WijmoJS 前端开发工具包 - 支持 React 框架
一个全面的 React 控件集合
使用 WijmoJS 全面的 JavaScript 控件集合扩展你的 React UI 选项。我们高性能的数据表格、图表、仪表盘和输入控件可以无缝集成到 React 应用中,你可以使用 JSX 全面的配置组件。这就是你一直在寻找的 React 控件。
体验 WijmoJS 的 React 控件
WijmoJS 的表格,图表,输入和仪表盘不但功能丰富,而且可扩展好快速灵活,现在它们已经支持 React。
- 轻量: React 的 interop 模块小于 7K,而我们最流行的控件 FlexGrid 基本大小是 113KB
- 零依赖: TypeScript 编写的纯 JavaScript 控件,还可以在 React 中使用 TSX
- 易读,通用 API: API 容易掌握,有一个低的学习曲线
- 扩展性: 所有控件都提供尽可能多的扩展点
- 熟悉的体验: 表格和图表等控件,提供类似 Excel 的熟悉体验
- 最好的支持: 葡萄城技术团队提供最好的支持和资源

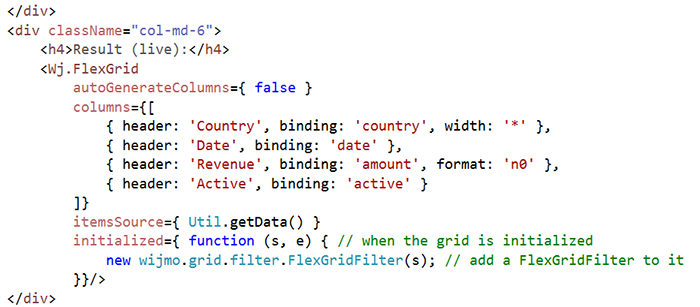
FlexGrid:最好的 React 数据表格控件
获得业界灵活的、轻量的数据表格控件,同时也有 React 的优点:
基本功能
| 高级功能
|

FlexChart:快速,灵活的 JavaScript 图表控件
轻量级的 React 图表控件包含所有关键功能和你所需要的类似 Excel 图表类型:
基本功能
| 图表类型
|

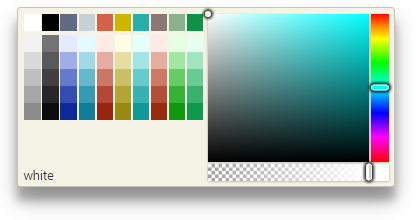
输入:移动优先的输入控件
React 输入控件允许您使员工丰富的格式创建集成应用:
内置功能
| 输入类型
|

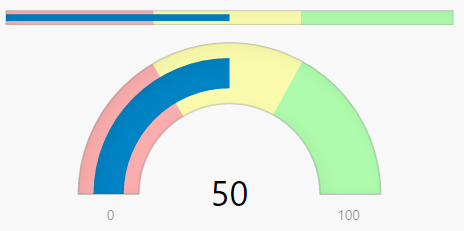
仪表盘:触摸优先的动态仪表盘控件
React 仪表盘控件内置触摸功能和动画:
内置功能
| 仪表盘类型
|

WijmoJS Core 和 Angular 深度集成
用 TypeScript 写的纯 JavaScript 控件:
- 你可以从 WijmoJS 控件到 React 无缝衔接
- 在 TypeScript 中支持 IntelliSense
- 设计时错误检查
- 您可以享受 ES6 的好处,比如真正的面向对象的 CollectionView 类,和 XAML 平台具有相同的对象模型
- WijmoJS Core 包含了框架无关的纯 JavaScript 控件,这就意味着您可以在不同的框架间容易的迁移