[]
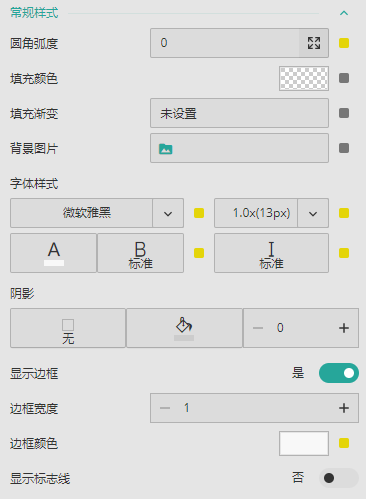
常规样式是指在常规状态时的样式,也即未被选中,也没有鼠标悬浮的时候。
悬浮样式用来设置鼠标悬浮至组件时显示的样式,而选中样式则是用来设置鼠标选中时显示的样式。
文中以标签列表的常规样式为例为您介绍。

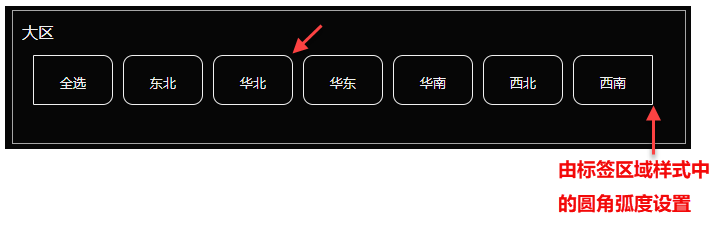
在列表显示边框时,为其设置边框的圆角弧度。

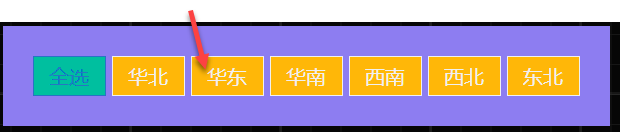
设置鼠标悬浮、选中以及常规下的填充颜色。
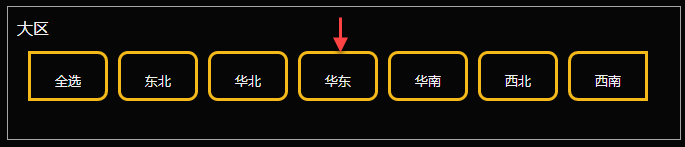
比如下图设置了选中颜色为绿色,常规为黄色。

设置使用的填充渐变样式和颜色。
设置鼠标悬浮、选中以及常规下显示的背景图片。
设置常规状态、悬浮时以及选中时的字体样式或阴影。
设置列表项是否显示边框,以及显示的边框粗细颜色。

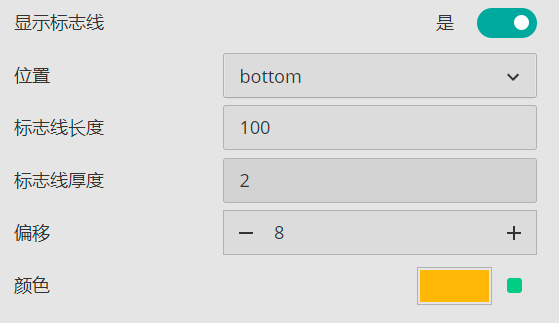
置是否显示列表项的标志线。

显示标志线后,还可以进一步设置标志线样式。