WijmoJS 前端开发工具包 - 支持 Vue 框架
Vue 是一套用于构建用户界面的渐进式框架,与其它 JS 框架不同,Vue 被设计为可以自底向上逐层应用,由于其核心库只关注视图层,因此 Vue 更易上手,且很容易与第三方库或既有项目整合,当其与现代化的工具链或各种支持类库相结合时,Vue 也能为复杂的单页应用提供驱动。
WijmoJS 前端开发工具包同样强大且灵活,因此,这两个类库可以配合的天衣无缝。
Vue 和 Angular 有什么不同?
Vue.js 的目标是以尽可能简单的 API 提供反应式数据绑定以及可组合的视图组件。当您将 Vue 和 Angular 进行对比时,这些目标就变得非常清晰:
- Vue 使用组件作为构建应用程序的基本构件。组件和 Angular 中的“元素指令(element directive)”非常相似。Vue 也有一些指令,这些指令和 Angular 的“属性指令(attribute directive)”很相似。这种清晰的区分使得创建和管理组件和指令更加简单。
- Vue 的组件可以容易地进行组合,实际上,Vue 的应用程序可以被看做一个组件树。每一个组件具有其自己隔离开的范围,可以作为组件的常规属性直接访问。这一点和 Angular 1.x 有所不同,其中的组件和控制器在很大程度上是独立的。
- Vue 通过属性 setter 侦测数据的改变。当侦测到数据变化时,Vue 会异步地触发 DOM 更新。不存在任何的 dirty 检查以及 digest 周期。这一点将大大的提升了性能,但是更重要的一点,这么做将逻辑大大简化。您不需要做任何特殊的操作以便在异步操作之后触发更新,比如说在一个 Ajax 调用或者某个 TimeOut 操作之后。
- Vue 的 HTML 标记语法和 Angular 的非常相似,但是更加一致。在 Vue 中,常规属性(attrubite)始终表示字面值。之前有一个冒号的 attribute 属性则是“动态的”,或者说通过表达式计算出的值。双向的 attribute 属性具有一个“.sync ”后缀。这一点和 Angular 1.x 中有所不同,按照指令作者的喜好,attribute 属性既可以是字面值,也有可能是表达式。
尽管存在这些差异,Vue 应用程序中所使用的标记语言仍然和 Angular 非常相似。
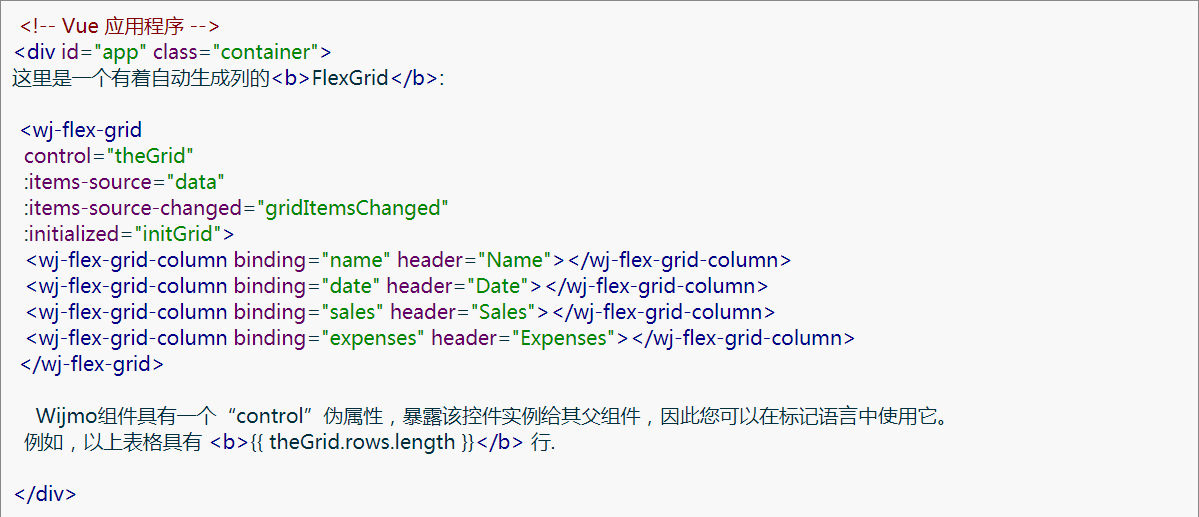
举个例子,这里是一段简单的 Vue 应用程序,在页面上显示一个 FlexGrid 控件:

“ app ”标识符标记了第一个 div 元素为该应用程序的主要组件。当该页面加载时,此组件将显式地被应用程序创建。
下面的“wj-flex-grid” 元素封装了 FlexGrid 控件的 Vue 组件。该组件可以包含一个或多个的 “wj-flex-grid-column” 组件,以定义表格中显示的列。
请注意大多数的 “wj-flex-grid” 的 attribute 属性之前都有一个冒号,表示它们是动态的而不是一个字面值。表格的 “itemsSource” 属性的内容应当设置为应用程序的 “ data ” 变量,而不是设置为一个字符串 “ data ”
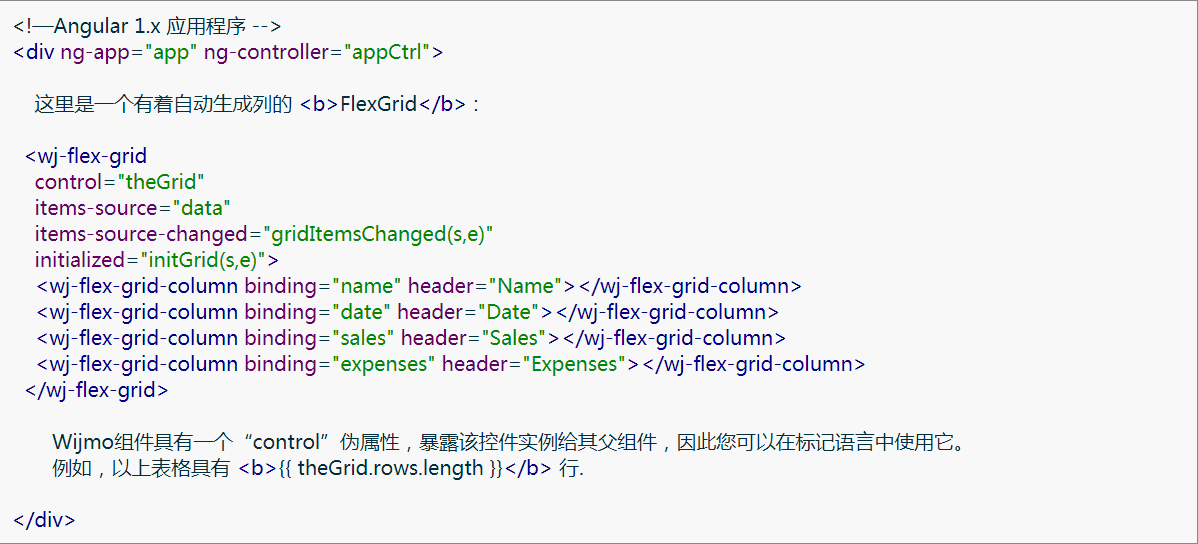
现在我们可以将其和一段完成了相同功能的 Angular 1.x 标记进行比较:

“ng-app” 标识符标记第一个 div 元素为应用程序的主要组件。它的存在将自动地引导 Angular 。
下面的 “wj-flex-grid”元素是一个 Angular 指令,封装了 FlexGrid 控件,包含了一个或多个 “ wj-flex-grid-column ” 指令,定义显示在表格上的列。
在 Angular 标记语言中,attribute 属性没有初始的冒号。 “ itemsSource ” 属性本身清楚该值是一个动态的值而不是一个字面值,因为指令作者认为只有这样才是有意义的。
同样,事件处理器 attribute 属性指定为函数调用,而不是仅仅靠函数名称即可指定(例如“ initGrid(s,e) ”,而不是仅仅指定“ initGrid ”)。忘记在时间处理器中指定参数是在书写 Angular 1.x 标记语言时常见的错误。
总而言之,您可以看到 Vue 和 Angular 1.x 应用程序之间所使用的标记语言是多么的相似。
如何在 Vue 应用程序中使用 WijmoJS
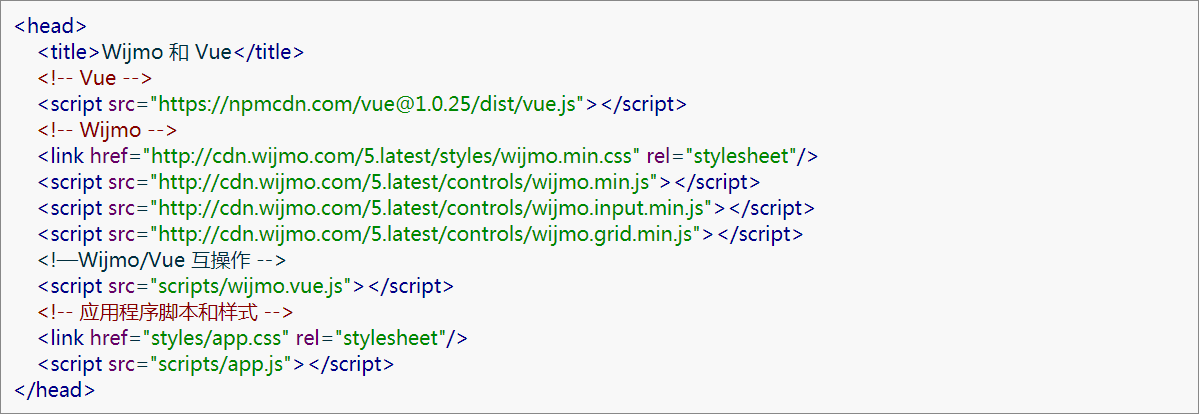
为了在您的 Vue 应用程序中使用 WijmoJS ,首先需要添加到 Vue 和 WijmoJS 的引用至您的页面,接下来需要包含 “ wijmo.vue.js ”模块,该模块定义了封装 WijmoJS 控件的模块。例如:

现在您就可以在您的 Vue 应用程序中使用 WijmoJS 组件。
“ wijmo.vue.js ” 文件没有包含在 WijmoJS 的正式发布包中,但是您可以从 github 上获取:
https://github.com/Bernardo-Castilho/WijmoVue
您可以在以下示例中看到并体验最终效果:
http://bernardo-castilho.github.io/WijmoVue/default.htm
我们期待您的反馈!
我们青睐 Vue ,目前 WijmoJS 已经官方地支持了 Vue 。如果您有任何的建议和需求,请向我们发回您的 反馈 !