基于“五步实现系统主页面”系列文章:
本文实现了一个Asp.net Wijmo版Web系统主页面的简单原型。
开发环境:
1. Window 7 64位英文系统
2. Visual Studio 2012 SP3 英文版 (C#.net)?? .NetFramework 4.0? (注: Visual Studio 2010可用源码)
3. Studio for ASP.NET Wijmo 为您带来全新用户体验的ASP.NET Wijmo控件集
在开始做这个web demo前,我先用了2天时间仔细分析了本Web系统需要的ASP.net web控件。 通过分析得知,C1 ASP.net的强大控件集合完全可满足需求。除了如Button、Label常用的控件,需要使用微软Visual Studio的web控件来实现。
一睹为快: C1 ASP.net Wijmo控件的全家福截图如下:
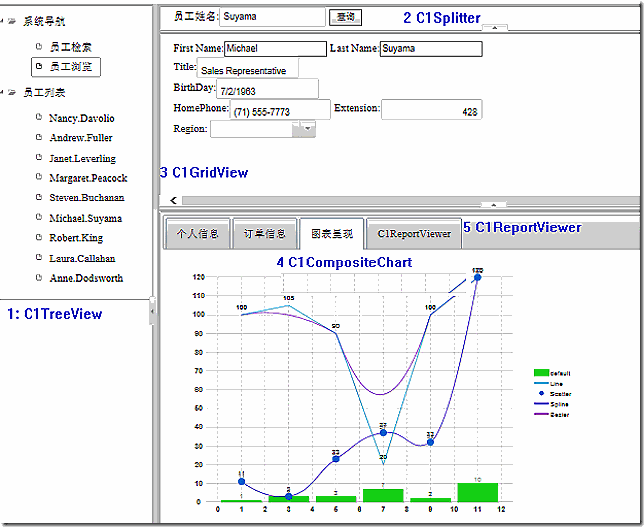
整个web系统的主页面分为以下5个部分:
左侧导航区: C1TreeView
右上角工作区:C1Splitter、C1Input控件
右下角信息呈现区之表格: C1GridView--Excel导出、PDF导出
右下角信息呈现区之图表: C1CompositeChart
右下角信息呈现区之报表: C1ReportViewer
注:
1 整体布局,用来3个C1Splitter嵌套实现
2 工作区中的多个页签,使用了C1Tabs
实现的5个步骤依次如下:
Step 1: 左侧导航区: C1TreeView
在信息系统中,一般有一个信息导航的控件,除了传统常用的Menu外,在Web系统中,Tree控件的使用也非常普遍,这里我们选择了C1TreeView控件。
绑定树节点,采用的是动态加载数据的方式:
1: private void LoadTreeNodes() 2: { 3: //菜单导航 4: C1TreeViewNode root = CreateNode("系统导航"); 5: C1TreeView1.Nodes.Add(root); 6: 7: C1TreeViewNode node1 = CreateNode("员工检索", "", "", ""); 8: root.Nodes.Add(node1); 9: 10: C1TreeViewNode node2 = CreateNode("员工浏览", "", "", ""); 11: root.Nodes.Add(node2); 12: 13: //员工列表 14: C1TreeViewNode root2 = CreateNode("员工列表"); 15: C1TreeView1.Nodes.Add(root2); 16: 17: DataView obj = SqlDataSource1.Select(new DataSourceSelectArguments()) as DataView; 18: foreach (var item in obj) 19: { 20: DataRowView view = (item as DataRowView); 21: string name = string.Format("{0}.{1}", view.Row["FirstName"], view.Row["LastName"]); 22: 23: C1TreeViewNode tempNode = CreateNode(name, "", "", ""); 24: root2.Nodes.Add(tempNode); 25: } 26: } 27: 28: private C1TreeViewNode CreateNode(string text, string value = "null", string CollapsedIconClass = "ui-icon-folder-collapsed", 29: string ExpandedIconClass = "ui-icon-folder-open", string ItemIconClass = "ui-icon-document") 30: { 31: C1TreeViewNode node = this.C1TreeView1.CreateTreeViewNode(); 32: node.Value = value; 33: node.Text = text; 34: node.CollapsedIconClass = CollapsedIconClass; 35: node.ExpandedIconClass = ExpandedIconClass; 36: node.ItemIconClass = ItemIconClass; 37: node.Expanded = true; 38: 39: return node; 40: }Step 2: 右上角工作区:C1Splitter、C1Input控件
输入界面,使用的控件比较多样性,如用到了:C1AutoComplete、C1InputMask、C1InputDate、C1InputNumeric、C1ComboBox。
值得一提的是,对于Image呈现采用了微软的asp:Image控件。 Bitmap图片的呈现,还颇费了一番周折:
tip1: Image.ImageUrl 才能呈现图片,而从DB获取是Bitmap内存流。解决的办法是:转化为本地*.jpg图片,再赋值给Image.ImageUrl.
1: object objs = view.Row["Photo"]; 2: 3: TypeConverter tc = TypeDescriptor.GetConverter(typeof(Bitmap)); 4: Bitmap bm = (Bitmap)tc.ConvertFrom(objs as byte[]); 5: string relatviePath = "~/Images/Image" + (DateTime.Now.Ticks).ToString() + ".jpg"; 6: string fileName = Server.MapPath(relatviePath); 7: 8: using (MemoryStream ms = new MemoryStream()) 9: { 10: bm.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg); 11: 12: FileStream fStream = new FileStream(fileName, FileMode.Create); 13: ms.WriteTo(fStream); 14: fStream.Close(); 15: ms.Close(); 16: } 17: Image1_Phone.ImageUrl = relatviePath;tip2: 遇到第二问题是,在Visual Studio调试环境下,图片显示没有问题。但是部署到IIS后,显示报错:”A generic error occurred in GDI+.”? 解决的办法是:修改IIS下保存Image文件夹添加EveryOne权限。
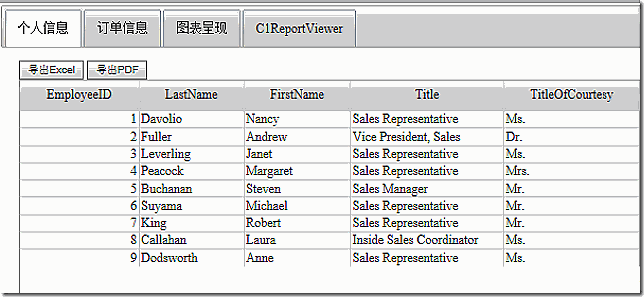
Step 3: 右下角信息呈现区之表格: C1GridView--Excel导出、PDF导出
Web页面保存Excel,见前面的博文:《Wijmo 更优美的jQuery UI部件集:导出Wijmo的GridView到Excel》
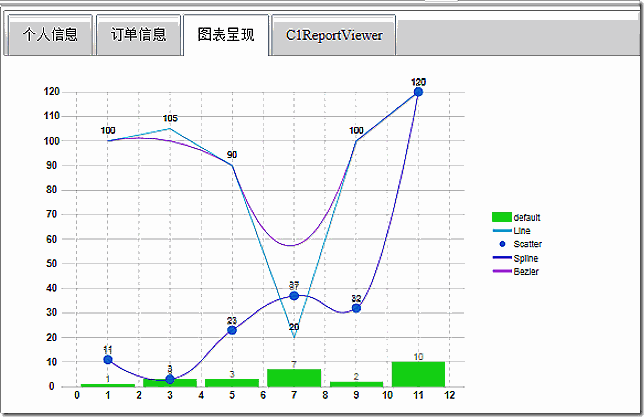
Step 4 :右下角信息呈现区之图表: C1CompositeChart
微软提供的控件,呈现的Chart是一个生成好的Image,是静态的。 而C1的图表控件,采用JavaScript是属于动态的。且C1CompositeChart提供了多达6种丰富的Chart类型:Pie,Bar,Column,Line,Spline,Bezier,Scatter。 完全可满足Web系统的图表业务需求。
Chart数据是动态添加的,下面是添加Chart数据的代码,供参考:
1: this.C1CompositeChart1.SeriesList.Add(new CompositeChartSeries() 2: { 3: Data = CreateData_number_2(), 4: Label = "Line", 5: LegendEntry = true, 6: Type = ChartSeriesType.Line 7: 8: }); 9: 10: private ChartSeriesData CreateData_number_2() 11: { 12: ChartSeriesData data = new ChartSeriesData(); 13: data.X.AddRange(ax_data_6); 14: 15: data.Y.AddRange(ax_data_6_2); 16: 17: return data; 18: } 19: 20: private double[] ax_data_6 21: { 22: get { return new double[] { 1, 3, 5, 7, 9, 11 }; } 23: } 24: 25: private double[] ax_data_6_2 26: { 27: get 28: { 29: return new double[] { 100, 105, 90, 20, 100, 120 }; 30: } 31: }由示例看见,添加Chart数据非常容易,仅仅需要生成X、Y轴的数据即可。
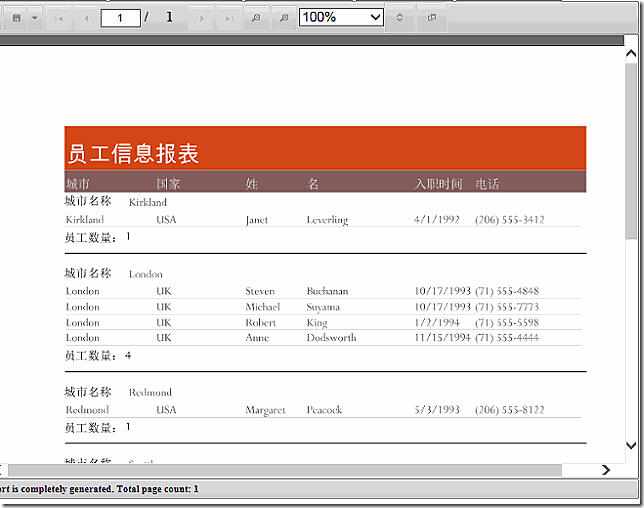
Step 5: 右下角信息呈现区之报表: C1ReportViewer
开始使用报表控件的时候,其间接的调用接口,确实让我震惊了,就2行代码,竟然完全可复用Winform 下用C1ReportDesigner设计的报表。 支持导出、缩略图、打印等报表常用功能。
1: C1ReportViewer1.FileName = "~/WJFC1Report.xml"; 2: C1ReportViewer1.ReportName = "Employees Report"; 3: 实现的报表效果截图如下:
代码下载:
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。
葡萄城热门产品