本周二《支持Win8.1、VS2013和触摸设备的ComponentOne 2013v2.5正式发布》的文章发布后,有多位读者来电咨询试用事宜,本文就我们熟悉的Visual Studio风格主界面进行demo解读.
基于“五步实现系统主页面”系列文章:
本文实现了一个ComponentOne 版Winforms系统主页面的简单原型。
开发环境:
1. Window 7 64位英文系统
2. Visual Studio 2012 SP3 英文版 (C#.net)
3. ComponentOne 2013 v2.5套件试用版 (for WinForms)
实现的5个步骤依次如下:
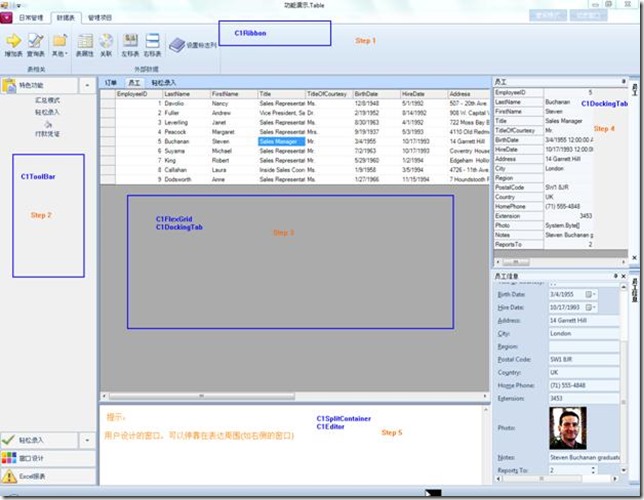
· Step 1:主菜单--- C1Ribbon
自Ribbon问世以来,它几乎成了系统主菜单的“标配”。故,ComponentOne也提供了Ribbon风格的菜单,其智能的向导使得配置Ribbon菜单成为非常容易上手的事情。
不考虑代码事件逻辑的情况下,完全可以实现零代码配置主菜单,对提高效率非常有帮助。
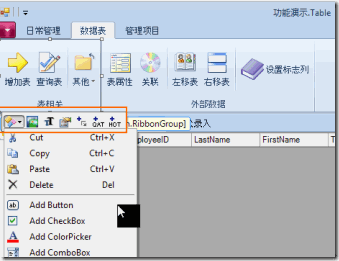
即,在C1Ribbon区域,鼠标移动即可出现如上的智能框,可方便添加Group、Action(Button、Label……) 。 值得一提的是,默认图标和文字是自动,会导致文字折叠
,需要手工修改属性:TextImageRelation:ImageAboveText (修改后效果如上)
· Step 2:导航栏---C1OutBar
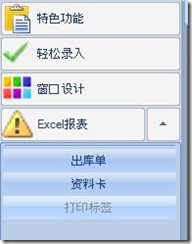
在左侧的导航栏,我们选择了C1OutBar,可灵活多样的在其内部添加C1OutPage分组,把不同功能的导航功能归属在一起。在C1OutPage内部,通过添加C1CommandLink实现功能项,可添加图标以区分不同功能。
为了最大程度上复用主菜单、右键菜单同事件,故间接使用了c1CommandHolder1.CommandClick的功能:
1: private void c1CommandHolder1_CommandClick(object sender, C1.Win.C1Command.CommandClickEventArgs e) 2: { 3: if (e.CallerLink == null) 4: { 5: return; 6: } 7: 8: this.c1StatusBar1.Text = e.CallerLink.Text + " Ready."; 9: 10: if (e.CallerLink.Text == "窗口设计") 11: { 12: FormOrder_Employee frm = new FormOrder_Employee(); 13: frm.ShowDialog(this); 14: } 15: else if (e.CallerLink.Text == "付款凭证") 16: { 17: Form付款凭证 frm = new Form付款凭证(); 18: frm.ShowDialog(this); 19: } 20: }· Step 3:工作区---C1FlexGrid、C1DockingTab
在主工作区,为了呈现不同的功能数据,我们首先用C1DockingTab进行多Tab页面划分,每个Tab内嵌入C1FlexGrid来呈现数据,从而通过C1FlexGrid绑定不同的数据源。
数据源使用的Access安装默认的C1NWind数据源。(数据源路径参考如下:C:\Users\用户名\Documents\ComponentOne Samples\Common\C1NWind.mdb)
对于C1FlexGrid 数据进行Excel导出,用短短的几行代码可实现,非常高效,
导出代码如下:
1: private void c1FlexGrid2_DoubleClick(object sender, EventArgs e) 2: { 3: SaveFileDialog dlg = new SaveFileDialog(); 4: dlg.Filter = "(*.xlsx)|*.xlsx"; 5: if (dlg.ShowDialog(this) == System.Windows.Forms.DialogResult.OK) 6: { 7: this.c1FlexGrid2.SaveExcel(dlg.FileName); 8: 9: try 10: { 11: System.Diagnostics.Process.Start(dlg.FileName); 12: } 13: catch (Exception) 14: { 15: 16: } 17: } 18: }· Step 4: 属性区--- C1DockingTab、C1InputPanel、C1FlexGrid
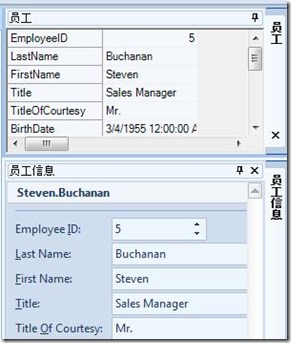
在右侧的属性区域,为了能多显示几个页面,再次使用了C1DockingTab控件。
注意,如要C1DockingTab的左上角出现 Pin按钮,则首先需要在右侧的属性区域添加C1CommandHolder控件,再添加C1DockingTab控件,并添加如下代码:
Pin按钮,则首先需要在右侧的属性区域添加C1CommandHolder控件,再添加C1DockingTab控件,并添加如下代码:
1: this.c1CommandDock1.Dock = System.Windows.Forms.DockStyle.Right; 2: this.c1DockingTab.Alignment = System.Windows.Forms.TabAlignment.Right; 3: this.c1DockingTab.AutoHiding = true; 4: this.c1DockingTab.BorderStyle = System.Windows.Forms.BorderStyle.FixedSingle; 5: this.c1DockingTab_right.CanAutoHide = true; 6: 为了实现2个C1DockingTabPage按照上下的layOut布局:
采用的是“笨办法”:即先让程序运行起来,拖动C1DockingTabPage为你想要的布局,这时候通过一行代码保存布局为xml; 在Form.Load加载这个layout.xml文件,则可以实现这种上下的Layout布局,保存、加载布局的代码如下:
1: private void LoadLayout_DockingBar() 2: { 3: try 4: { 5: //加载保存的Dock LayOut 6: C1DockingTab.RestoreLayout(this, AppDomain.CurrentDomain.BaseDirectory + "layout_DockingBar.xml"); 7: } 8: catch (System.IO.FileNotFoundException) 9: { 10: C1DockingTab.SaveLayout(this, AppDomain.CurrentDomain.BaseDirectory + "layout_DockingBar.xml"); 11: } 12: }· Step 5: 日志栏--- C1SplitContainer、C1Editor
在主页面的下面用来呈现日志、功能操作提示等信息,以方便软件用户节约使用系统的摸索时间,从而提高系统的亲和力和自说明能力。
参考官方控件wiki文档:http://our.componentone.com/wiki/index.php?title=Studio_for_WinForms
代码下载:
Componentone2013V2_5_WinForm_VS2012_ CSharp_VS_Style_demo.rar
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。
葡萄城热门产品