[{"id":"cf9e6fa8-0b86-49e2-ac68-07594c7af412","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"d3324a01-b600-4674-8aee-dac1f6640ec9","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"3e247fcf-cdb2-4f60-a969-1498a5bfdb2d","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"f8fae864-8593-4474-a823-ae63aa34f17c","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"931caca9-ac3f-4fb9-bd21-c561b8f4c131","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"31b37c80-894c-4ddb-8445-0ddb77116ebf","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"7827c267-c18d-4225-a98a-69abc788f00d","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"75958fc3-b020-4620-a44c-34e00d53c6ab","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"8cdb3b7d-dca1-4490-bebc-d8faa2998eb4","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"94d72550-4999-4422-aaa0-0a149d42e4fd","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"087e3f2a-f18d-4838-a51d-1d98539c8b0f","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"0d8daadd-44fb-4e7d-bfae-d7e3c494fbdc","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"4100a562-8227-463d-8cd7-a86c028c7980","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"967ee563-9ecf-44e2-99a4-e91fe8dbc722","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"ad4c4887-a925-4aa3-a65c-6988bbc71603","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"282ed04c-5f92-4348-a82e-125448d5c70e","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"3ca1ce65-7f2e-4b1b-8846-361962f50ed0","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"e1fb1b27-6f94-4100-bb0e-7b43d63781eb","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"9a39e982-c66b-489e-b0e1-bfa1bcd15a70","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"274f82b6-deda-49dc-8487-95028b51195c","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"5c518362-9fbf-484c-80ef-72d2ec815c2d","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"53d6e6ad-c925-491c-9faa-0f374d8904e0","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"1d5eb6c4-41cd-4121-8273-c8555932ed35","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"7e47a724-c7be-464b-bf41-6c8844499cd1","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"207aa98c-0f41-4b44-95a5-cd18c154c79d","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"b033909b-d5a9-448e-9238-a044d0c6c062","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"9478d8b4-6bd7-4049-ad88-54593e69123c","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"beb379f4-f287-49b1-9c9b-a396e6c04a2d","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"3f2daab3-114b-41f3-916f-b2df9f377634","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"240b019b-37c2-4426-a9ca-d4e57d48ffec","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"6d91ce8c-1454-408b-b42a-f13ed34d7741","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"b947ca15-7493-455f-834b-f1bddb015cde","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"bca11f89-3090-45c9-8730-9d2bfe3d8533","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"8a50b408-80ee-443d-a2d6-ba6d4e0cff64","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"2928a65c-9eb7-4566-947d-dcd1b964242a","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"dac60248-5749-4548-96c1-5ac67b63dfba","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"30d4007d-ac66-497f-b333-92fbf155f379","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"7243b1bf-b870-4199-a0d9-accf339eaf9a","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"de71aa3e-78f6-412f-99eb-b89cde8a0cb7","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"1245bac8-b2d7-4bb7-a0d4-ca10152819f3","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"76f3c859-c392-44dc-af32-6003bfe33fe2","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"de23f283-0ab0-44f4-bb22-5a3771cd5366","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"8cde5af9-f36a-4bc2-a396-76735b77adfc","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"3ff57337-c9a3-4afe-971e-a2ffa073d412","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"395b26ec-782f-447c-b558-d565b399ac81","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"4690b659-1897-49d5-8743-adc5eb02d41f","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"b35f451b-a8e4-41ec-a686-a940d1c62271","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"041092ab-8521-4e42-9a41-094038252b05","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"6f87b8ff-da60-4307-af0a-8e73170cfc0c","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"cb06d0d4-32e7-4c71-a53a-9885cbe10ce5","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"36611fc3-508f-430b-a33b-86ffb4b2c1c9","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"e5514e63-4aaa-456c-9c76-b462ddc4a85c","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"9e8b8e90-de25-49a0-abb4-551bc5ea9e64","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"6678d138-580e-4b9b-b81f-55e328061d72","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"c14b681e-ebf8-4fdb-953d-ed9972772441","tags":[{"product":null,"links":null,"id":"ba7e818e-4f6b-4211-b1ac-58e3bafcf439","name":"\u66F4\u65B0","color":"orange","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]},{"id":"b270146e-438e-43ec-a233-c509042c9600","tags":[{"product":null,"links":null,"id":"adf72f47-7f61-4239-8392-b9bcc127fa80","name":"\u65B0\u589E","color":"green","productId":"0995490e-43fc-4d6e-bc8d-8e66f38b0c63"}]}]

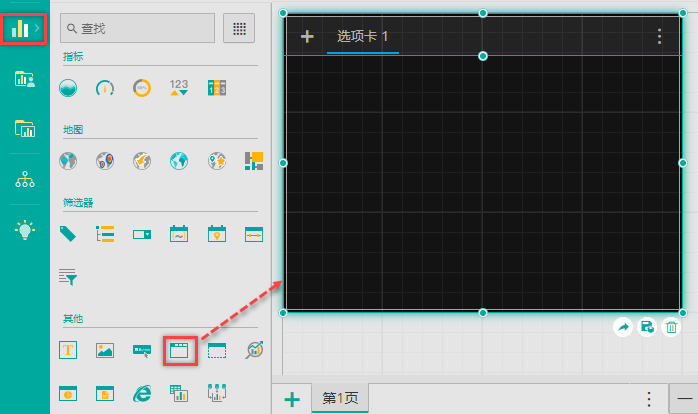
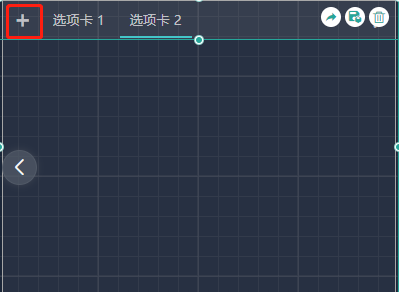
 ,通过拖拽将选项卡组件添加到仪表板设计器中。
,通过拖拽将选项卡组件添加到仪表板设计器中。






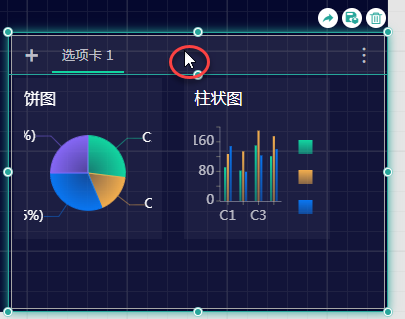
 ,展开页签上下文菜单。单击删除菜单,删除该选项卡页签。
,展开页签上下文菜单。单击删除菜单,删除该选项卡页签。
 ,展开页签上下文菜单。
,展开页签上下文菜单。

 ,展开页签上下文菜单。
,展开页签上下文菜单。