基于“五步实现系统主页面”系列文章思路,本文实现了一个SilverLight版RIA系统主页面的简单原型:
Silverlight虽然风头不劲,然作为技术人员学习技术,是一个很好的入手点:XAML、MVVM的设计思想即考虑到了Web的强大特性,又考虑到了Winform下做软件系统的高产出率。且说,在目前如火如荼的WPF、Windows Phone开发大潮中,SilverLight的技术完全可以大行其道。
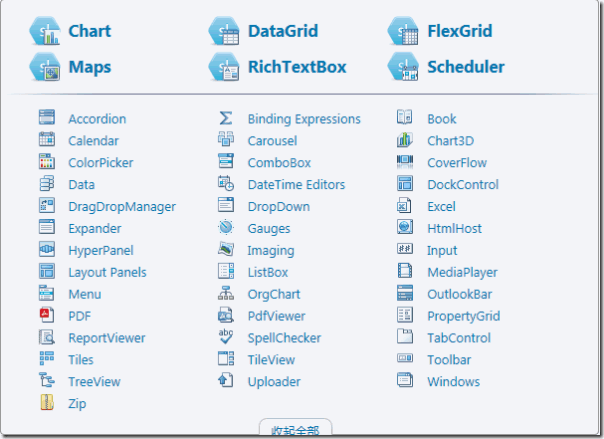
工欲善其事,必先利其器。要做一个RIA系统, 首先得选择一套完备的Silverlight套件包。本文选择是Component公司出的 Silverlight套件,如同宣传的:如此时尚、如此智能、如此Silverlight 业界领先的Silverlight控件集。
看多官方提供的demo演示后,确信其具备完成一个RIA系统的主要控件。
开发环境:
1. Window 7 64位英文系统
2. Visual Studio 2012 SP3 英文版 (C#.net)?? .NetFramework 4.0? (注: Visual Studio 2010可用源码)
3. ComponentOne Studio? for Silverlight 业界领先的Silverlight控件集
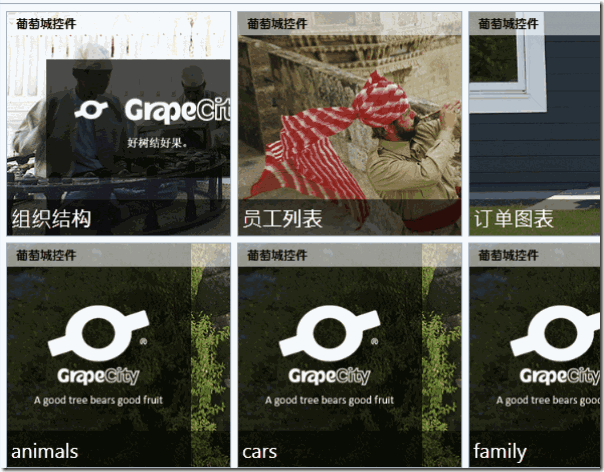
最近使用Window 8系统,其metro 磁贴风格非常不错,所幸C1控件提供了C1Tiles控件,可方便的完成磁贴风格, 故本系统围绕metro磁贴设计:
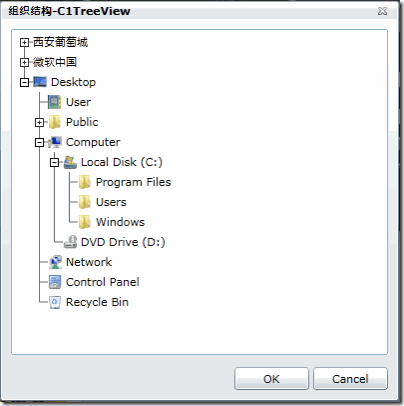
C1TreeView实现组织结构图
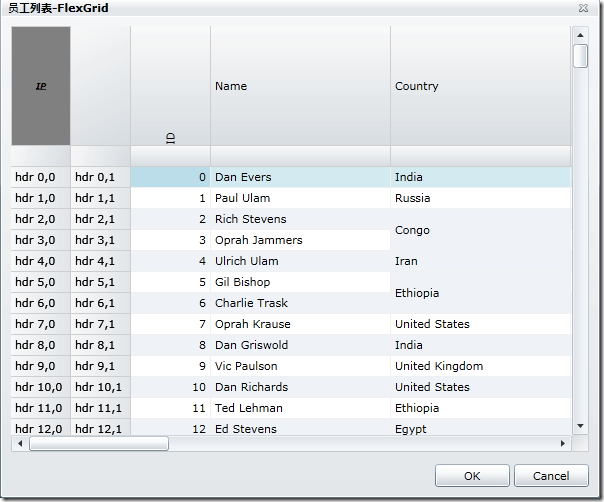
C1FlexGrid实现员工列表数据
C1Chart呈现订单图表
C1Chart3D呈现一个3D的图表样例
C1CoverFlow呈现系统滚动的图集
注:
1. C1DockTabControl实现主界面分块,已备系统升级扩展,如停靠日志功能、左侧停靠导航树、右侧属性等。
2. C1WrapPanel控件用来作为磁贴控件C1Tile、C1SlideTile、C1FlipTile的容器,可自适应不同屏幕尺寸。
?
Step 1: C1TreeView用来实现组织结构图
远远看去,和Windows Exploer一样。其实是用xaml写死的,具体见源码工程。
?
实现文字和图片的xaml代码。
1: <c1:C1TreeViewItem> 2: <c1:C1TreeViewItem.Header> 3: <StackPanel Orientation="Horizontal"> 4: <Image Style="{StaticResource TreeIcon}" Source="Images/Resources/explorer/User.png" /> 5: <TextBlock Style="{StaticResource TreeText}" Text="User" /> 6: </StackPanel> 7: </c1:C1TreeViewItem.Header> 8: </c1:C1TreeViewItem>Step 2: C1FlexGrid实现员工列表数据
C1FlexGrid的强大功能,在这个示例中仅仅展示了一部分: 如可对列头实现竖呈现的。 可对左上角空白栏呈现背景,这里呈现的是“IP”字母,背景是灰色的。? 还可有多个列头(HeadHeader)、多个行头(RowHeader)。
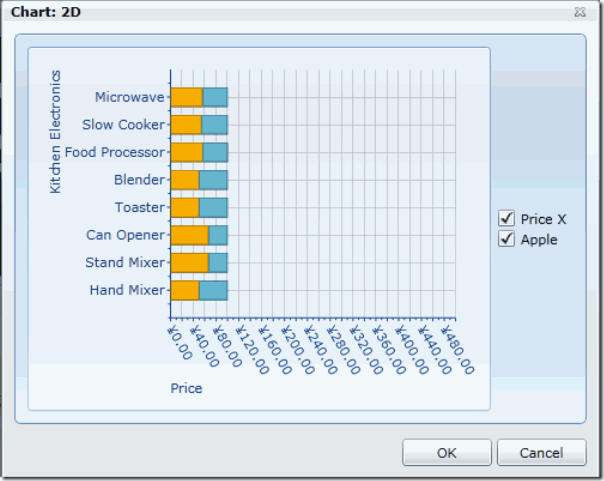
1: private void InitTopCells() 2: { 3: _flex.CellFactory = new CustomCellFactory(); 4: _flex.ColumnHeaders.Rows[0].Height = 120; 5: _flex.TopLeftCells[0, 0] = "IP"; 6: 7: // get grid's row headers 8: GridPanel rh = _flex.RowHeaders; 9: 10: // add a new fixed column to the grid 11: rh.Columns.Add(new Column()); 12: 13: _flex.ColumnHeaders.Rows.Add(new Row()); 15: // set the width and content of the row headers 16: for (int c = 0; c < rh.Columns.Count; c++) 17: { 18: // width of this column 19: rh.Columns[c].Width = new GridLength(60); 20: for (int r = 0; r < rh.Rows.Count; r++) 21: { 22: // content of this cell 23: rh[r, c] = string.Format("hdr {0},{1}", r, c); 24: } 25: } 26: }Step 3: C1Chart呈现订单图表
图表控件,选择是C1Chart,其内置12种主题、超过50种图表类型、灵活的数据绑定方式(MVVM)、运行时的互操作能力等等,再这里不一一赘述。
对图例的CheckBox,还颇费了一些心思,看代码:
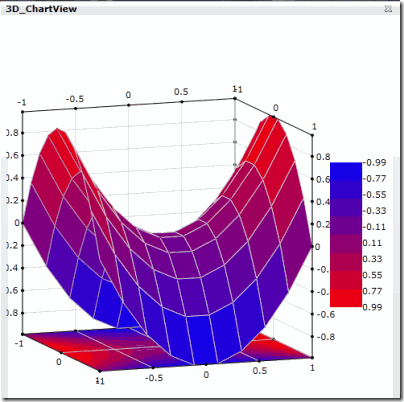
1: <c1:C1Chart x:Name="c1Chart1" c1:C1NagScreen.Nag="True" > 2: <c1:C1ChartLegend Background="DarkCyan" c1:C1NagScreen.Nag="True"> 3: <c1:C1ChartLegend.Template> 4: <ControlTemplate> 5: <StackPanel > 6: <CheckBox IsChecked="true" Unchecked="CheckBox_Checked" Checked="CheckBox_Checked" Content="{Binding Path=LableName}"> 7: </CheckBox> 8: <CheckBox IsChecked="true" Unchecked="CheckBox1_Checked" Checked="CheckBox1_Checked" Content="{Binding ElementName=c1Chart1, Path=Data.Children[1].Label}"> 9: </CheckBox> 10: </StackPanel> 11: </ControlTemplate> 12: </c1:C1ChartLegend.Template> 13: </c1:C1ChartLegend> 14: </c1:C1Chart>Step 4: C1Chart3D呈现一个3D的图表样例
3D图表非常炫,本文仅仅用默认系统示例呈现,更多内容,还需要在实际项目中探索,尤其是3D模型的考虑等。
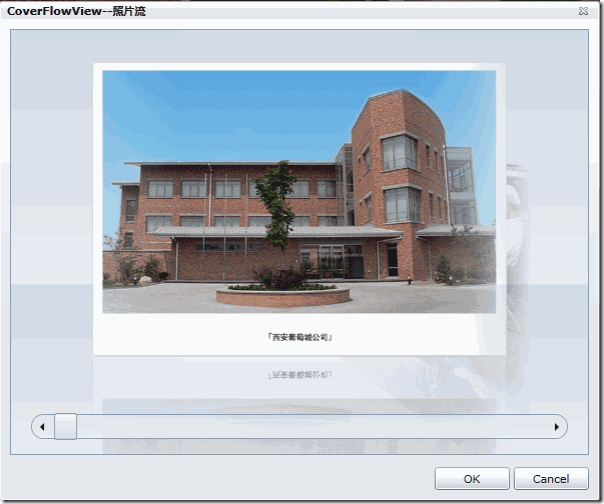
1: c1Chart3D1.Children.Clear(); 2: // create 2D array 10x10 3: int xlen = 10, ylen = 10; 4: var zdata = new double[xlen, ylen]; 5: double stepx = 2.0 / (xlen - 1); 6: double stepy = 2.0 / (ylen - 1); 7: 8: // calculate function for all points in the range 9: for (int ix = 0; ix < xlen; ix++) 10: { 11: for (int iy = 0; iy < ylen; iy++) 12: { 13: double x = -1.0 + ix * stepx; // -1 <= x <= 1 14: double y = -1.0 + iy * stepy; // -1 <= x <= 1 15: zdata[ix, iy] = x * x - y * y; 16: } 17: } 18: 19: // create data series 20: var ds = new GridDataSeries(); 21: ds.Start = new Point(-1, -1); // start for x,y 22: ds.Step = new Point(stepx, stepy); // step for x,y 23: ds.ZData = zdata; // z-values 24: 25: // add series to the chart 26: c1Chart3D1.Children.Add(ds);Step 5: C1CoverFlow呈现系统滚动的图集
CoverFlow风格,是apple引入的:当初使用IPad的时候,确实被震撼了,故示例用于呈现公司的实景照片。 话说照片照得不错,天真的很蓝。
1: private void loadImage() 2: { 3: List<string> urlList = new List<string>(); 4: urlList.Add("/SL_5_demo;component/Images/c02-2.jpg"); 5: urlList.Add("/SL_5_demo;component/Images/1.jpg"); 6: urlList.Add("/SL_5_demo;component/Images/2.jpg"); 7: urlList.Add("/SL_5_demo;component/Images/3.jpg"); 8: urlList.Add("/SL_5_demo;component/Images/4.jpg"); 9: 10: 11: 12: foreach (string item in urlList) 13: { 14: coverFlow.Items.Add(new Grid 15: { 16: Children = 17: { 18: new Image 19: { 20: Source = new BitmapImage(new Uri(item, UriKind.Relative)) 21: } 22: } 23: }); 24: } 25: 26: }代码下载:
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。
葡萄城热门产品