最近有很多使用SpreadJS V9老版本的用户询问怎样设置横向打印(默认是纵向打印),V9中与目前V10版本的方法有一些区别。
V10中可以设置printInfo.orientation(GC.Spread.Sheets.Print.PrintPageOrientation.landscape/GC.Spread.Sheets.Print.PrintPageOrientation.portrait):设置打印方式横向或纵向
但是这样设置在V9是没有作用的,V9中必须通过重新设置纸张大小来完成。以A4纸张为例:
首先通过var a4Paper = new GcSpread.Sheets.PaperSize(GcSpread.Sheets.PaperKind.A4);获取一张A4纸张。
接下来分别通过a4Paper.__width , a4Paper.__height获取A4纸的宽和高。
例如A4纸的宽大约800,高大约1060。所以我们设置成横向时就需要反着进行设置,像下面这样
printInfo.paperSize(new GcSpread.Sheets.PaperSize(1060,800));
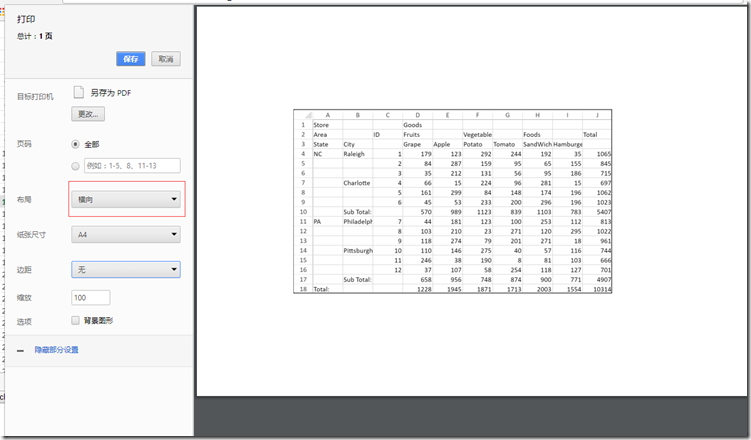
之后打印时需要把浏览器的打印设置也设置位横向
以上就完成了横向打印的设置。