众所周知,SpeadJS是一款纯前端的类Excel控件,可以导入导出Excel。但是往往用户有这样的需求,需要将不同Excel之间的Sheet合并到一个工作簿中。这时候往往束手无策,其实SpreadJS稍微进行一下扩展,就可以支持这样的功能了。接下来,让我们一步一步来实现这样的功能。
环境准备
首先添加相关的JS,CSS引用以及部署授权
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>Spread HTML Page</title> <link href="http://cdn.grapecity.com/spreadjs/hosted/css/gc.spread.sheets.excel2013white.10.3.1.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://cdn.grapecity.com/spreadjs/hosted/scripts/gc.spread.sheets.all.10.3.1.min.js"></script> <script type="text/javascript" src="http://cdn.grapecity.com/spreadjs/hosted/scripts/interop/gc.spread.excelio.10.3.1.min.js"></script> </head> </body> </html>
<script> GC.Spread.Sheets.LicenseKey = "<Your Deployment Key>"; </script>
之后设置承载spread的div,注意这里需要设置两个一个是隐藏起来不显示的。
<body> <div id="hiddenWorkbook" style="display:none; width: 800px; height: 600px; border: 1px solid gray"></div> <div id="ss" style="width: 800px; height: 600px; border: 1px solid gray"></div> </body>
初始化Spread
var hiddenWorkbook, excelIO, spread; window.onload = function () { excelIO = new GC.Spread.Excel.IO(); hiddenWorkbook = new GC.Spread.Sheets.Workbook(document.getElementById("hiddenWorkbook")); spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); }
导入相关实现
首先,我们需要建立相关导入��按钮
<input type="file" name="files[]" id="fileDemo" accept=".xlsx,.xls" /> <input type="button" id="loadExcel" value="Import" onclick="ImportFileStart()" />
之后创建相关逻辑
function ImportFileStart() { var excelFile = document.getElementById("fileDemo").files[0]; excelIO.open(excelFile, function (json) { var workbookObj = json; hiddenWorkbook.fromJSON(workbookObj); }, function (e) { console.log(e); }); }
并将需要合并的Sheet所在的Excel导入至hiddenWorkbook中去。
创建后效果如下:
接下来我们需要创建一个下拉菜单来供用户选择需要导入的Sheet
<div id="sheetSelection" style="display:none;"> <p style="display:inline">Select sheet to load: </p> <select id="sheetSelect" style="display:inline"></select> </div>
function CreateSheetSelect() { var sheetSelectionDiv = document.getElementById('sheetSelection'); sheetSelectionDiv.style.display = "inline"; var dropDown = document.getElementById('sheetSelect'); for (var s = 0; s < hiddenWorkbook.getSheetCount(); s++) { dropDown.options[dropDown.options.length] = new Option(hiddenWorkbook.sheets[s].name(), s); } }
之后在初始化的代码中调用该方法:
CreateSheetSelect()
完成效果如下图所示:
拷贝工作表
下面是核心内容拷贝工作表
SpreadJS本身支持通过sheet.toJSON()方法来序列化指定的工作表,但是有些样式不是设置在sheet上,而是设置在样式表中的,这时候单纯序列化sheet导出,就无法满足了。还需要将样式表中的样式循环拷贝。代码如下:
function CopySheet() { spread.removeSheet(0); spread.addSheet(); var sheetNumber = document.getElementById('sheetSelect').value; var sheetJson = JSON.stringify(hiddenWorkbook.getSheet(sheetNumber).toJSON()); spread.suspendPaint(); hiddenWorkbook.getNamedStyles().forEach(function (namedStyle) { spread.addNamedStyle(namedStyle); }) spread.getSheet(0).fromJSON(JSON.parse(sheetJson)); spread.resumePaint(); }
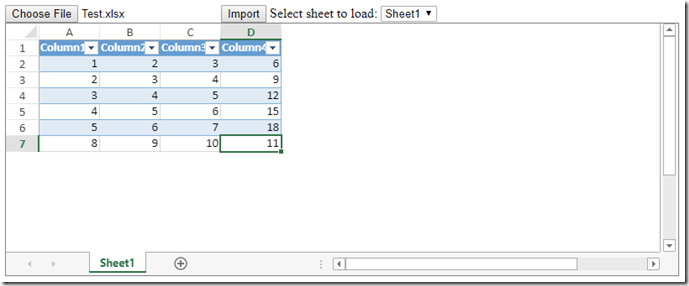
最后,让我们看看完成效果。
以上就是导入单独sheet的全部内容,完整demo的下载地址如下:
http://gcdn.grapecity.com.cn/forum.php?mod=viewthread&tid=45388&page=1&extra=#pid173316
如果您对本产品感兴趣,请关注产品官网:/developer/spreadjs