SpreadJS V12 支持了单元格富文本的功能,不仅可以导入导出Excel中的富文本内容,也可在线通过API设置富文本。

富文本的支持不仅可以很好的解决文档中上下标的问题,也很好的解决了单元格内导出PDF时特殊字符乱码的问题。对于像“®”这样的特殊符号我们可以在字符集中找到,但是对于其他特殊的带圈字符,或者某些行业的特殊符号在字符集中无法找到,通常是通过图标的方式解决,但是在Excel中插入浮动图片存在定位的问题。
实际上可以通过在字体中自定义字符的方式解决此类问题。前端常用的Font Awesome就是采用的此种方式。使用字符的优势再有便于编辑并且矢量的字符在打印时也更加清晰,也可快速设置字符颜色大小。
核心问题就是如何生成字体文件,下面我们通过介绍几个开源项目了解如何生成字体,并在SpreadJS中使用自定义的字体。
以圈+壹为例,生成下面的符号的字体。

首先需要制作一个圈壹的svg图片。
导出“○”和“壹“ 的svg
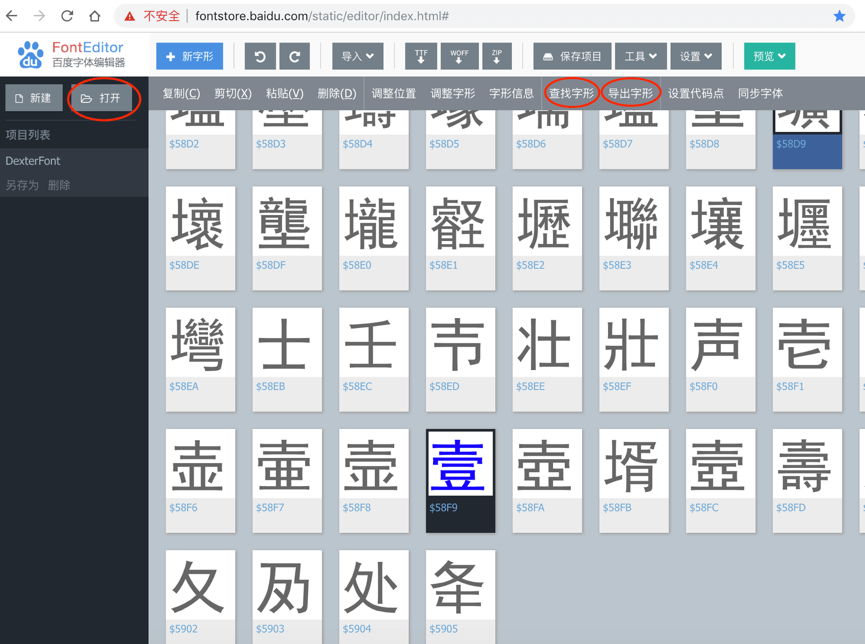
访问http://fontstore.baidu.com/static/editor/index.html 这个网站可以在线编辑字字体,从系统中找到simhei.ttf导入后,通过搜索功能找到“○”和“壹”,导出这两个字符的svg文件。

合并两个svg文件,生成圈壹svg
在线搜素“svg在线编辑”通过svg在线编辑器导入“○”和“壹“两个svg文件,调整位置生成圈壹svg。
生成圈壹的svg后,用https://icomoon.io/app/\这个网站可以通过svg生成字体。
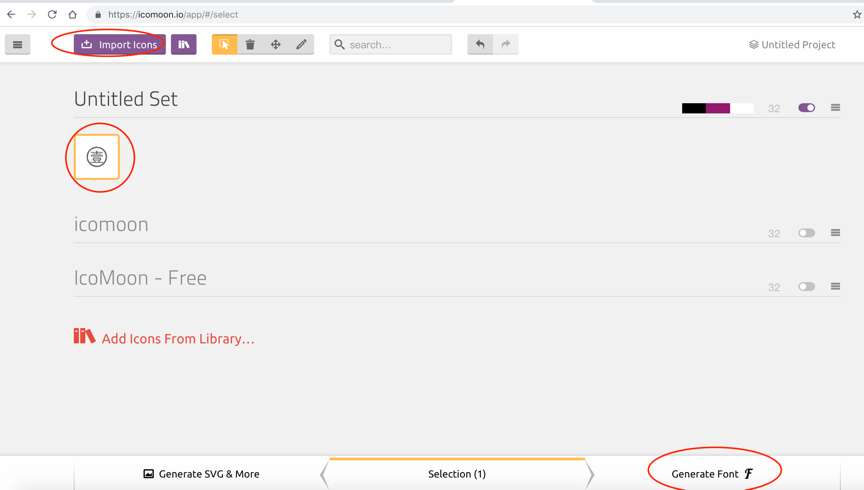
上传SVG,选中上传的图标

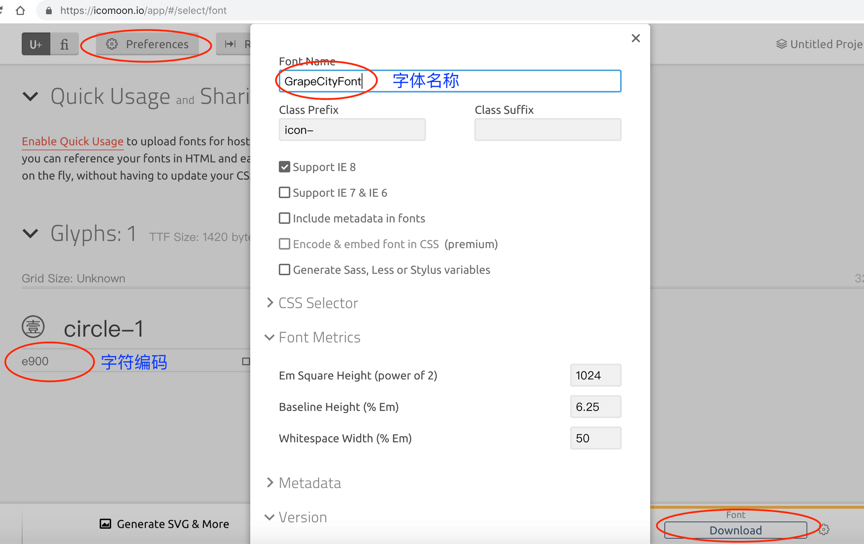
导出字体文件

点击Download下载生成的字体,字体包里包含了字体文件ttf和woff。以及示例css
在页面使用这个这个字符是只需要在css中引用字体并在页面设置字符对应字符的字体为这个新生成的字体。
通过css引用字体,根据项目实际需求设置需要使用的设置
@font-face { font-family: 'GrapeCityFont'; src: url('fonts/GrapeCityFont.eot?oid8f2'); src: url('fonts/GrapeCityFont.eot?oid8f2#iefix') format('embedded-opentype'), url('fonts/GrapeCityFont.ttf?oid8f2') format('truetype'), url('fonts/GrapeCityFont.woff?oid8f2') format('woff'), url('fonts/GrapeCityFont.svg?oid8f2#GrapeCityFont') format('svg'); font-weight: normal; font-style: normal; }设置字符
在浏览器console里输入: String.fromCharCode(parseInt("E900",16)); 会将十六进制字符编码转为字符,console显示的是一个“”小方块,不过直接复制就行了。
sheet.getCell(2, 0).value("").font('50px GrapeCityFont')
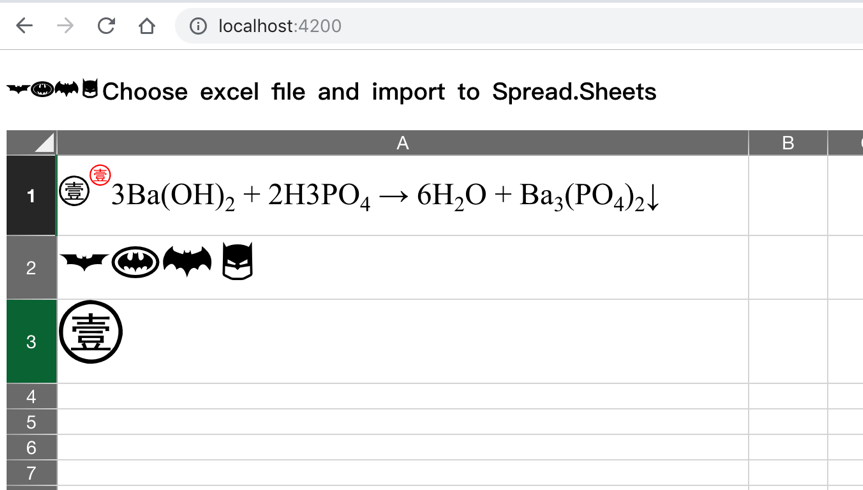
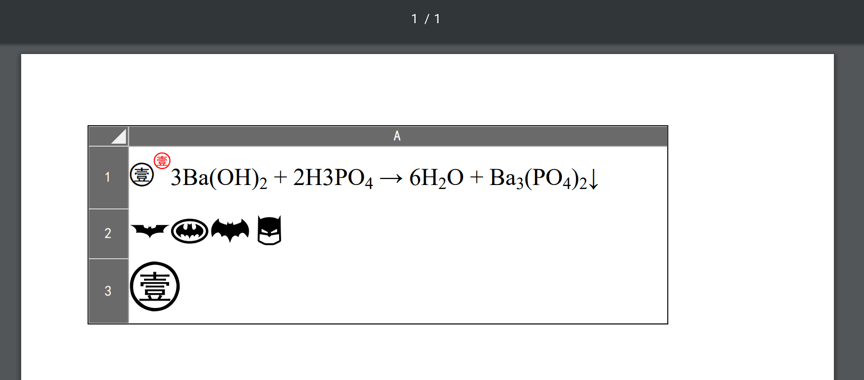
包括富文本单元格也可以直接使用,运行结果如下:

前端导出PDF是也可以直接注册ttf字体。ttf字体的使用请参考博客《如何彻底解决SpreadJS导出PDF字体乱码问题》。
导出效果:

同样,如果需要使用Spread表格组建在服务端导出PDF也只需要在表格组建中设置含有新字体文件的目录,或者在服务器安装此字体。














