前言 | 问题背景
数据(包括股票、天气和体育比分)通常需要能够刷新实时数据才能符合实际的使用场景。SpreadJS是一个非常通用的 JavaScript 前端电子表格组件,它可以轻松地使用、显示并通过数据绑定提供实时数据更新的功能。
在本文中, 我们将使用WebSocket从Finnhub.IO获取实时数据,然后使用基本的 SpreadJS 功能在表格中展示数据。使用 Finnhub Stock API,首先需要创建一个免费帐户并生成API 密钥,我们稍后将在该应用程序中使用该密钥。
在本教程中,我们会使用 Node.JS Express 和 WebSocket,因此请确保已经安装这些组件的最新版本。我们还将使用到 Visual Studio Code,请记得以管理员身份运行这个工具,以便 NPM 命令可以在命令行中运行。

我们将介绍如何通过以下步骤将实时数据合并到 JavaScript 电子表格中:
设置应用程序
连接到数据源
使用 SpreadJS 中的数据
为折线图添加数据
添加折线图
运行程序
应用设置
我们将从为应用程序创建一个文件夹开始。我们将其命名为“实时数据”。接下来,需要在该文件夹中创建一个 package.json 文件,用作项目的清单文件。该清单文件通常包含以下内容:
{
"name": "real-time-data",
"version": "0.0.2",
"description": "一个向SpreadJS导入实时数据示例应用",
"dependencies": {}
}针对这个应用程序,我们将使用 Express 作为 Web 框架并通过WebSocket 来获取实时数据,我们可以简单地使用 npm 安装它,同时我们也将使用npm来安装 SpreadJS 文件。在 Visual Studio Code 的终端中,您可以键入:
npm install --save express@4.18.2 finnhub websocket @grapecity/spread-sheets @grapecity/spread-sheets-charts一旦安装成功,就可以创建一个名为“index.js”的文件来设置应用程序,其中会包含以下内容:
var express = require('express');
var app = express();
var http = require('http').Server(app);
app.use('/node_modules', express.static('node_modules'));
// Add code here
http.listen(3000, function(){
console.log('Stock Ticker Started, connect to localhost:3000');
});现在就可以添加应用程序到 HTML 文件中。在这种情况下,我们可以将文件命名为“index.html”。然后继续向HTML 文件添加一些代码,包括对 SpreadJS 脚本和 CSS 引用以及一些基本的初始化代码:
<!doctype html>
<html>
<head>
<title>实时数据</title>
</head>
<script type="text/javascript" src="stockTemplate.js"></script>
<link href="/node_modules/@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css" rel="stylesheet" type="text/css" />
<script src="/node_modules/@grapecity/spread-sheets/dist/gc.spread.sheets.all.min.js"></script>
<script src="/node_modules/@grapecity/spread-sheets-charts/dist/gc.spread.sheets.charts.min.js" ></script>
<script>
window.onload = function() {
// 初始化Spread变量
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("spreadSheet"), { sheetCount: 1 });
spread.fromJSON(stockTemplate);
spread.options.scrollbarMaxAlign = true;
spread.options.showHorizontalScrollbar = false;
spread.options.showVerticalScrollbar = false;
spread.options.grayAreaBackColor = 'rgb(38,38,38)';
var activeSheet = spread.getActiveSheet();
var dataSheet = spread.getSheet(1);
activeSheet.clearSelection();
}
</script>
<body>
<div id="spreadSheet" style="width: 680px; height: 590px; border: 1px solid gray"></div>
</body>
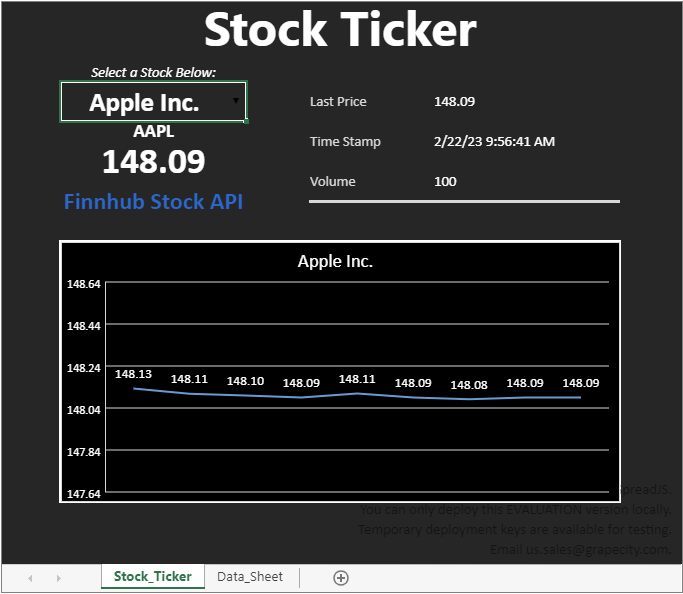
</html>在前面的代码片段中,我们使用了spread.fromJSON() 来加载模板文件。在下面的例子中,我们以股票数据显示为背景建立相应的模板文件。通过
使用 SpreadJS Designer,我们可以为数据源创建数据标签和绑定、格式化单元格、删除网格线和标题,并为图表添加一个区域。同时,
提供名为“stockTemplate.js”的模板文件。
想要从设计器中导出到 JS,可以单击“文件”>“导出”并选择“导出 JavaScript 文件”。在本教程中,我们将该模板文件(stockTemplate.js)与 index.js 和 index.html 文件放在同一文件夹中。
回到 index.js 文件,我们需要使用以下代码告诉程序来提供 HTML 文件和模板:
app.get('/', function(req, res){
res.sendFile(__dirname + '/index.html');
});
// Required to load template file
app.get('/stockTemplate.js', function(req, res){
res.sendFile(__dirname + '/stockTemplate.js');
});同时,在 index.html 文件中,可以通过添加脚本来加载该模板文件:
<script type="text/javascript" src="stockTemplate.js"></script>要完成设置,还需要初始化稍后会用到的变量,并创建一个下拉单元格来选择股票数据:
// 初始化变量
var stockSymbolLookup = [{text:'Apple Inc.', value:'AAPL'}, {text:'Microsoft Inc.', value:'MSFT'}, {text:'Google', value:'GOOGL'}];
var dataSource = [],
lastPrice = 0,
timeStamp = 0,
volume = 0,
stockCounter = 0,
chart = null,
chartAxisRange = 0.5,
lineDataMaxSize = 10,
lineData = new Array(lineDataMaxSize),
initialData = true,
socket,
stock;
// 创建一个用于选择股票的组合框
var stockDropDown = new GC.Spread.Sheets.CellTypes.ComboBox().items(stockSymbolLookup);
activeSheet.getCell(2,1).cellType(stockDropDown);我们还可以为开盘价的变化设置特定的条件格式。
绿色 = 正
红色 = 负
创建 SpreadJS Blazor 组件
在将 SpreadJS 放入 Blazor 应用程序之前,我们必须首先创建一个 Blazor 组件来包含 SpreadJS。
在本教程中,我们将使用 Visual Studio 2022 和 SpreadJS V16.0。
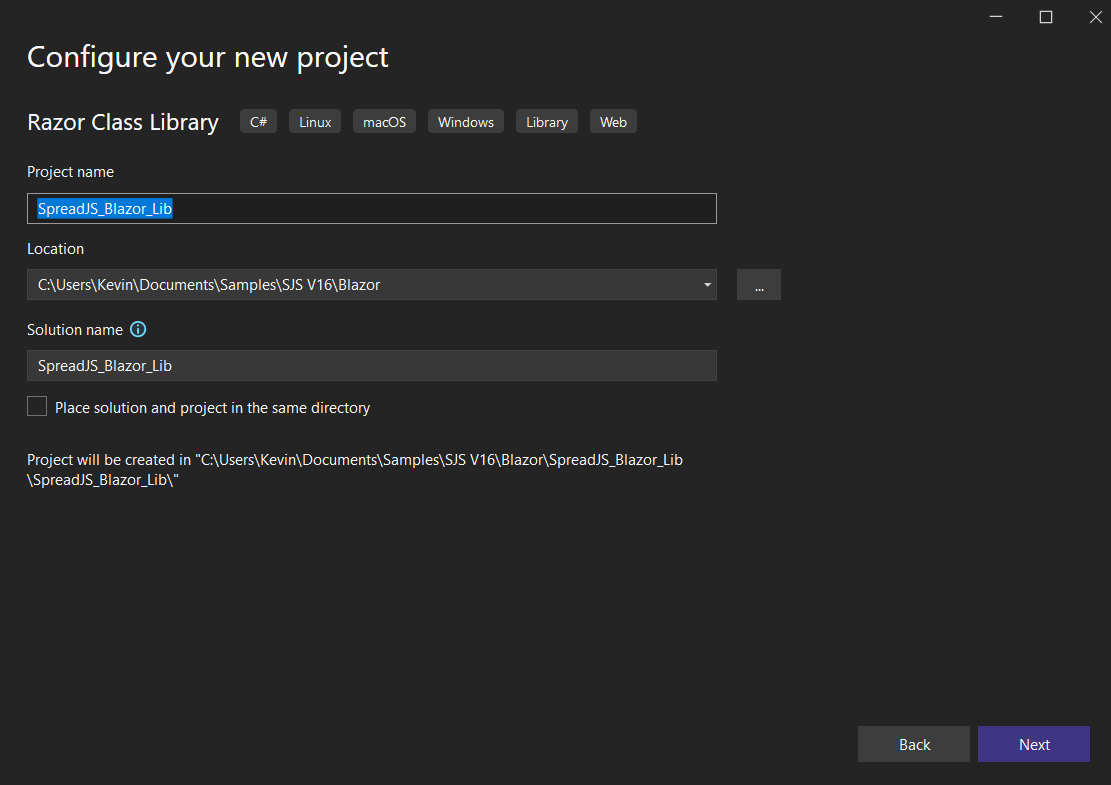
想要创建组件,首先要创建一个 Razor 类库:

为简单起见,您可以将其命名为“SpreadJS_Blazor_Lib”:

创建项目后,我们需要将 SpreadJS 文件复制到“wwwroot”文件夹。
连接到数据源
在实际编写代码连接到数据源之前,我们需要添加一些代码来处理用户从 SpreadJS 的下拉列表中选择股票的情况。只有这样我们才能连接并获取数据。为此,我们可以绑定到 EditEnded 事件,通过数组查找股票代码,然后连接到该股票数据:
// 在下拉菜单中绑定事件,用来改变当前股票的选择
activeSheet.bind(GC.Spread.Sheets.Events.EditEnded, function(e, info) {
if(info.row === 2 && info.col === 1) {
stock = stockSymbolLookup.find(stockLookup => stockLookup.text === activeSheet.getValue(2,1));
connectToDataSource();
}
});这将调用一个我们创建的名为“connectToDataSource”的新函数:
// 处理连接到数据源的逻辑,当选中的股票发生变化时,获取新的股票信息。
function connectToDataSource() {
// 创建一个到 FinnHub Stock API 的WebSocket 连接,这里请使用个人申请的访问Token
socket = new WebSocket('wss://ws.finnhub.io?token=<YOUR TOKEN HERE>');
if (socket.readyState !== WebSocket.CLOSED)
console.log("CONNECTED.");
else
console.log("NOT CONNECTED.");
// 当股票第一次打开时,设置数据源的长度为零,同时如果存在折线图的话,将其移除
// 同时向服务器发送回选中股票的信息。
socket.addEventListener('open', function (event) {
dataSource.length = 0;
if (activeSheet.charts.get('line') != null)
activeSheet.charts.remove('line');
socket.send(JSON.stringify({'type':'subscribe', 'symbol':stock.value}));
});
}此代码使用 WebSocket 连接到数据源,并传入要订阅的股票代码。
注意:初始化 WebSocket 时,您需要添加从 Finnhub.IO 生成的令牌。
此外,为保证数据在重置的过程中能够得到正确的结果,我们需要增加activeSheet.charts.remove('line');,每次更改股票选择时都会调用此函数。
当程序连接到数据源并订阅特定股票值时,程序将从该数据源接收 JSON 数据形式的更新,我们需要解析这些数据并在 Spread 中进行使用。为此,我们可以使用事件侦听器来侦听来自 WebSocket 的消息
// 监听来自于服务器的消息
socket.addEventListener('message', function (event) {
spread.suspendPaint();
// 从服务器返回的信息中获取数据
var dataArray = JSON.parse(event.data)
console.log(dataArray);
if (dataArray.data && dataArray.data.length != 0) {
// 设置数据源并从其中获取数值
var dataSource = dataArray.data[dataArray.data.length-1];
lastPrice = dataSource.p;
timeStamp = dataSource.t;
volume = dataSource.v;
// 填充折线图的数据
if (initialData) {
lineData.fill({Value:lastPrice});
setConditionalFormatting();
initialData = false;
}
// 设置spreadsheet中几个特定位置的数值。
activeSheet.setValue(4, 1, stock.value);
activeSheet.setValue(5, 1, lastPrice);
activeSheet.setValue(2, 7, lastPrice);
activeSheet.setValue(4, 7, new Date(timeStamp));
activeSheet.setValue(6, 7, volume);
// 向电子表格中添加折线图
if (activeSheet.charts.all().length == 0) {
addChart();
}
addLineData(lastPrice);
bindData();
}
spread.resumePaint();
});在上面的代码中,我们遍历数据源并在工作表中填写一些示例数据。同时,还调用了一些将被定义的函数:bindData、addLineData、addChart 和 setConditionalFormatting。
当数据被正确获取之后,如何在SpreadJS中进行显示,可以前往下一篇:《如何将实时数据显示在前端电子表格中(二)》中一探究竟。
SpreadJS | 下载试用
纯前端表格控件SpreadJS,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、苏宁易购、天弘基金等行业龙头企业的青睐,并被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS 可为用户提供类 Excel 的功能,满足表格文档协同编辑、 数据填报、 类 Excel 报表设计等业务场景需求,极大的降低企业研发成本和项目交付风险。
如下资源列表,可以为您评估产品提供帮助:
葡萄城热门产品













