近期,葡萄城前端开发工具包 WijmoJS V2019.0 Update3 正式发布。
本次发布,WijmoJS 将支持 Angular 9 和 Ivy 编译器!与此同时,WijmoJS 还提供了用于 React 和 Vue 框架的 FlexGrid 单元格模板,以及针对 Vue 组件的双向绑定模式,不但简化了表单填报的步骤,还增强了 FlexGrid 的实用性性能。最后,针对 TypeScript 类型,WijmoJS 同样进行了优化,使其在 VSCode 中更易于使用。
点击此处,了解WijmoJS 的全部新特性内容。
本文将就 WijmoJS 的新特性之一:基于React框架的FlexGrid的单元格模板做以详细介绍。
单元格模板是 FlexGrid 组件在 Angular 框架下最受欢迎的功能之一。现在,WijmoJS 分别针对 Vue 和 React 框架,提供了这个强大的功能。
单元格模板适用于在表格组件(Grid)的任何单元格中声明标记、表达式和自定义内容。

单元格模板的应用场景
显示和编辑表格数据是大多数业务应用程序的重要组成部分。
无论您的应用程序是处理员工列表、产品目录还是库存价格列表,都需要一种简单的方法来进行数据可视化,并完成数据交互(排序/分组/过滤)和编辑,在面对大数据量的时候,甚至还需要动态加载和分页滚动——这便是WijmoJS表格组件(如FlexGrid、FlexSheet)的典型应用场景之一。
FlexGrid 在显示和编辑表格数据方面做得很好,灵活、轻量,且开箱即用。但是,在某些情况下,您需要不仅仅是它提供的默认数据显示形式,例如,您可能需要在数据单元格文本旁插入图像或迷你图、向列标题添加一个交互式的复选框,或者需要从无限数量的选项中针对单元格内容进行自定义。
FlexGrid 的基于 React 单元格模板最核心的使用场景是:使用相同的模板语法来定义单元格的内容。
使用单元格模板,您可以以声明的方式定义任意复杂度的单元格内容,包含属性、事件、HTML 元素和 React 组件。
FlexGrid 由多个不同类型的单元格组成,如数据单元格、列标题、页脚和行标题等。单元格模板允许您定义FlexGrid所支持的任何单元格类型,总计可达十种以上。
除了常规单元格模板,WijmoJS 中还有一种针对特殊类型的单元格模板,即单元格编辑器,它可以轻松定义用于数据单元格编辑的 UI。使用它,您可以将高级输入控件(例如 Wijmo InputNumber 或 InputDate)或您自己的自定义组件用作单元格编辑器,而无需编写任何 JavaScript 代码。或者,您还可以创建具备任意复杂度的自定义单元格编辑器。
如何添加基于React的单元格模板
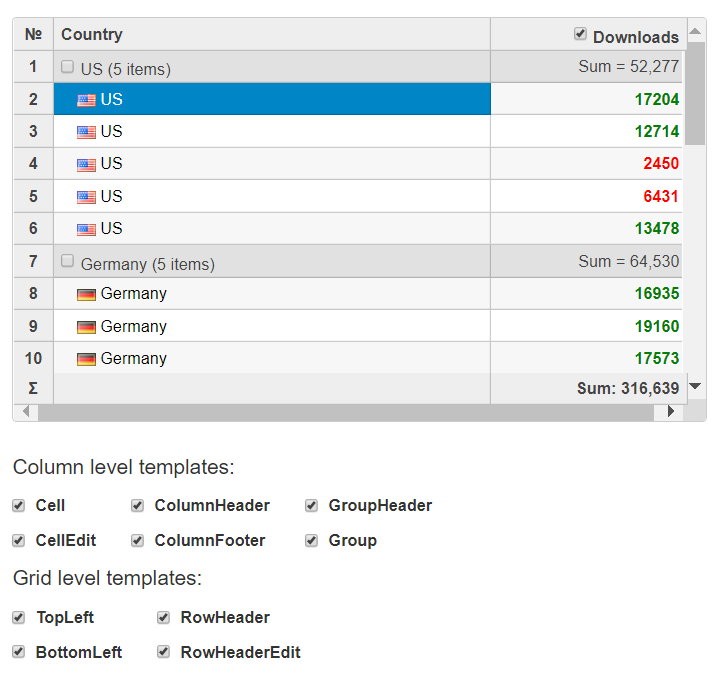
本示例将演示如何将单元格模板与所有类型的单元格一起使用,并允许用户通过选中或取消选中相应的复选框来选择性地启用或禁用单元格模板,以及对任何特定类型的单元格应用。

假设,我们期望在FlexGrid中有一个Country列,并在resources文件夹中有一组country_name.png 用来定义标志图像。
以这种方式定义单元格内容的React JSX代码如下:
<wjGrid.FlexGridColumn header="Country" binding="country" width="*">
<wjGrid.FlexGridCellTemplate
cellType="Cell"
template=(context) => {
return <React.Fragment>
<img src={`resources/${context.item.country}.png`} />
{context.item.country}
</React.Fragment>
} />
</wjGrid.FlexGridColumn>
单元格模板是使用 FlexGridCellTemplate的组件声明的,该单元格的类型将被指定为模板的单元格类型,在上面的示例中,其“Cell”值代表的是常规单元格数据。
该单元格的内容是使用模板呈现属性(template render prop)定义的,模板呈现属性是返回表示单元格内容的JSX函数,函数的context参数用于传递单元格的信息,这是一个包含单元格数据的属性对象。
在此示例中,我们使用context.item属性引用该单元格的数据项,并使用{cell.item.country} JSX表达式从该项中检索country的属性值。单元格数据对象的另外两个属性是cell.row(引用单元格的Row对象)和cell.col(引用单元格的Column对象) 。
因为数据单元格与特定的网格列(在此示例中为“国家/地区”列)有关,所以我们需要将单元格模板嵌套到相应的列定义(FlexGridColumn组件)中。
在此示例中,我们允许用户动态启用或禁用任何特定类型的单元格模板。此前,为了更加清楚,我们省略了部分代码段。现在让我们研究如何实现它。
常规的数据单元格模板的启用状态存储在主样本组件的boolean customCell属性中,有两个选项可禁用模板:
将其template的属性设置为null值
从呈现中排除整个FlexGridCellTemplate组件
第一种方法更方便,实现它的代码如下所示:
<wjGrid.FlexGridColumn header="Country" binding="country" width="*">
<wjGrid.FlexGridCellTemplate
cellType="Cell"
template={!this.state.customCell ? null : (context) => {
return <React.Fragment>
<img src={`resources/${context.item.country}.png`} />
{context.item.country}
</React.Fragment>
}} />
</wjGrid.FlexGridColumn>
某些情况下,FlexGrid的单元格类型与其特定列有关,例如,常规单元格、列标题、页脚等。其他诸如左上角和行标题的单元格则不属于任何特定的列,我们将它们分别称为列级和网格级单元格。
如上所述,列级单元的模板应在其列组件中声明,同样应将网格级单元格模板定义为FlexGrid组件的子级。
例如,要显示行索引,需要自定义行标题,我们可以使用嵌套在FlexGrid元素中的以下单元格模板声明:
<wjGrid.FlexGrid itemsSource={this.state.itemsSource}>
<wjGrid.FlexGridCellTemplate
cellType="RowHeader"
template=(context) => context.row.index + 1 />
</wjGrid.FlexGrid>
请注意,我们在此处使用了context.row数据的上下文属性来检索此行标题所属的行索引。
单元格编辑器
FlexGrid提供了开箱即用的数据单元格编辑体验。
通过双击单元格或在选定的单元格中键入文本,可以将单元格切换到编辑模式(您可以在其中键入新的值,然后通过将焦点移到该单元格之外或按回车键)。默认情况下,FlexGrid编辑器只负责输入元素,您可以在其中使用键盘输入任何值,但有时您可能需要为用户提供更复杂的编辑体验。
例如,您可能希望使用下拉日历作为日期单元格的编辑器,或者将数字输入控件与带有增量、减量按钮的数字输入控件一起使用,甚至可能需要创建一个包含多个输入控件的复杂的编辑UI。
单元格模板允许您通过与创建其他类型的单元格模板同样便捷的方式来创建单元编辑器。例如,此模板使用的Wijmo InputNumber组件作为数字“下载”列的编辑器:
<wjGrid.FlexGridColumn header="Downloads" binding="downloads">
<wjGrid.FlexGridCellTemplate
cellType="CellEdit"
template=(context) => {
return <wjInput.InputNumber
className="cell-editor"
step={1}
value={context.value}
valueChanged={(inpNum) =>
context.value = inpNum.value}>
</wjInput.InputNumber>
} />
</wjGrid.FlexGridColumn>
这里,CellEdit **cellType**用作列的单元格编辑器模板。
单元格数据的上下文对象为此模板类型添加了一个context.value属性,该模板存储原始单元格的值,在单元格完成编辑后,更改此属性值,并强制FlexGrid将其存储为新的单元格值。
我们将InputNumber.value属性绑定到此context属性,以使用原始单元格值初始化控件。然后,使用控件的valueChanged事件将用户输入的值更新为context.value。
结论
FlexGrid单元格模板是用作自定义单元格内容的有力手段。它使用与您用于描述应用程序其余UI相同的React JSX语法,模板可使用任意HTML元素、自定义组件和指令(属性和事件绑定),您还可以以声明性方式为单元格创建复杂的外观,而无需编写任何JavaScript代码。
单元格模板的出现,可为您更有效率的创建复杂的电子表格UI,并使整个应用程序代码更易于维护。
以上就是前端开发工具包WijmoJS V2019.0 Update3 针对React单元格模板的详细介绍,如需了解WijmoJS的更多新特性内容,欢迎前往WijmoJS 产品官网。






