近期,葡萄城前端开发工具包 WijmoJS V2019.0 Update3 正式发布,至此WijmoJS已经做到:为每个JavaScript库和框架都提供了同样丰富、高性能且灵活的JavaScript UI组件。
本次发布,WijmoJS将支持Angular 9和Ivy编译器!与此同时,WijmoJS还提供了用于React和Vue框架的FlexGrid单元格模板,以及针对Vue组件的双向绑定模式,不但简化了表单填报的步骤,还增强了FlexGrid的实用性性能。最后,针对TypeScript类型,WijmoJS同样进行了优化,使其在VSCode中更易于使用。
这是一次重量级的发布,包含了许多让开发者兴奋的新功能!在开始详细介绍之前,请同步下载体验:
与时俱进!WijmoJS 将支持 Angular 9 和 Ivy 编译器

每当Angular 发布最新版本,WijmoJS 必定第一时间与之兼容!本次发布,WijmoJS 将支持 Angular v9.0.0-rc.2版本,并与最新的Ivy Compiler兼容。
开发者在使用WijmoJS的时候,完全不必考虑其在Angular框架下的兼容性问题,因为Angular技术团队在模块打包时,就已经为我们提供了一些建议,并帮助我们对编译器进行了优化。
正是在Angular和WijmoJS技术团队的共同努力下,开发者才可以更快的使用Ivy Compiler构建企业级Web应用程序。
>>扩展阅读:《Ivy Compiler 是什么?》
一流的框架集成:WijmoJS 针对 Vue 的更新
FlexGrid 单元格模板
单元格模板是FlexGrid组件在Angular框架下最受欢迎的功能之一。现在,WijmoJS分别针对Vue和 React 框架,提供了这个强大的功能。
单元格模板适用于在表格组件(Grid)的任何单元格中声明标记、表达式和自定义内容。

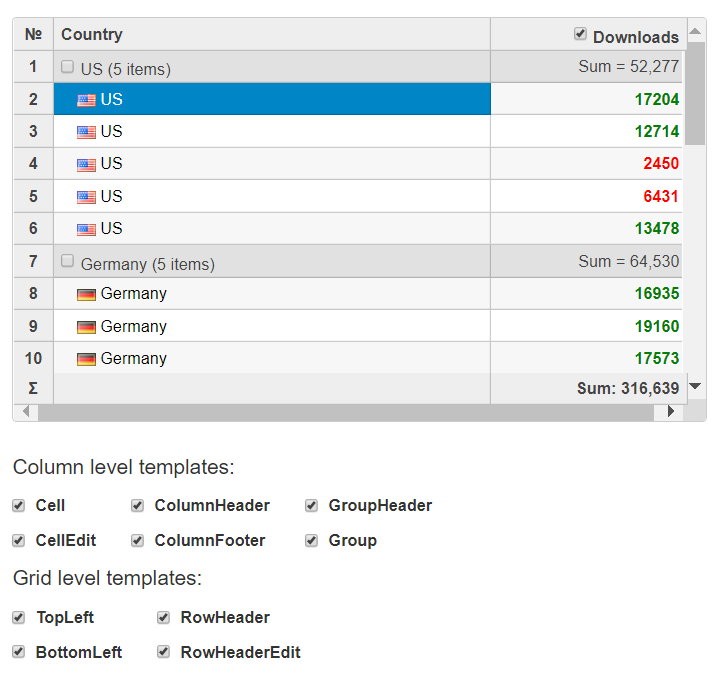
以下面这些国家/地区列中呈现标志图像的示例为例:
<wj-flex-grid-column header="Country" binding="country" width="*">
<wj-flex-grid-cell-template cellType="Cell" v-if="customCell" v-slot="cell">
<img :src="'resources/' + cell.item.country + '.png'" />
</wj-flex-grid-cell-template>
</wj-flex-grid-column>
进一步了解:
- 技术博客:《FlexGrid的Vue单元格模板》
针对 Vue 组件的双向绑定
双向绑定在Vue中是一种强大的机制,可用于简化表单填报的实现步骤,Vue提供了两种用于声明双向绑定的语法:v-model指令和sync绑定修饰符。
在WijmoJS 的输入组件中,已支持上述两种双向绑定语法,因此您可以根据项目需要在它们之间进行选择。
一流的框架集成:WijmoJS 针对 React 的更新
就像在Angular和Vue中一样,您同样可以在React中使用FlexGrid的单元格模板,这些单元格模板允许您向React数据表中的任何单元格添加自定义内容。
单元格模板功能,使自定义FlexGrid中的任何单元格都变得非常容易。
仍以下面这些国家/地区列中呈现标志图像的示例为例:
<wjGrid.FlexGridColumn header="Country" binding="country" width="*">
<wjGrid.FlexGridCellTemplate
cellType="Cell"
template=(context) => {
return <React.Fragment>
<img src={`resources/${context.item.country}.png`} />
{context.item.country}
</React.Fragment>
} />
</wjGrid.FlexGridColumn>
如您所见,“单元格模板”中的可定义内容,包含了标记、HTML语法,甚至可以绑定其他组件。
进一步了解:
面向原生 JavaScript 的 FlexGrid 单元格模板
除了Angular、React和Vue框架,WijmoJS 针对纯 JavaScript 的 FlexGrid 组件也同样添加了新的单元格模板。如今,WijmoJS的 Column 类具备了一个全新属性—— cellTemplate,该属性允许自定义渲染单元格,而无需借助 formatItem 事件。
Column.cellTemplates的使用,比在 Angular、React 或 Vue 中使用单元格模板还要简单。仅需声明模板字符串,就可以在其中放置HTML元素,甚至绑定表达式,而这些表达式将由 WijmoJS 的 glbz 方法解析并呈现在单元格中。
同样是 “国家/地区”列中呈现标志图像的示例代码,相比于Vue和React框架,更加清爽、简单:
<pre>
columns: [
{
header: 'Country', binding: 'country', width: '*',
cellTemplate: '<img src="resources/${item.country}.png"/> ${text}'
}]
</pre>
针对表格组件(FlexGrid)的更新
FlexGrid 多列排序
FlexGrid依赖于CollectionView类对数据进行排序。此前,WijmoJS 表格组件中的 allowSorting 属性是一个布尔值,它用来确保用户是否可以通过单击单元格的标题来对列进行排序,该属性的机制仅允许用户同时对单个列进行排序。
在 WijmoJS 的新版本中,allowSorting 属性被扩展为以下属性的集合(不单单是布尔类型):
AllowSorting.None:用户无法通过单击列标题来对列进行排序,这与在先前版本中将allowSorting设置为false的表现相同。
AllowSorting.SingleColumn:用户可以对单个列进行排序。单击列标题可对该列进行排序或翻转排序的方向(升序、降序)。 使用 Ctrl + Click 即可删除排序,这与在先前版本中将allowSorting设置为true的表现相同。
AllowSorting.MultiColumn:用户可以对多列进行排序。单击列标题可对该列进行排序或翻转排序的方向(升序、降序)。使用 Ctrl + Click 即可删除该列的排序, Ctrl + Shift + Click,即可删除所有排序状态。
在多列排序时,列标题旁边的箭头显示了当前列的排序顺序:

FlexGrid 冻结列
FlexGrid支持通过代码冻结行和列,但在此之前,从未公布过用于控制此功能的UI。
在本次更新中,WijmoJS 添加了 allowPinning 属性,该属性可将图钉(pin 字形)添加到列标题中,通过单击图钉可实现冻结或取消冻结列:

FlexGrid 全文搜索
FlexGrid 支持使用 FlexGridFilter 组件,实现基于列的类似Excel 那样的过滤方式。
在本次更新中,WijmoJS 添加了全新的 WijmoJS.grid.search 模块,该模块带有一个 FlexGridSearch 控件,该控件提供了全文本搜索/过滤器界面。
当用户在 FlexGridSearch 控件键入数据时,它将根据搜索文本过滤项目,自动突出显示匹配项,已达到全文搜索的目的:

如上图所示,FlexGridSearch 控件可以与 FlexGridFilter 组件一起使用。
转置表格
在常规表格中,同一项目在一行内显示,项目的属性在同一列中显示。

而在转置表格中,每个项目变成由同一列来表示,行显示的是项目属性。

为了实现上述需求,WijmoJS 添加了一个带有 TransposedGrid 控件的模块 —— Wijmo.grid.transposed,其中数据项目显示为列,其属性显示为行。
即便此前我们已经可以通过 FlexGrid 的 API 创建类似的转置视图,但通过 TransposedGrid 控件,将使这项工作变得更加容易。
保存 CSV 文件
FlexGrid 支持将表格中的数据保存为其他格式,如CSV。
在本次更新中,WijmoJS添加了两个功能,使保存CSV文件变得更加轻松:
在 WijmoJS 中添加了 saveFile 方法,可以直接通过该方法保存 CSV文件,而不必一遍又一遍地复制相同的代码。
表格组件(Grid)的 getClipString 方法现在加入了一个 options 参数,该参数使您可以精确地指定生成剪辑字符串的方式。
通过上述更改,您可以使用两行代码保存CSV文件:
<pre>// get clip string (current selection, with column headers)
const clipString = grid.getClipString(null, options, true, false);
// save to a file
saveFile(clipString, 'flexgrid.csv');</pre>
也可以通过 ClipStringOptions 属性完成更多功能:
- ClipStringOptions.Default:使用默认选项(制表符作为单元格分隔符,带格式的/可见的/未引用的单元格),执行复制/粘贴到剪贴板时内部使用的格式。
- ClipStringOptions.CSV:使用逗号作为单元格分隔符(CSV格式),这也是导出 CSV 文件时的默认格式。
- ClipStringOptions.QuoteAll:引用所有单元格,将所有单元格都用引号引起来,而不是仅对包含逗号和引号的单元格,这项改动将使输出文件更易于解析。
- ClipStringOptions.SkipMerged:跳过已合并的单元格(如Excel一般)。在某些情况下,这使得输出文件更易于阅读。
- ClipStringOptions.Unformatted:导出未格式化的值。与仅保存格式化的值相反,此格式保留了数值的全部精度。
- ClipStringOptions.InvisibleRows:在输出中包括不可见和折叠的行(默认情况下,不包括不可见和折叠的行)。
- ClipStringOptions.InvisibleColumns:在输出中包括不可见的列(默认情况下,不包括不可见列)。
- ClipStringOptions.InvisibleCells:在输出中包括不可见的单元格。
更多 FlexGrid 增强功能
- 可折叠列组:以声明的方式创建可折叠列组。通过将 columns 属性(或 columnGroups 属性)设置为包含列定义的数组来完成,其中定义包含子列的“columns”集合。
- 添加了静态属性—— defaultTypeWidth,该属性允许根据自动生成的网格列的数据类型来指定默认宽度。
- 改进的剪贴板功能:添加了 copyHeaders 属性,该属性可让指定在将数据复制到剪贴板时,是否应包含行标题或列标题。
- RowDetail 冻结单元格:允许单元格明细跨越冻结边界。
针对多行网络(MultiRow)的增强
MultiRow 聚合组:添加了 multiRowGroupHeaders 属性,该属性允许标题具有多个标题行(适用于显示聚合)。
MultiRow 列标题布局:添加了 headerLayoutDefinition 属性,该属性可让您定义列标题的自定义布局。
图表组件(Chart)加入阶梯图
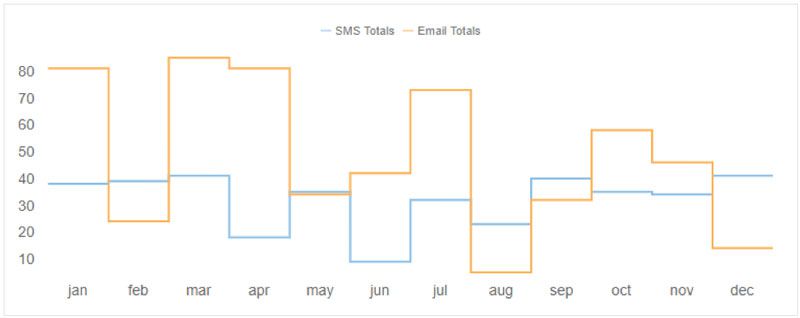
StepLine Charts(阶梯图)常用来显示特定时间点的变化,它们对于查看值随时间变化的大小十分有用。
WijmoJS在 FlexChart 图表组件中添加了阶梯图、StepSymbols和 StepArea 等图表类型。

CollectionView 过滤器增强
WijmoJS 添加了包含过滤器功能数组的 filters 属性,该属性可以链接具有多个独立过滤器功能的过滤器。
产品易用性提升
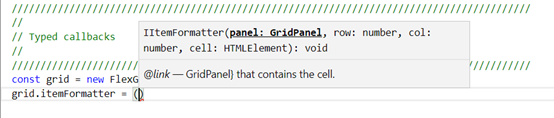
WijmoJS的信息提示在本次更新中做了重大改进,这些改进将使 WijmoJS 更易于使用,并且帮助开发者更轻松地找到代码中的错误。
您可以在回调函数(以前只是通用的 Any 类型)中看到这些提示:

WijmoJS 更多增强点:
- 将信息提示添加到了 “any”类型的多个回调函数和属性中。
- 向事件类的发送方和参数添加了通用类型。
- 为 CollectionView 和 ObservableArray 类添加了通用类型,可通过以下代码实例化 Customer 对象:
var cv = new CollectionView(data);
var customer = cv.currentItem; // customer是Customer的一个实例
- 提供了编译时错误检查和 IntelliSense,确保开发者可以更快地编写更好的代码。






