[]
系统提供了两种容器类组件:容器及选项卡。
使用容器可以大大方便仪表板的布局设计,我们可以按将同一主题的相关组件放到同一容器中,统一调整布局。
除此以外,还可以配置容器内组件进行交叉过滤时的影响范围。
接下来本节为您详细介绍容器组件。
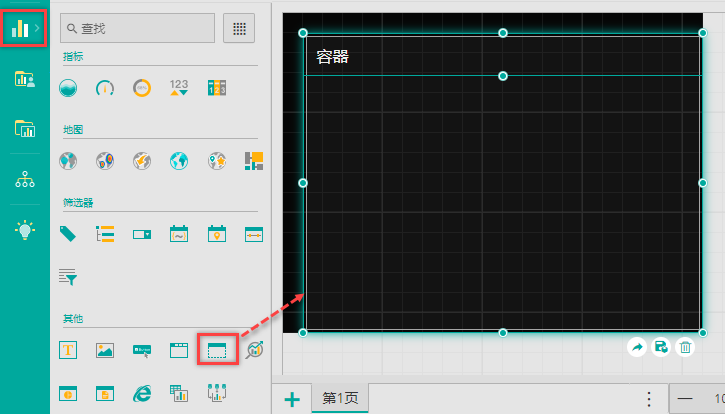
单击组件中的容器组件图标 ,通过拖拽将容器组件添加到仪表板设计器中。
,通过拖拽将容器组件添加到仪表板设计器中。

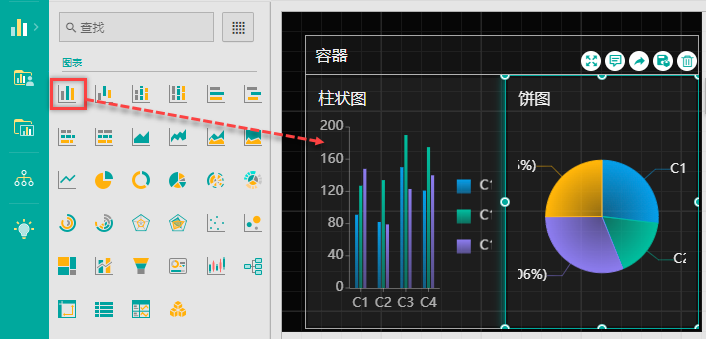
通过拖拽操作,可将其他可视化组件添加到容器组件当中或从容器组件中移除。

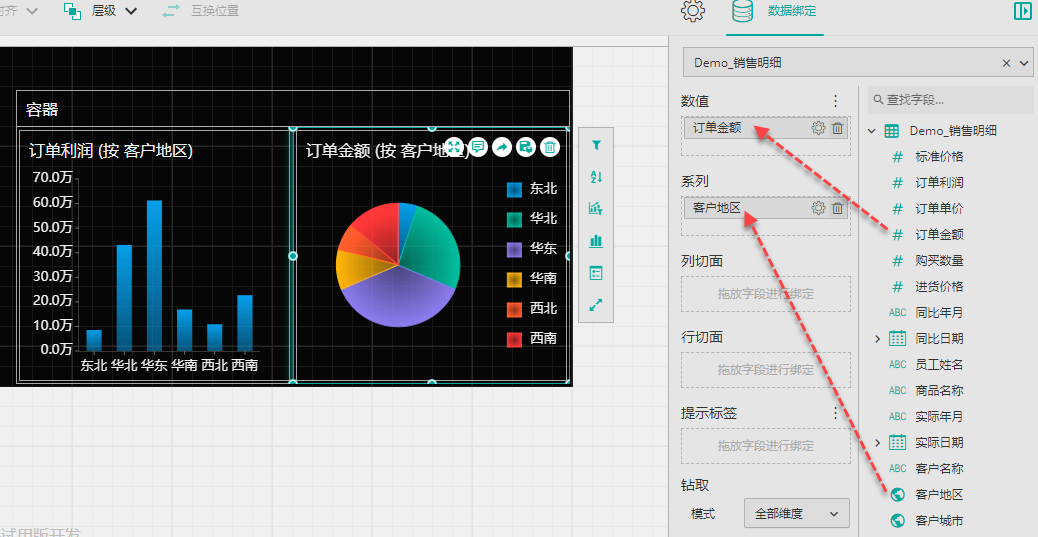
选中组件,绑定数据。

type=info
提示
容器组件无法嵌套,即无法将容器组件及选项卡组件添加到容器组件当中。
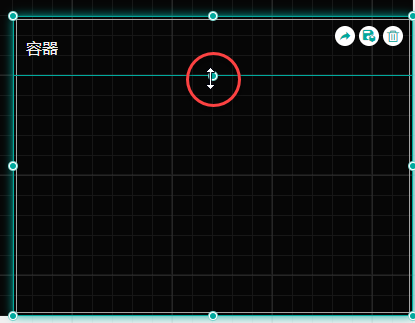
与其他组件一样,通过拖拽可调整容器的位置及大小。移动位置时鼠标需要放在容器顶部区域进行拖拽。

直接在边框拖动可以调整容器大小,但内部组件不跟随变化。如需内部组件同比放大或缩小,需要按住CTRL键,再拖拽即可。

也可通过拖拽来调整标题区域及容器区域的大小。

容器组件外部的可视化组件,可影响到容器组件内部的组件。
在同一容器组件内部的组件之间会相互影响。
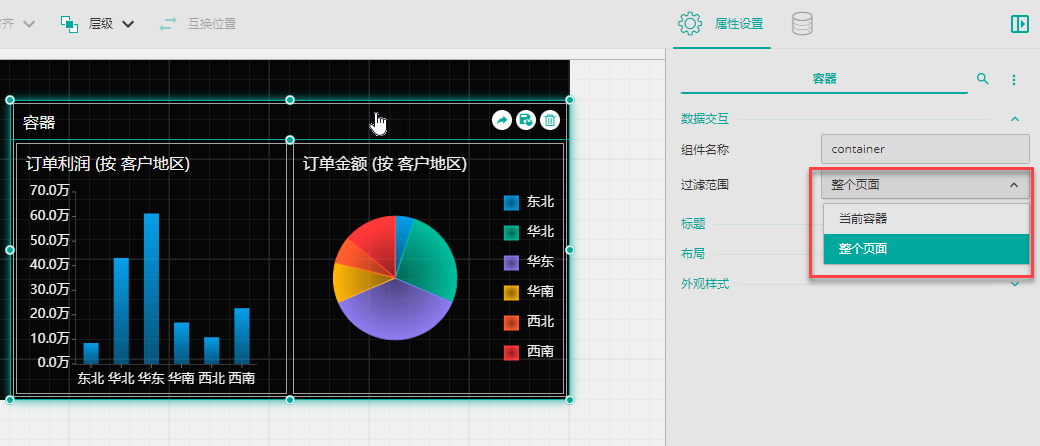
容器内组件的影响范围可配置为当前容器或整个页面。如容器过滤范围配置为当前容器,则不会影响到容器外部的组件;如配置为整个页面,则会影响到容器外部的组件;

筛选器仅能影响同一容器组件内部的可视化组件,不会影响到容器组件外部的可视化组件;
容器组件外部的筛选器组件,可影响到容器组件内部的可视化组件。
选中容器组件后,在编辑区右侧选择属性设置进行容器组件样式的设置。
具体介绍请参见:单个组件外观与属性设置。
