[]
用户通过图片组件可以在仪表板中显示图片,图片在数据可视化中的作用包括增强视觉吸引力、提供背景信息、简化概念表达和支持交互,其意义在于提升理解、丰富叙事、突出主题并弥补数据局限。
可以通过为图片添加跳转或命令,实现与其他组件的交互。
应用场景广泛覆盖商业、教育、医疗、新闻等领域,使数据可视化更具人性化和感染力。合理运用图片,不仅能让数据“活”起来,还能通过视觉与情感的结合深化用户对信息的认知和共鸣。
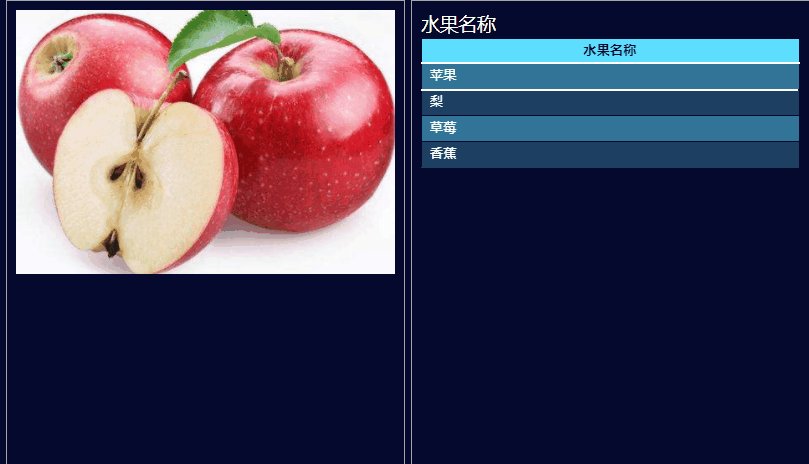
从左侧组件面板中通过拖拽将图片组件添加至画布区域

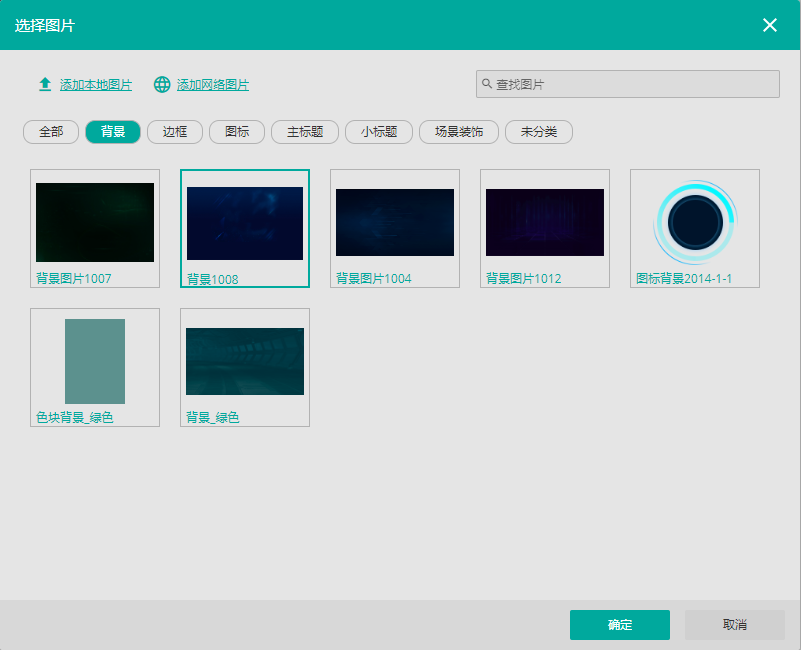
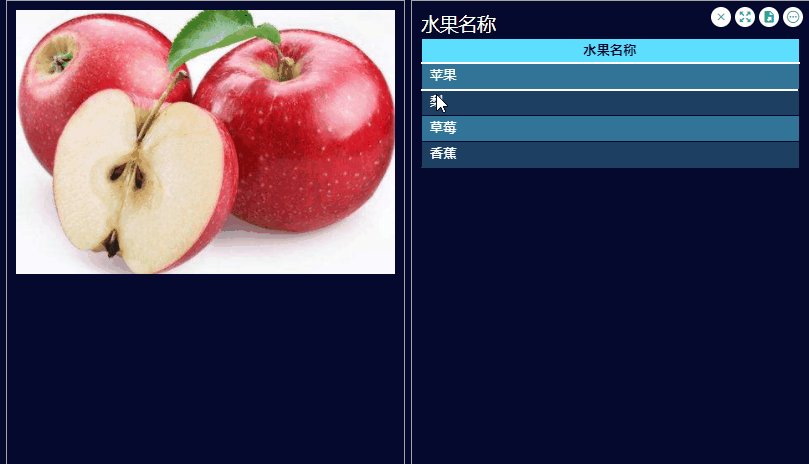
点击组件上的编辑按钮或在图片组件的属性面板中点击图片来源,打开图片选择对话框,选择合适的图片绑定到该组件上。

图片库中包含共享图片(指在文档门户网站中上传的图片,文档间共享)以及在当前仪表板中新添加的图片。
所有图片按照图片名称分类显示,比如名称中包含“背景”二字的图片,会显示在背景分类中。不能划分到现有分类中的图片则显示在“未分类”中。

若当前图片库中的图片无法满足需要,用户可以通过上传本地图片或添加网络图片的方式进行添加。
点击左上角的添加本地图片按钮可以上传新的图片,上传后会按照图片名称显示在下方分类中。

type=warning
注意:
在仪表板中新上传的图片仅可以在当前仪表板中使用。
若想和其他仪表板公用,请在文档门户中通过上传图片文件的方式进行添加。
除了上传本地图片,还可以使用网络图片。点击添加网络图片,输入图片名称,图片链接或 Data URI 即可预览图片,点击确定添加。
新图片按照图片名称显示在对应分类中,新加的图片仅可以在当前仪表板中使用。

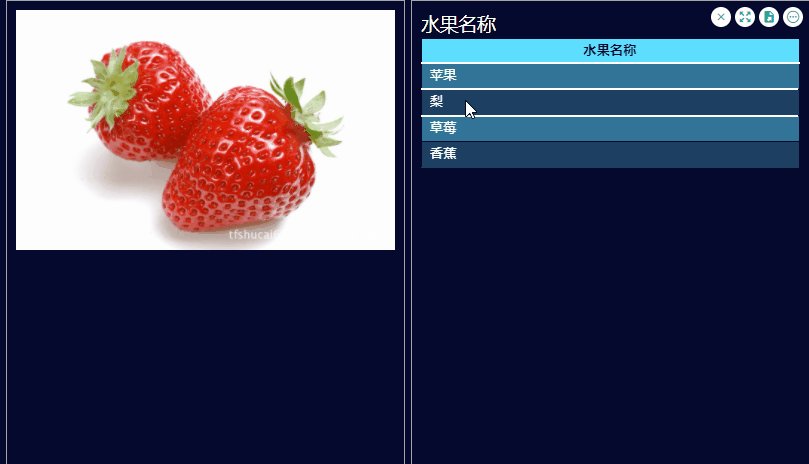
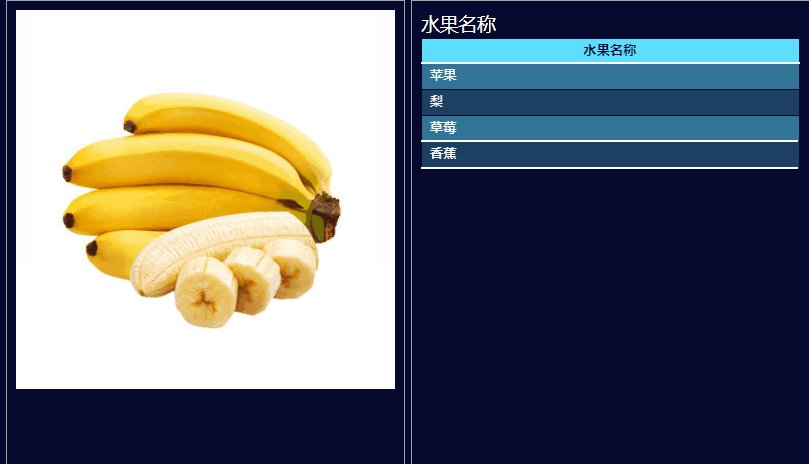
除了显示固定的图片之外,还可以像其他组件一样绑定数据。绑定后,指定图片的渲染方式,这样一来,就可以实现根据上下文信息显示不同的图片。
例如,将图片base64编码存放于数据库当中,创建对应的数据源及数据集,将图片字段绑定至图片组件即可。

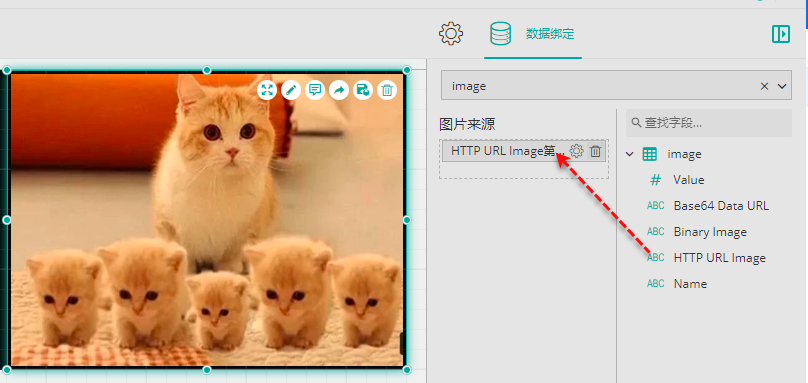
添加图片组件后,我们可以为图片组件绑定数据。如下图所示。

支持如下图片数据格式:
Base64 Data URL
http URL
二进制字符串
图片数据为 URL,绑定后则会自动渲染成图片链接,进行显示。
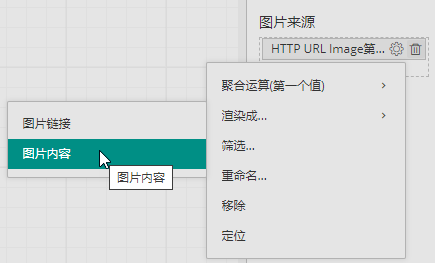
图片数据为二进制的字符串,则需要在数据集或模型中提前将其数据类型设置为“图片二进制数据”,否则在仪表板中必须手动渲染成图片内容才可以显示出来。


注意
图片组件优先显示数据绑定中的图片数据。
当图片组件中既添加了固定图片,又绑定了图片数据时,组件会显示绑定的数据。
在仪表板中选中图片组件,打开属性设置面板,在内容区域可对图片的样式进行设置:
添加图片后,可对图片进行以下设置:
重复填充:设置图片是否重复填充到表格中。单击下拉箭头,可选择不重复、重复、横向重复、纵向重复、重复,完整填充、重复,填满。
填充尺寸:设置图片填充到表格中的尺寸。单击下拉箭头,选择原始大小、包含、覆盖、拉伸。
水平位置:设置图片在表格中的水平位置。单击下拉箭头,可选择居中、左对齐、右对齐。
垂直位置:设置图片在表格中的垂直位置。单击下拉箭头,可选择居中、顶部、底部。

选中图片组件,在编辑区右侧选择属性设置还可以设置图片组件的整体属性。
详细介绍,请您参考单个组件外观与属性设置。
除了作为展示图片使用,图片组件与其他组件类似,支持跳转及命令。
设置图片组件的鼠标左键行为为“跳转”,添加跳转项目,运行仪表板时,点击图片,可实现文档的跳转。

设置图片组件的鼠标左键行为为“命令”,添加命令,运行仪表板时,点击图片可执行命令。

由于图片组件可以展示精心设计的图片,通过点击图片执行命令,可作为按钮组件的有力补充。
详细的组件命令设置,请参考:组件命令。