[]
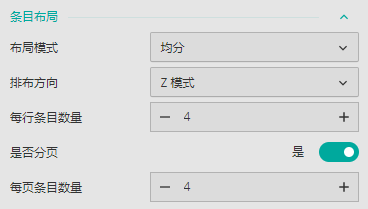
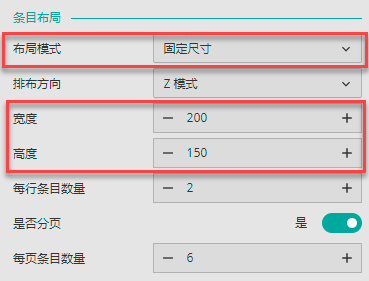
条目布局是魔数图的专用属性,用于设置魔数图的布局。

支持自动、均分和固定尺寸三种模式。
自动:根据比例自动调整进行显示,优先保证组件的显示比例,画面可能会出现滚动条或者未填充满整个画面的情况。
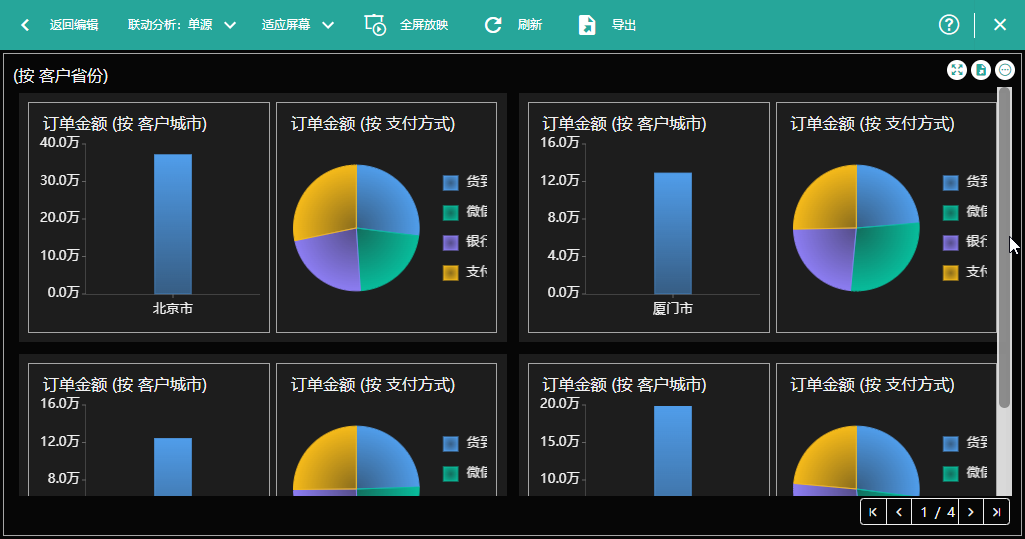
比如下图是自动模式下的横向排布,画面横向铺满,然后按组件设计比例显示高度,显示完成后出现了纵向的滚动条。

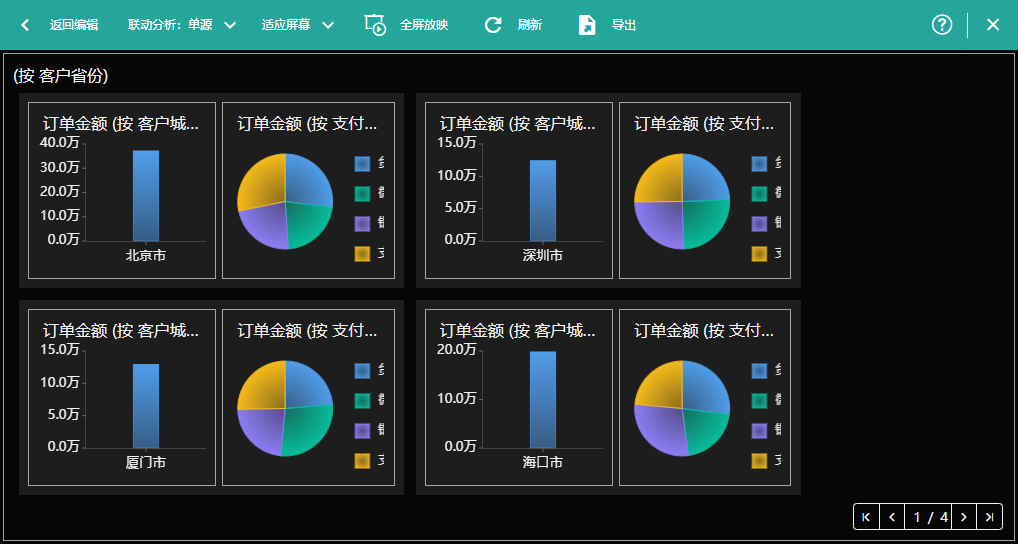
在例如下图是自动模式下的纵向排布,画面纵向铺满,然后按组件设计比例显示宽度,显示完成后出现了横向未铺满的情况。

综上可以看到,自动模式优先保证的是保持组件原有的设计宽高比。然后再按其他的设置项进项展示,不考虑是否正好铺满了整个画面。
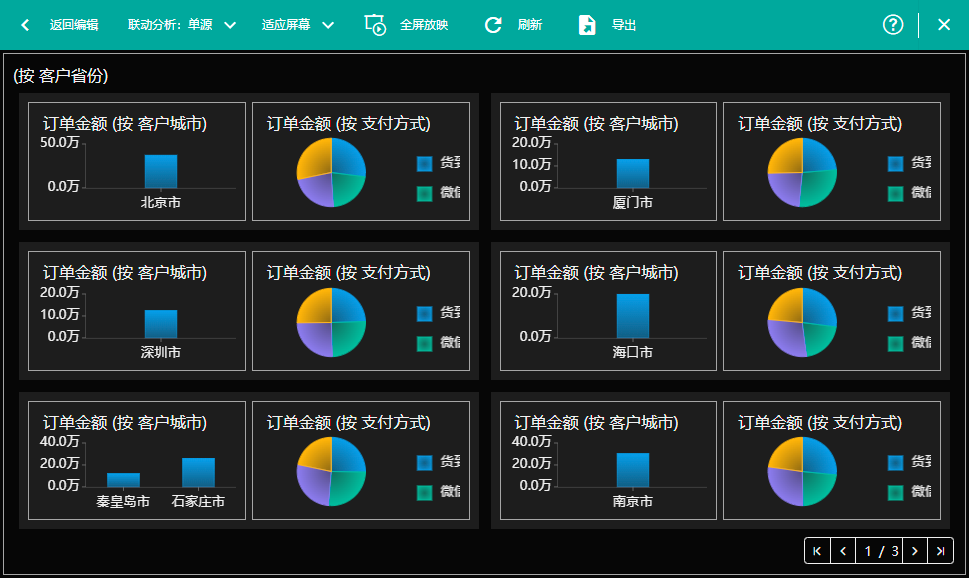
均分:所有条目平均分配页面尺寸,充满整个页面。此时不保证组件的显示比例。

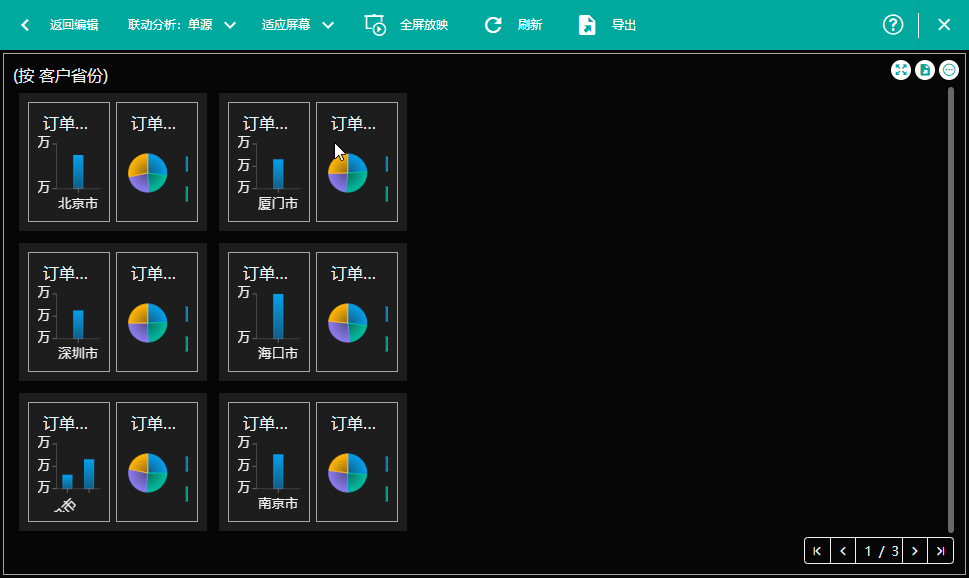
固定尺寸:按设置的固定宽高来显示条目。


Z模式指从左到右进行排布。
N模式指从上到下进行排布。
每个显示单元中包含的条目数量。
使用Z模式时设置的是每行的条目数量;而使用N模式时设置的就是每列的条目数量。
如有多个条目显示不下时,是否进行分页显示。如不分页,则会显示滚动条。
如开启了分页显示,就可以设置每页显示多少个条目。