前言 | 问题背景
续上一篇文章《如何将实时数据显示在前端电子表格中(一)》,我们现在将继续介绍如何使用SpreadJS的基本功能来对数据进行展示。
在本教程中,我们将使用Node.js Express和WebSocket,所以请确保你已经安装了它们的最新版本。我们还将使用Visual Studio Code,请确保以管理员身份运行该工具,以便在命令行中能够运行NPM命令。
以下是对整个操作步骤的概述:
设置应用程序(请参考前文)
连接到数据源(请参考前文)
使用SpreadJS中的数据
为折线图添加数据
添加折线图
运行程序
使用 SpreadJS 中的数据
在我们深入了解每个功能之前,让我们先解释一下程序的主要结构。本例中包含两张数据表,分别是"Stock_Ticker"和"Data_Sheet"。
"Stock_Ticker"是用来展示股票信息的数据表,通过单元格级数据绑定,可以直接将数据绑定到SpreadJS实例的第一个工作表上。
"Data_Sheet"是用来存储自程序启动以来的股票开盘价的数据表。通常情况下,我们会跟踪自特定日期以来的记录值,但为了简化这个程序,我们只会保留最近的十个值作为示例。这些累积的值将用于绘制折线图。
当在设计器中定义了与数据源格式匹配的模板后,我们可以使用"bindData"函数中调用的"setDataSource"函数来设置工作表中的数据。
此外,我们可以为"Data_Sheet"设置数据源,它能够自动根据数据生成列,因此我们完全不必关心工作表上的格式设置:
// 为每一个Sheet绑定数据源
function bindData() {
activeSheet.setDataSource(new GC.Spread.Sheets.Bindings.CellBindingSource(dataSource));
dataSheet.autoGenerateColumns = true;
dataSheet.setDataSource(lineData);
}为折线图添加数据
接下来我们要定义的是"addLineData"函数。这个函数将使用之前在本教程中定义的数组,并在每次从数据源接收到新值时为其添加一个值(前提是该值与之前的值不同):
// 针对每次数据更新,为折线图更新数据
function addLineData(lastPrice) {
if (lineData.length >= lineDataMaxSize)
lineData.shift();
stockCounter++;
// Only add the data to the list for the line chart if the data has changed
if (lastPrice != lineData[lineData.length-1].Value) {
lineData.push({ Value:lastPrice });
}
}添加折线图
我们可以使用指定的单元格范围在绑定到lineData数据源的"Data_Sheet"工作表上创建折线图。同时,我们可以在"addChart"函数中修改标题、轴、数据标签、图例和图表区域的格式:
// 添加折线图
function addChart() {
// 定义展示图表信息的区域
var startCellRect = activeSheet.getCellRect(11, 1);
var endCellRect = activeSheet.getCellRect(24, 9);
var chartStart = {
x: startCellRect.x,
y: startCellRect.y
};
var chartArea = {
width: endCellRect.x-startCellRect.x,
height: endCellRect.y-chartStart.y
}
chart = activeSheet.charts.add('line',
GC.Spread.Sheets.Charts.ChartType.line,
chartStart.x,
chartStart.y,
chartArea.width,
chartArea.height,
'Data_Sheet!$A$1:$A$' + lineDataMaxSize
);
chart.allowMove(false);
// 设置图表的标题
chart.title({
text: activeSheet.getValue(2,1),
color: "white"
});
// 值的改变将展示在Y轴上,
// 我们将隐藏X轴的值,我们仅关注变化,并不特别的关注时间戳
chart.axes({
primaryValue: {
min: openPrice - chartAxisRange,
max: openPrice + chartAxisRange
},
primaryCategory: {
visible: false
}
});
// 向图表添加数据标签
chart.dataLabels({
color: "white",
format: "0.00",
position: GC.Spread.Sheets.Charts.DataLabelPosition.above,
showValue: true
});
// 隐藏图例,本实例中仅使用了一个系列
chart.legend({
visible: false
});
// 修改图表的配色
chart.chartArea({
backColor: "black",
color: "white"
})
}运行程序
以上代码添加完毕后,即可运行该程序。只需在 Visual Studio Code 中打开终端并键入:
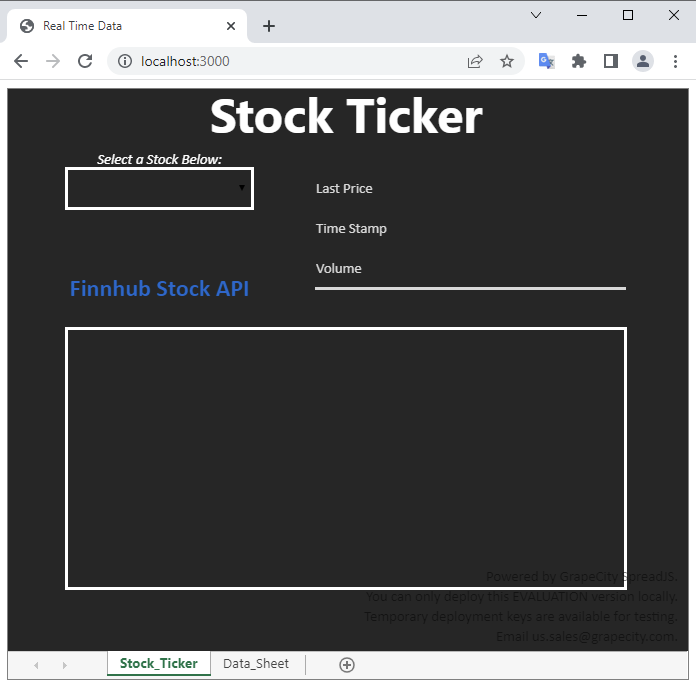
node index.js然后在网络浏览器中导航到 localhost:3000:

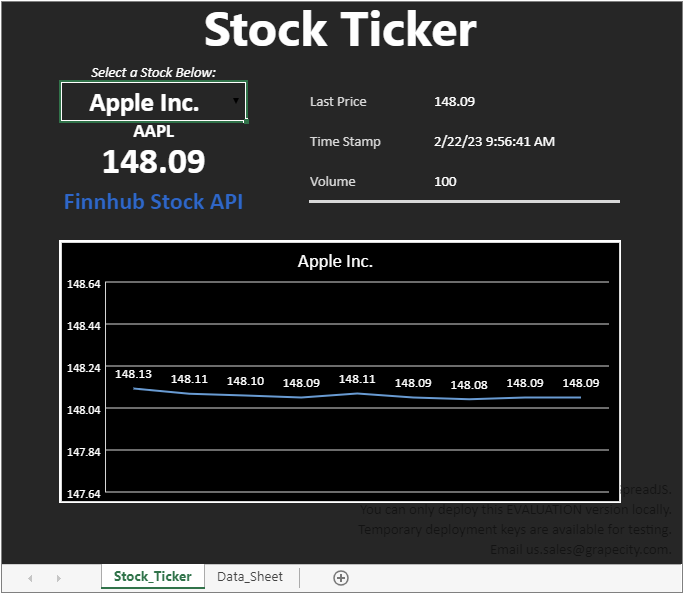
从下拉菜单中选择一支股票查看数据:

至此,一个在 SpreadJS 中使用实时数据源的简单示例就全部完成。借助 SpreadJS 中图表和数据绑定的强大功能,您可以做的绝不仅仅只是显示数据。想要尝试该功能或查看 SpreadJS 的其他强大功能,可即刻前往葡萄城官网下载试用版!
SpreadJS | 下载试用
纯前端表格控件SpreadJS,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、苏宁易购、天弘基金等行业龙头企业的青睐,并被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS 可为用户提供类 Excel 的功能,满足表格文档协同编辑、 数据填报、 类 Excel 报表设计等业务场景需求,极大的降低企业研发成本和项目交付风险。
如下资源列表,可以为您评估产品提供帮助:
葡萄城热门产品













