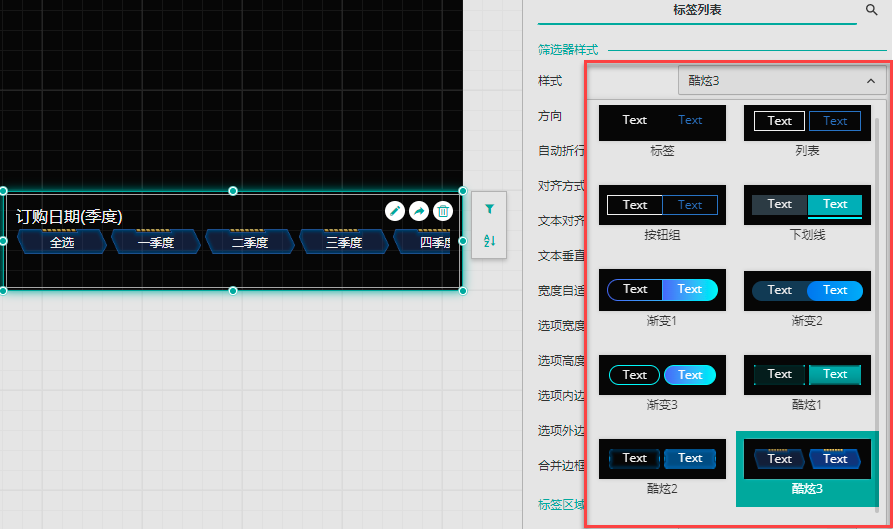
标签列表:
标签列表提供了十种内置样式,您可以选择一个快速应用。

相对日期:
相对日期提供了3种标签的样式,可设置为标签、列表或按钮组。
标签(默认值)

列表

按钮组

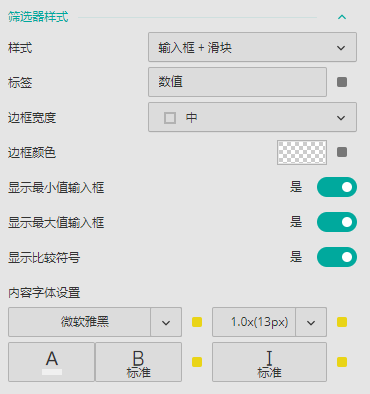
数值范围筛选器:
滑块(默认):通过拖拽来调整数值范围;

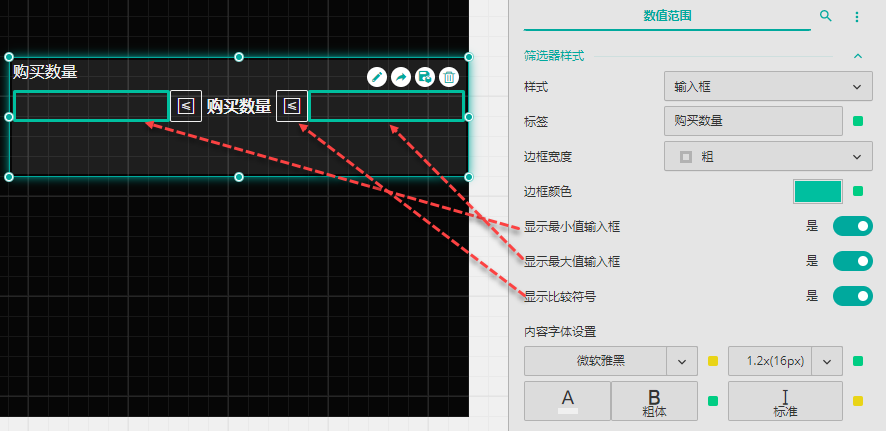
输入框:通过输入数值来调整数值范围;

输入框+滑块:既可以通过拖拽来调整数值范围,也可通过输入数值来调整。

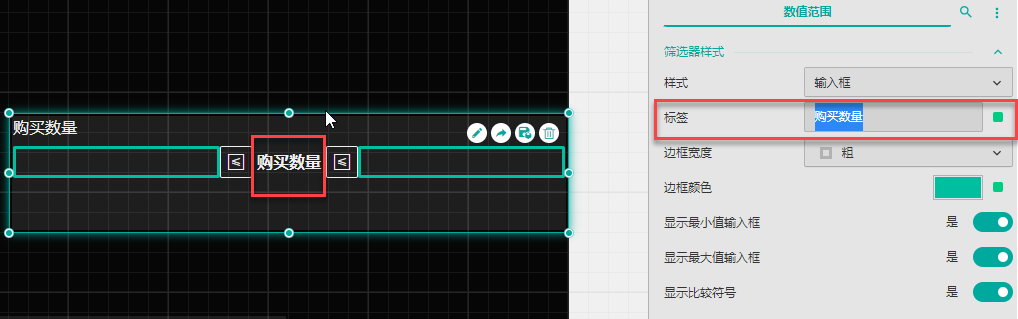
当数值范围筛选器的筛选器样式选择了输入框,则可以设置输入框中间的标签文字。

当数值范围筛选器的筛选器样式选择了输入框,则可以设置输入框以及比较符号的显示与否。

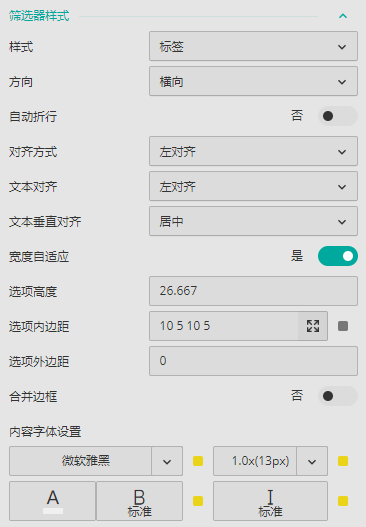
设置标签的方向,可设置为横向或纵向。
横向(默认值)。
纵向,将方向设定为纵向,将隐藏自动折行、对齐方式及宽度自适应等属性。

设置是否自动折行,默认为否。
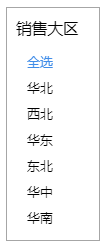
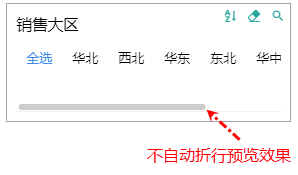
否(默认值),当不能显示所有项目时,出现横向滚动条。

是,当一行显示不下时,将自动折行,不会出现横向滚动条。当选择自动折行时,隐藏“对齐方式”选项。

设置标签相对于组件边框的对齐方式,可设置为左对齐、居中或右对齐。
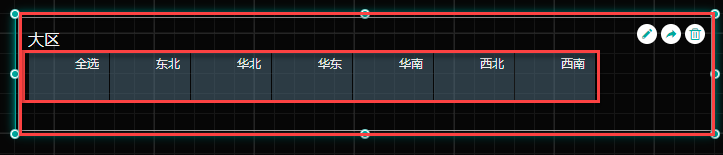
下图为左对齐效果。

设置标签内部文本的左右对齐方式。
下图为右对齐效果。(同时垂直方向顶部对齐)

设置标签内部文本垂直方向的对齐方式。
下图为顶部对齐效果。(同时左右方向右对齐)

设置每个标签的宽度是否保持一致。
是(默认值),每个标签项目的宽度不一致,根据每个标签项目的内容来决定标签项目的宽度;
否,每个标签项目的宽度是一样的,当标签项目的内容过长时,出现“...”。
设置每个选项的宽度和高度。

设置内外边距。
内边距:

外边距:

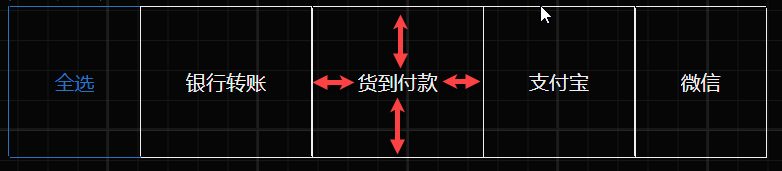
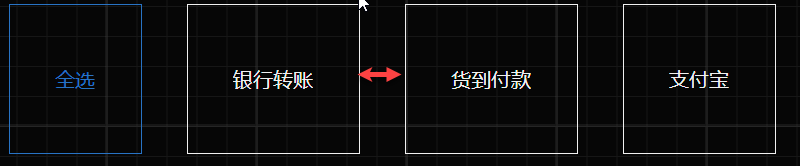
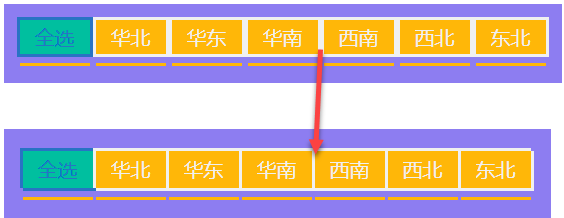
当选项外边距为 0时,相邻标签会有两条边框,此时显示效果不佳。
开启合并边框后,中间即可显示为一条边框。如下图所示。

设置多维列表框和多维下拉框的内边框颜色和粗细。

设置筛选器内容的字体样式。