概述
在本文中,我们将展示如何使用WijmoJS与NPM和Webpack一起来创建最流行的基于JavaScript应用程序框架的Web应用。 该博客专注于Facebook的框架React,该框架被称为“用于构建用户界面的JavaScript库”。它使用HTML类语法扩展JavaScript,以创建组合到应用程序中的组件。 详细了解WijmoJS的React支持。
本文中我们不会详细介绍NPM,Webpack或React本身。 这些工具都非常受欢迎,并且有完整的帮助文档,您可以阅读我们关于框架的技术博客,以获得良好的概述。 相反,我们将专注于将WijmoJS添加到用React编写的简单应用程序中。
在所有框架中创建和维护应用程序的基本步骤都是类似的:
- 安装适当的CLI(命令行界面实用程序)以生成,运行,维护和部署应用程序。
- 使用CLI创建应用程序。
- 使用NPM将Wijmo添加到应用程序。
- 导入您要使用的组件并添加适当的标记。
具体步骤如下:
第1步,创建一个新的React应用程序
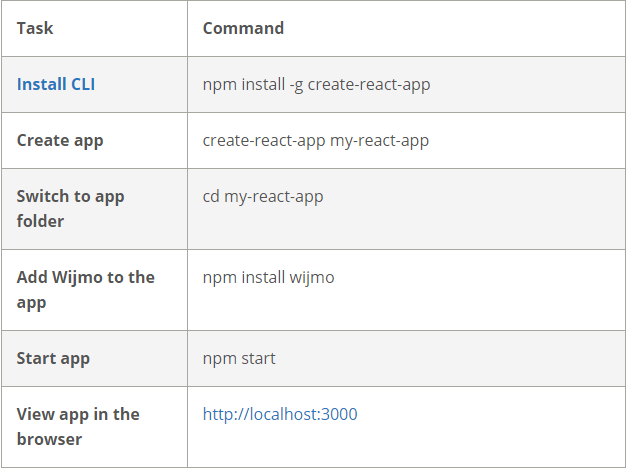
按照以下步骤创建一个新的React应用,启动并运行:

第2步,添加WijmoJS模块
在VS Code中打开“src / App.js”文件并导入你想要使用的元素。在这里,我们将导入WijmoJS的css样式以及CollectionView,FlexGrid,FlexChart和FlexChartSeries组件:
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
// import Wijmo styles and components
import 'wijmo/styles/wijmo.css';
import { CollectionView } from 'wijmo/wijmo';
import { FlexGrid } from 'wijmo/wijmo.react.grid';
import { FlexChart, FlexChartSeries } from 'wijmo/wijmo.react.chart';
// apply Wijmo license key
import { setLicenseKey } from 'wijmo/wijmo';
setLicenseKey('your key goes here');
class App extends Component {}
除了导入我们想要的WijmoJS模块外,这段代码还会自动匹配WijmoJS许可证密钥从应用程序中删除保护水印。如果您没有许可证密钥,则可以跳过此步骤。
第3步,向控件添加数据
现在你已经可以在应用程序中使用WijmoJS了。为了帮助演示,让我们开始给应用程序一些基础数据:
class App extends Component {
constructor(props) {
super(props);
this.state = {
data: this.getData()
};
}
getData() {
var countries = 'US,Germany,UK,Japan,Italy,Greece'.split(','),
data = [];
for (var i = 0; i < countries.length; i++) {
data.push({
country: countries[i],
sales: Math.random() * 10000,
expenses: Math.random() * 5000,
downloads: Math.round(Math.random() * 20000),
});
}
return new CollectionView(data);
}
render() {}
这段代码的目的是:将“数据”成员添加到App组件中。注意getData返回一个CollectionView而不是一个常规数组。CollectionView类支持排序,筛选,分组,货币和通知。在这个例子中,我们将它用作网格和图表的数据源。
第4步,将React控件添加到应用程序
将表格和图表添加到应用程序,请编辑“src / App.js”文件,如下所示:
class App extends Component {
constructor(props) {
// … no change
}
getData() {
// no change
}
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React and Wijmo</h1>
</header>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
<div className="App-panel">
<FlexGrid itemsSource={this.state.data}/>
<FlexChart itemsSource={this.state.data} bindingX="country">
<FlexChartSeries name="Sales" binding="sales"/>
<FlexChartSeries name="Expenses" binding="expenses"/>
<FlexChartSeries name="Downloads" binding="downloads"/>
</FlexChart>
</div>
</div>
);
}
}
第5步,更新样式表
在保存文件之前,编辑“src / App.css”文件以定义“App-panel”元素使用的布局:
.App-intro {
font-size: large;
}
.App-panel {
margin: 0 48pt;
}
.App-panel .wj-control {
display: inline-block;
vertical-align: top;
width: 400px;
height: 300px;
}
@keyframes App-logo-spin {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
第6步,在浏览器中运行
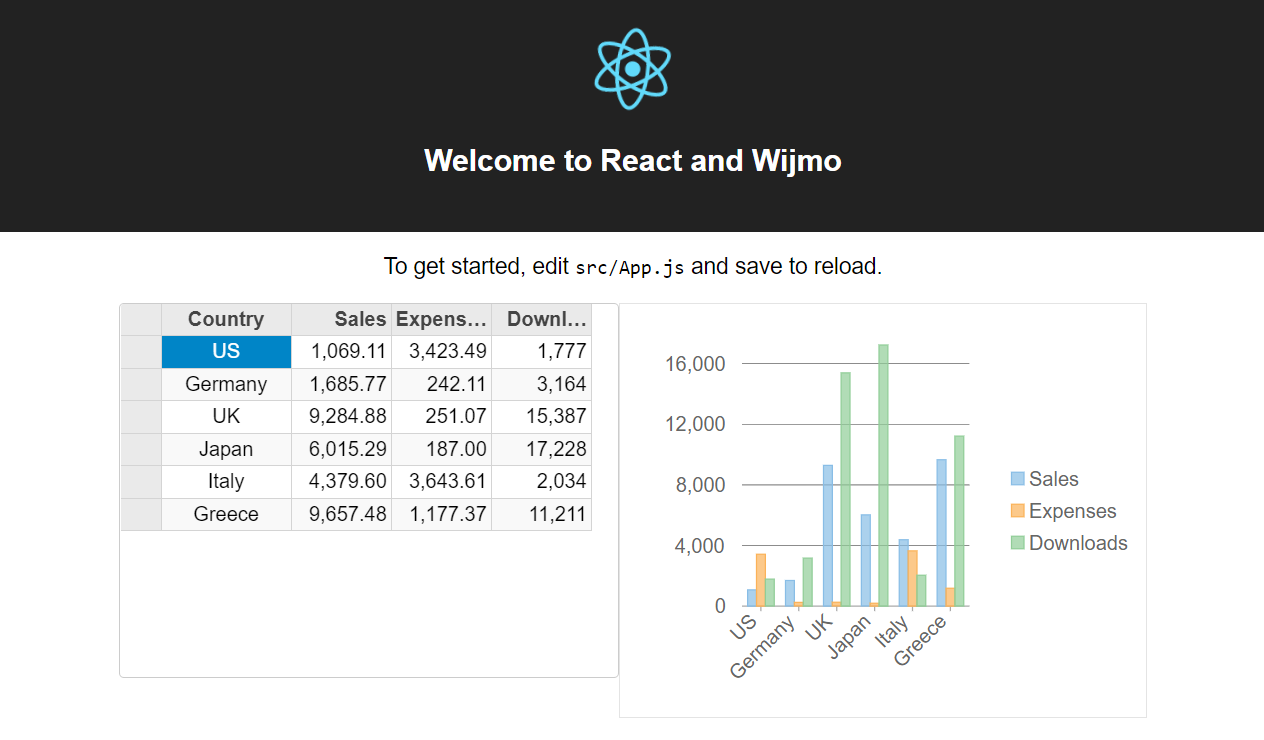
现在按ctrl + S保存更改并切换回浏览器以查看更改的结果:
由于表格和图表绑定到同一个CollectionView,因此对表格中的数据所做的任何更改都会自动反映在图表中。例如,您可以单击列标题对数据进行排序或使用键盘编辑一些值。
总结
- 将WijmoJS集成到现代JavaScript应用程序中只需要使用NPM进行安装并从库中导入所需的组件即可。
- 使用WijmoJS能够确保Web应用在不同的框架中使用完全相同的UI组件,以便您可以更轻松地使用两个或多个框架,或者在未来随意切换框架。






