上两篇中我们分享了如何利用和来提升应用系统访问的性能。在本篇中一起来看看如何在活字格中利用CDN技术来提升页面的访问速度。在此之前,先看看CDN是什么、它产生的背景以及主要用来解决的问题。
CDN是Content Delivery Network的缩写,即内容网络分发。其基本的原理是通过在现有的Internet中增加一层新的网络架构,将网站的内容发布到最接近用户的网络“边缘”,使用户可以就近取得所需内容的原则,提高用户访问网站的响应速度。基于以上原理,CDN可以明显提高Internet网络中信息流动的效率。从技术上全面解决由于网络带宽小、用户访问量大、网点分布不均等问题,提高用户访问网站的响应速度。(更多关于CDN的加速原理可以参考一文看懂CDN加速原理_xiangzhihong8的博客-CSDN博客_cdn原理图)
CDN 的主要好处是它能够快速有效地交付内容。 CDN性能优化可以分为三类:
(1) 距离减少——减少客户端和请求数据之间的物理距离
(2) 硬件/软件优化——提高服务器端基础设施的性能,例如通过使用固态硬盘和高效的负载平衡
(3) 减少数据传输——采用技术来减少文件大小,以便快速加载初始页面
那么利用企业级低代码开发平台——活字格开发应用系统的时候,能不能使用CDN的技术?答案是肯定的。在此就借助七牛云来展示一下,如何巧用CDN技术来提升系统页面访问性能。
很多人会发现使用活字格做的应用系统在第一次打开一个页面的时候,会稍微慢一点,以后就会快很多?主要原因是因为JS文件在第一次访问时会需要将资源下载下来。如果资源所在的服务器性能不好,那么就需要比较多的时间来下载这些文件。如果希望下载快一些,就需要把类似的文件使用CDN技术放到离访问站点更近的服务器上。下面以七牛云为例来说明如何使用:
1. 选取的原则是什么?
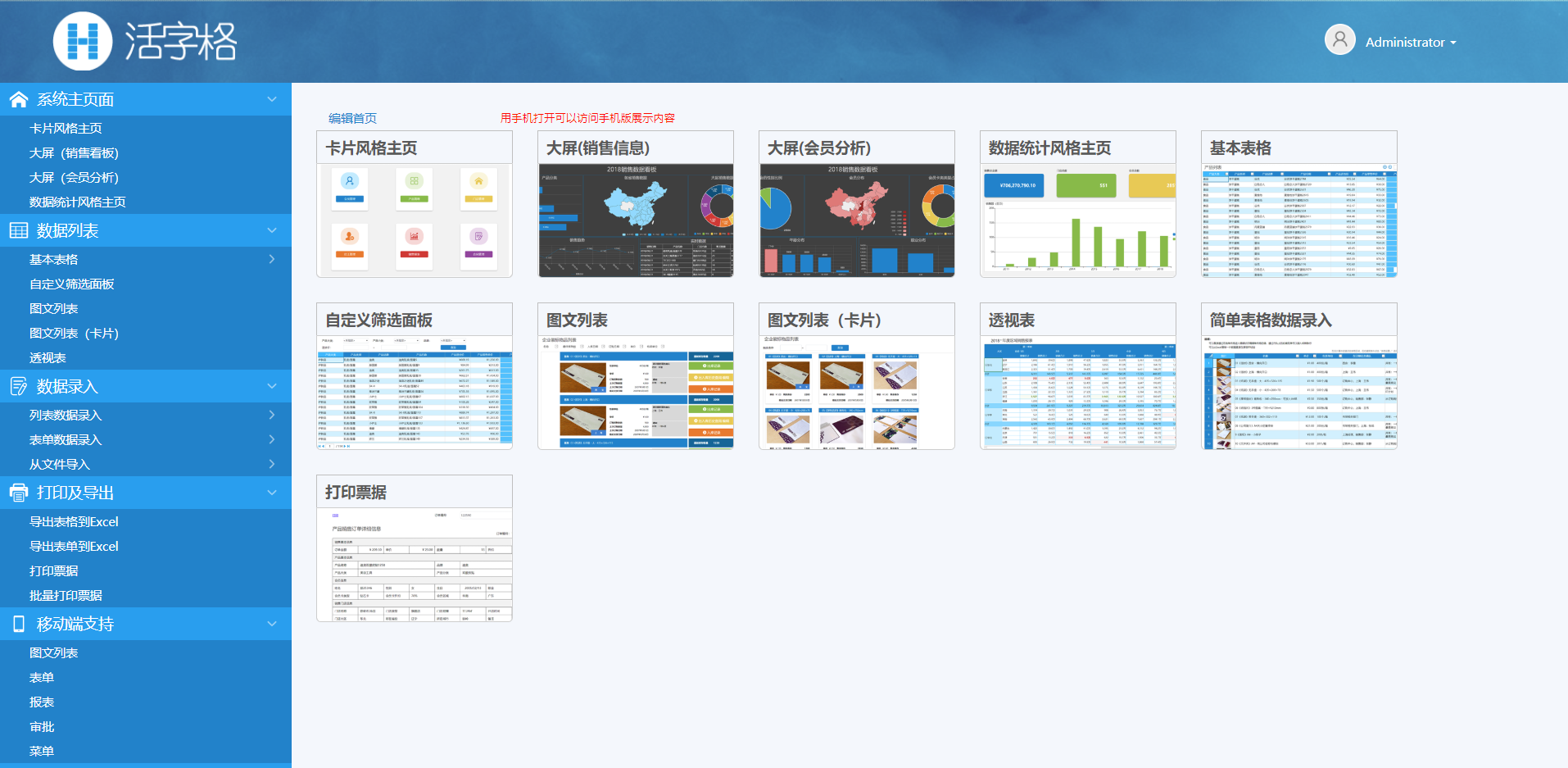
以活字格的Demo应用系统为例,详见下图:

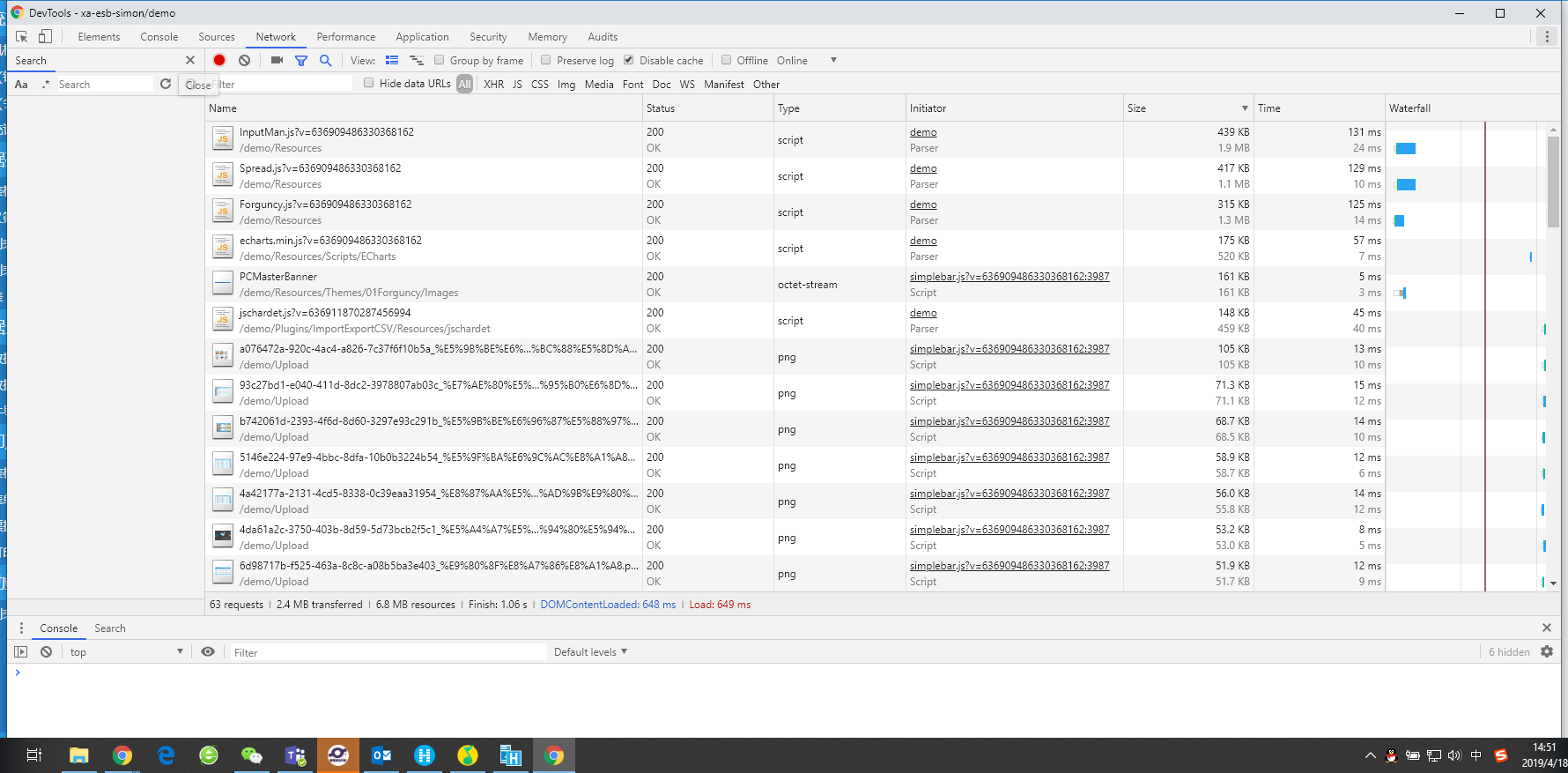
在网页上打开这个应用,然后按一下键盘的F12

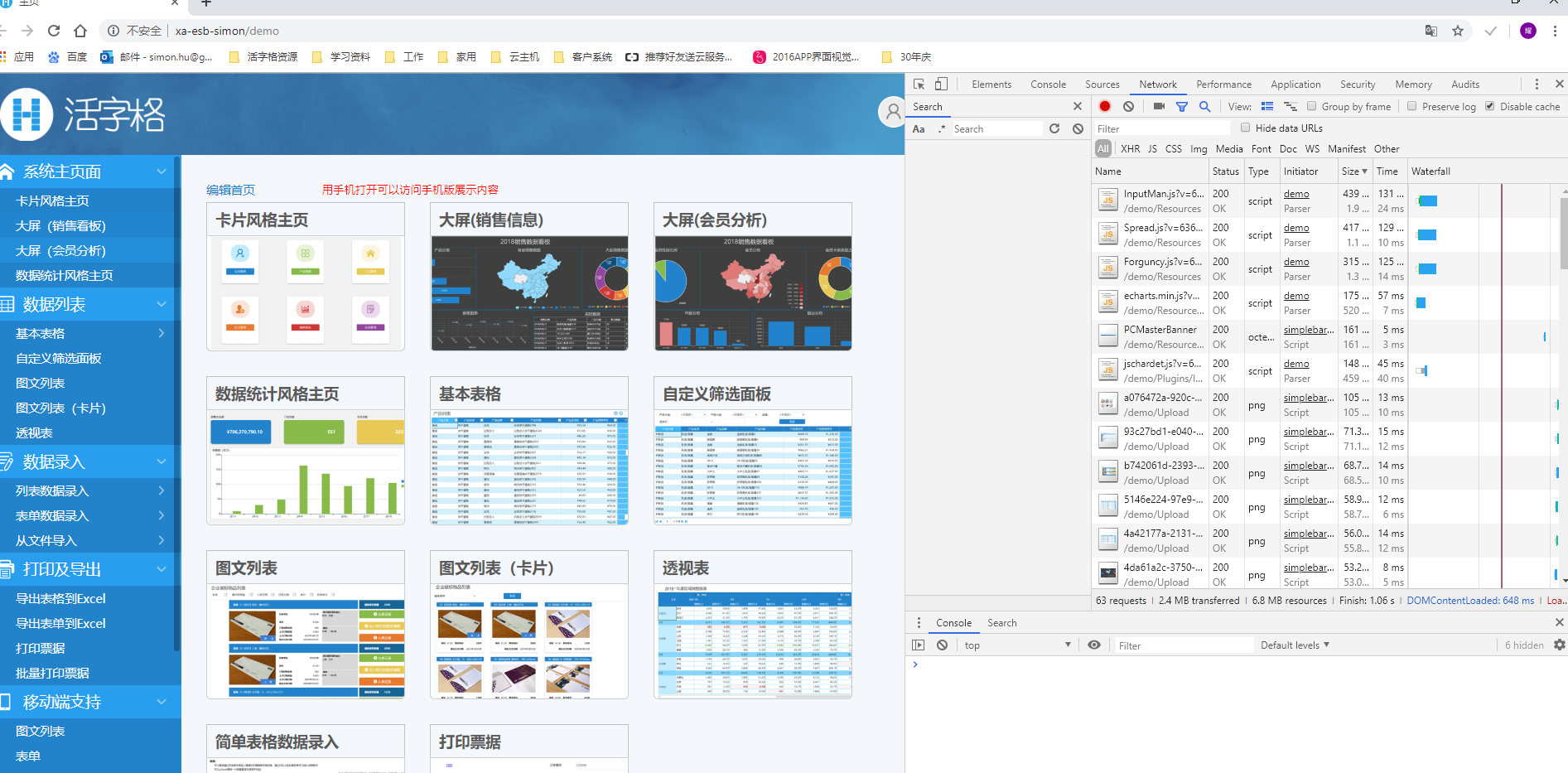
在浏览器中就可以看到如下所示的内容:

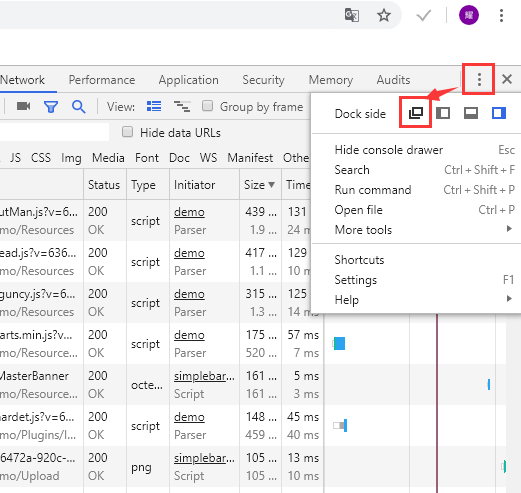
为了更方便的操作,请这样设置一下

这样,就可以进行全屏展示了。

接下来找到所有请求的详细信息,按照从大到小进行排序
为了让访问更加高效,挑选其中几个比较大的文件做CDN。如下图所示,挑选前4个文件。

通过右键【另存为】将文件存储下来。
至此,已经将需要做CDN的文件下载下来啦。
2.创建七牛云的存储账号,并申请空间
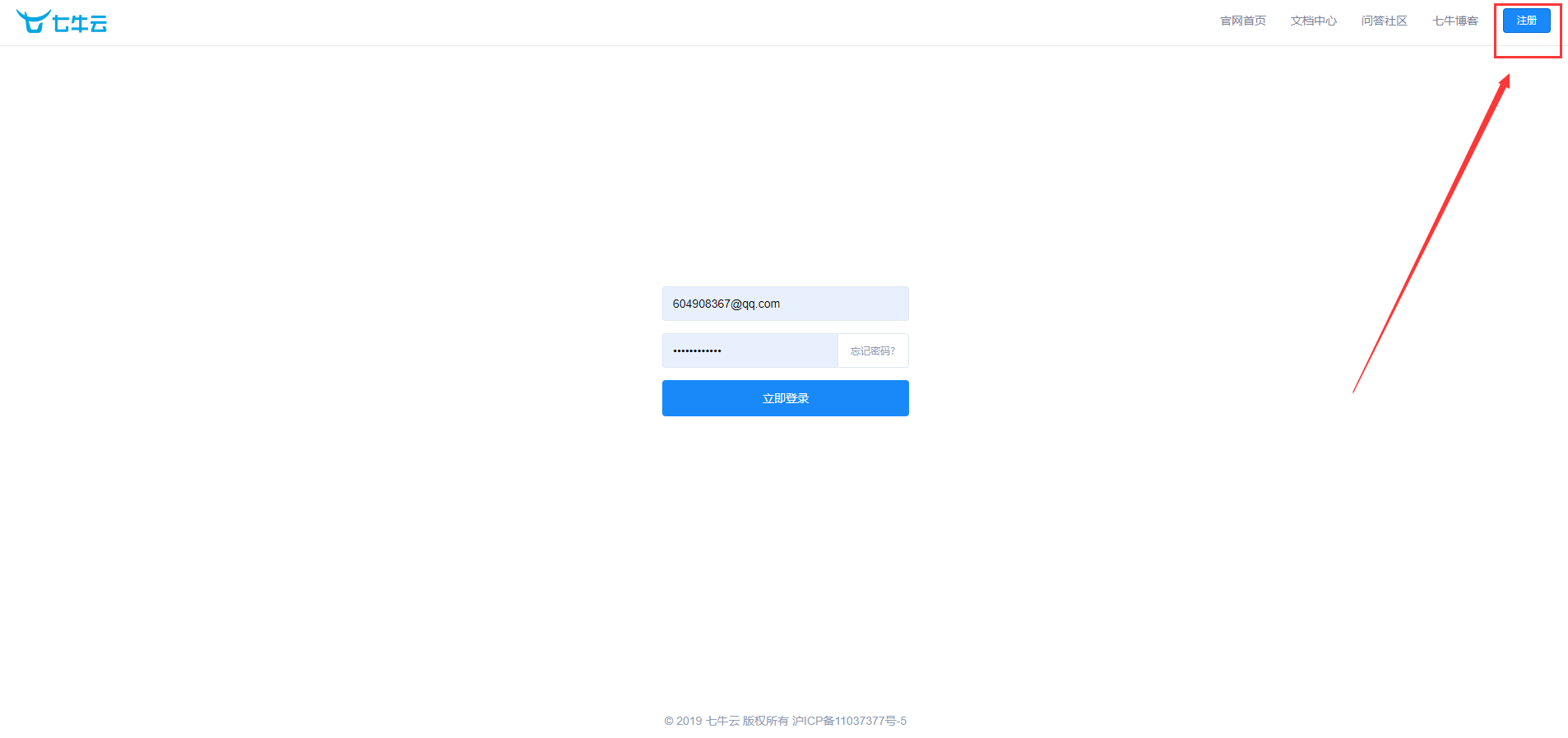
先到七牛云官网:https://www.qiniu.com/注册账号,如下图所示:

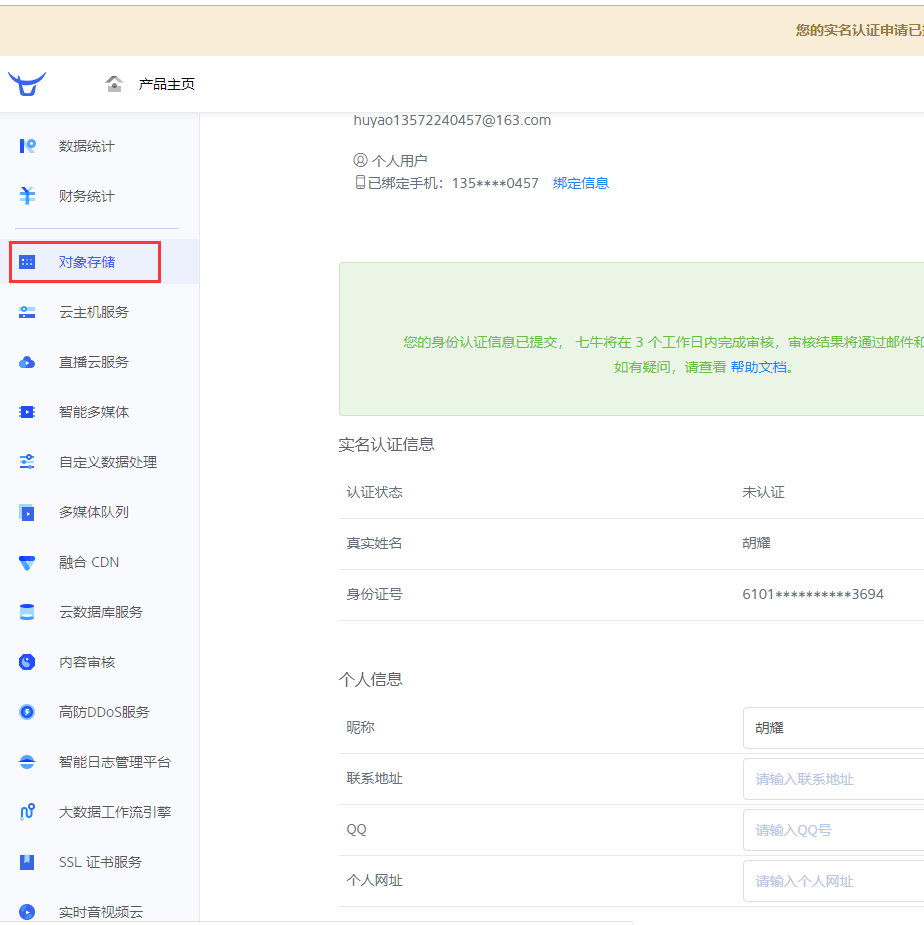
注册完了之后需要先进行实名认证,可以根据需要选择【申请个人认证】或【申请企业认证】,审核通过之后就可以正式使用了。
进入【对象存储】

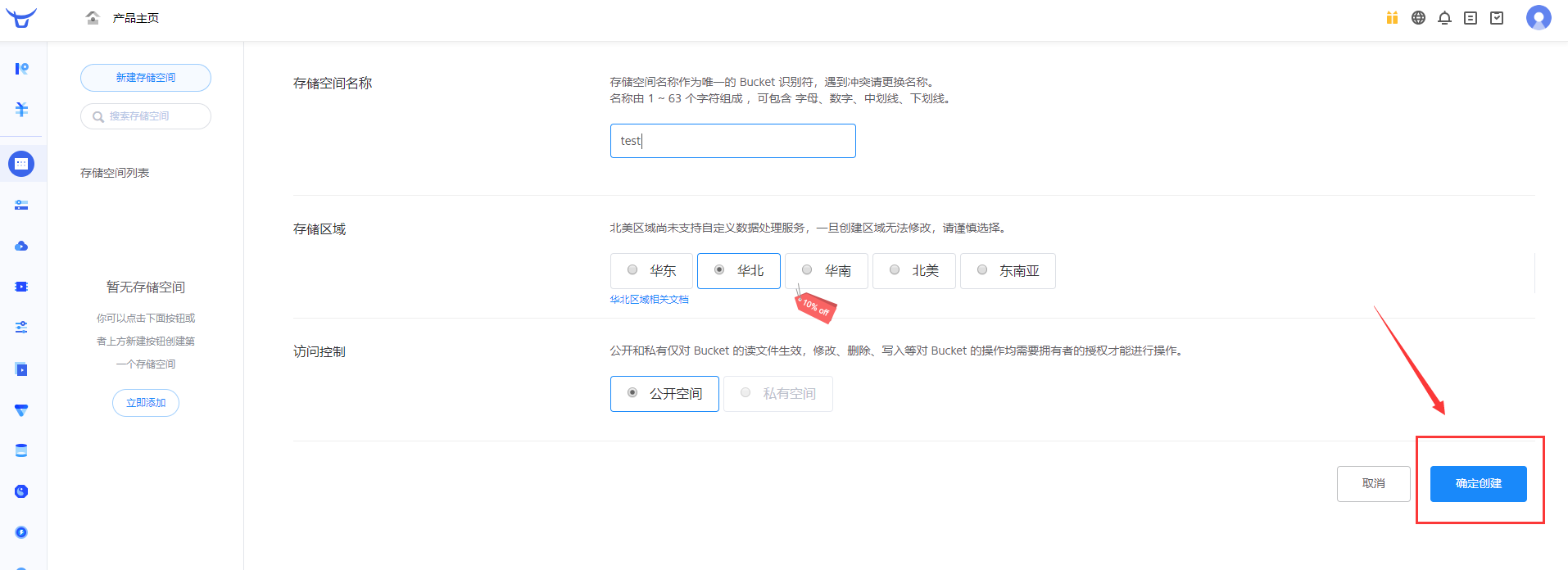
点击【新建存储空间】,起一个名字比如,test。

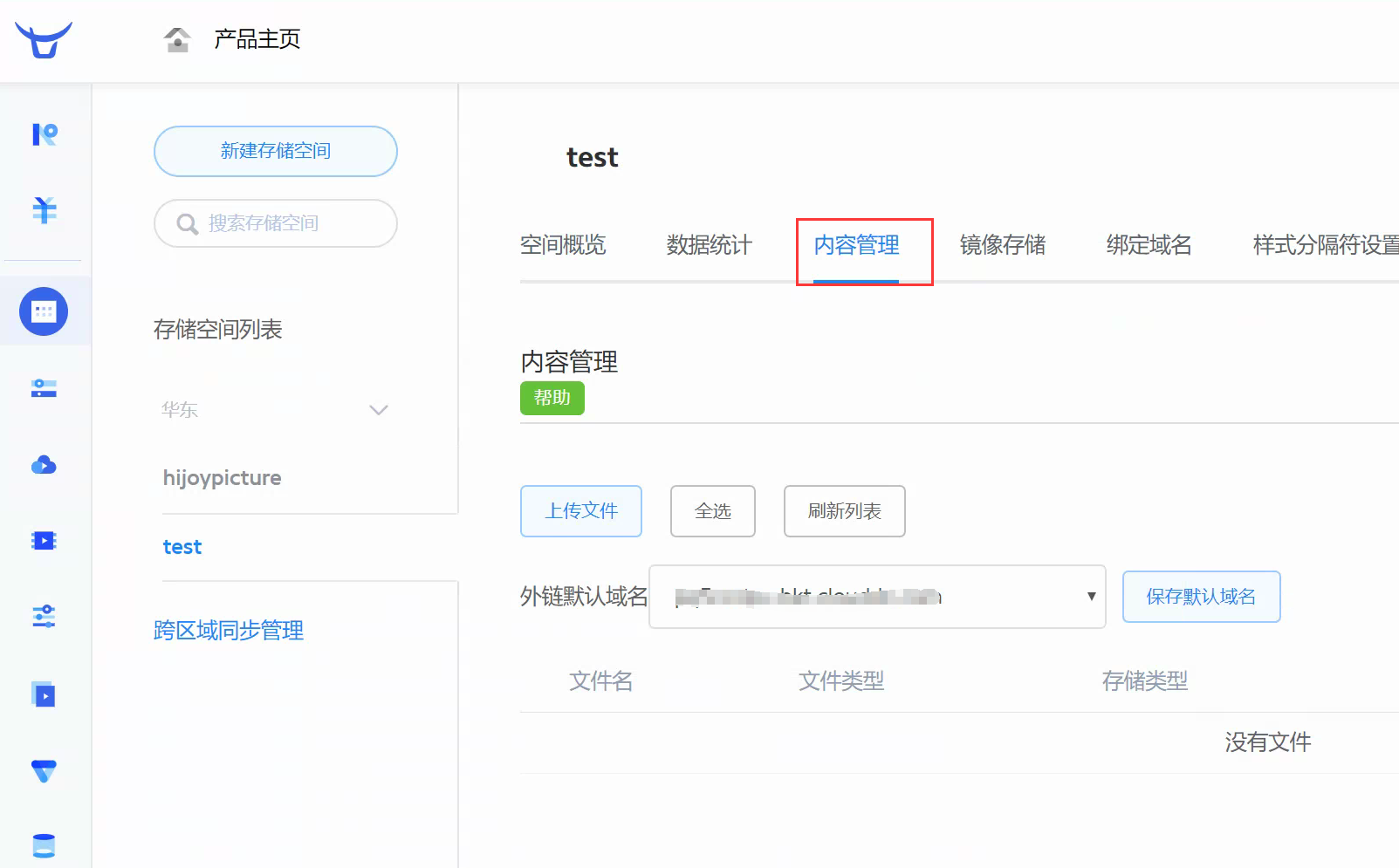
进入后点击【内容管理】
应用【上传文件】,将步骤1中选择到的文件上传上去。

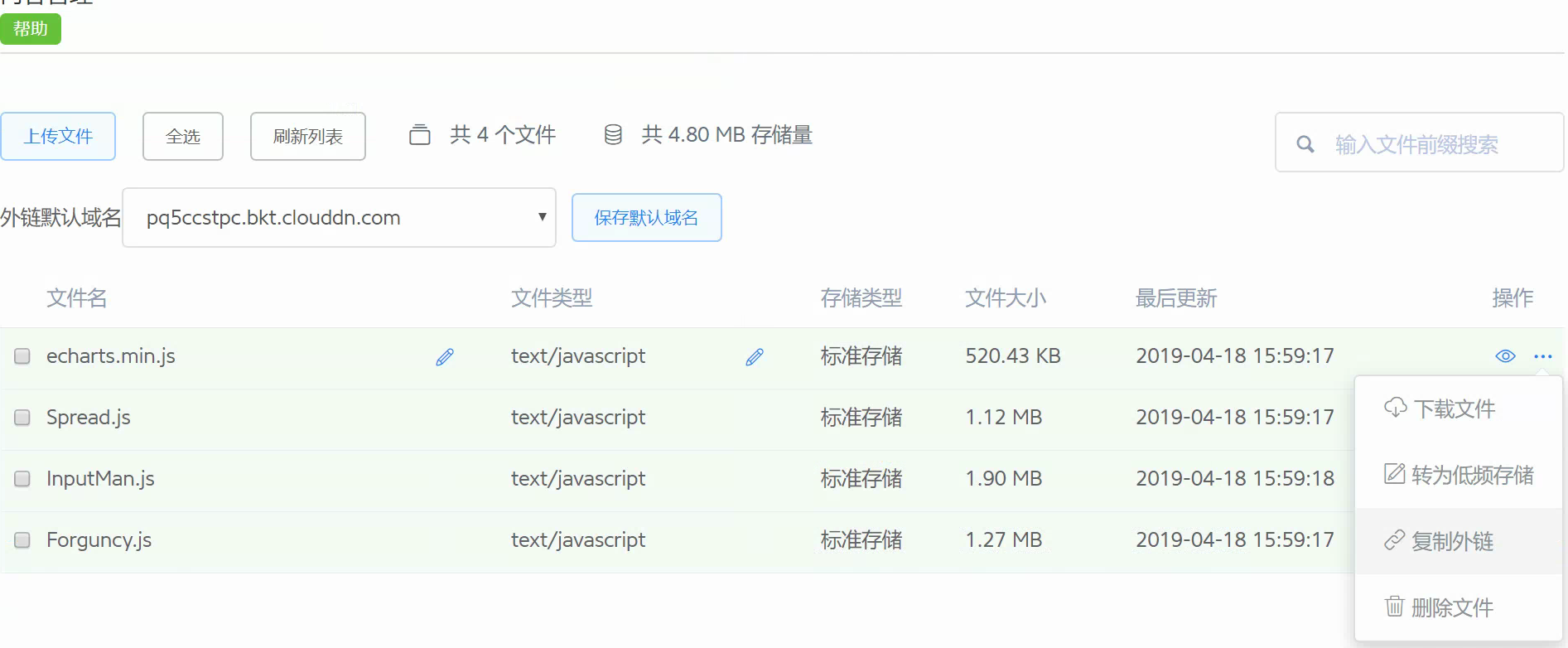
上传之后的效果如下:
点击【复制外链】,并将这些外链保存起来。
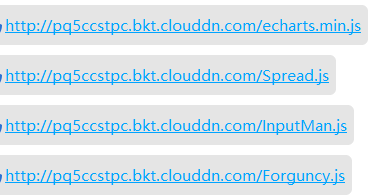
获取到的外链如下:




至此 ,就完成七牛云的设置以及相关文件的保存。
3.修改发布后活字格应用的index.html文件
活字格V5.0,发布后index.html文件存储在:
C:Program Files (x86)ForguncyServerWebsiteResources
注意:
1. 不同版本的这个文件的路径不同,如果您是5.0.5.0,将下面路径中的5.0.3.0换成5.0.5.0即可

为了避免异常,可提前将该文件进行备份。
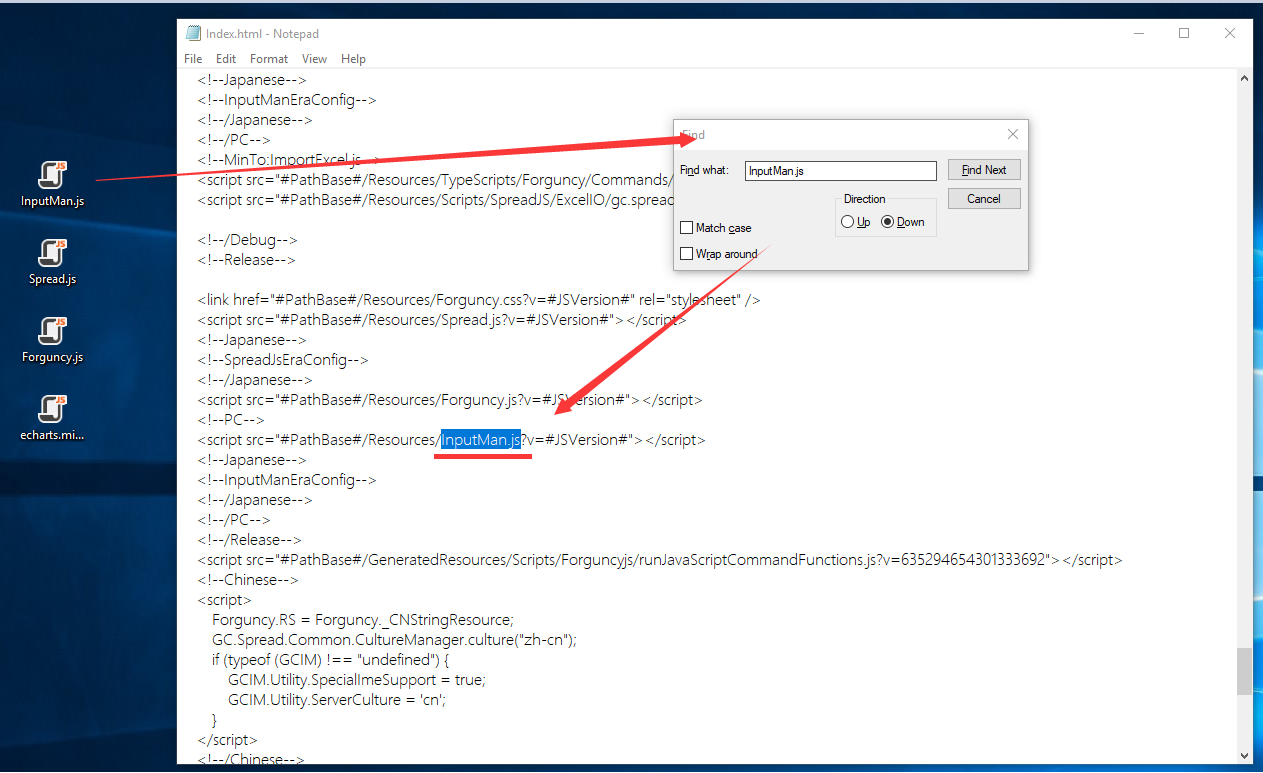
用记事本打开index.html文件,将上述提到的4个文件搜索出来,并使用七牛云的链接进行替换。

并使用七牛云的连接替换掉

确认修改完之后,保存文件,并在windows系统服务内重启活字格服务。

重新打开应用之后,会发现系统访问的速度比之前快很多。当然除了文中提到的这些图片,您也可以根据您的需要再选择部分资源进行CDN加速。
更多参考:
内容分发网络 CDN 是如何提高网页加载时间的? https://www.jianshu.com/p/6d5847f3c22d
葡萄城热门产品