在上节内容中我们介绍了如何利用数据库主键提升访问性能,本节内容我们继续为大家介绍如何在大规模数据量的场景下提升数据访问效率。
在开始之前先做个小小的实验:
1. 准备一张数据表,内置1000万行记录。
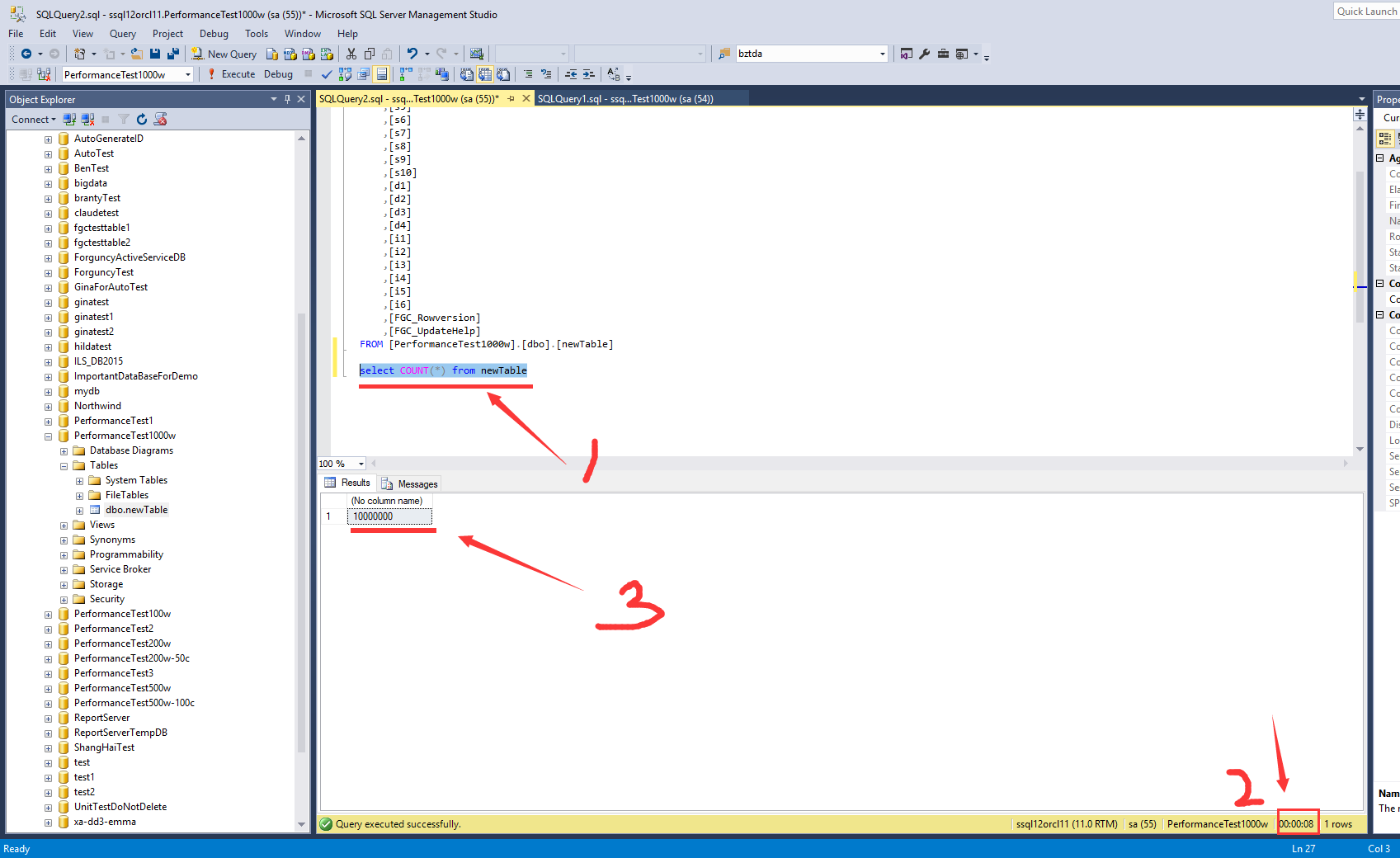
2. 直观感受一下这个表的规模。使用MSSQL对其进行查询,足足花了8秒钟才获取到表的总行数。

(在MSSQL中获取数据表的总行数)
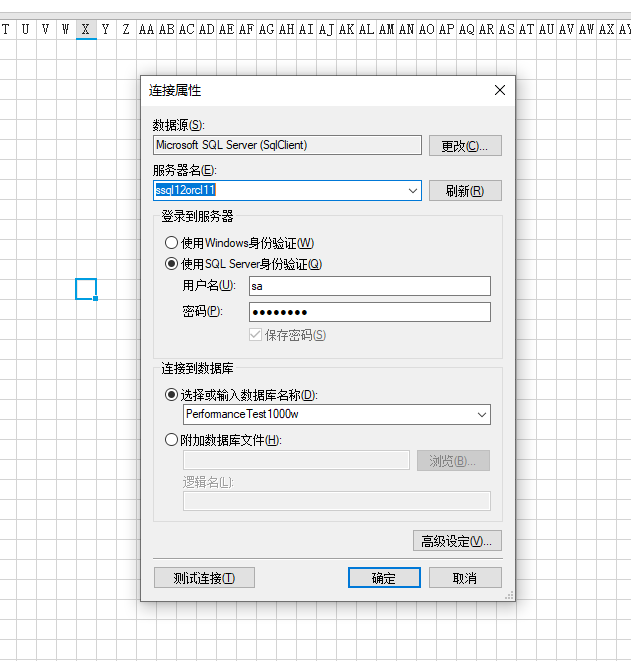
3.将这个数据表连接到活字格中,来监测一组数据:

(连接到活字格设计器)
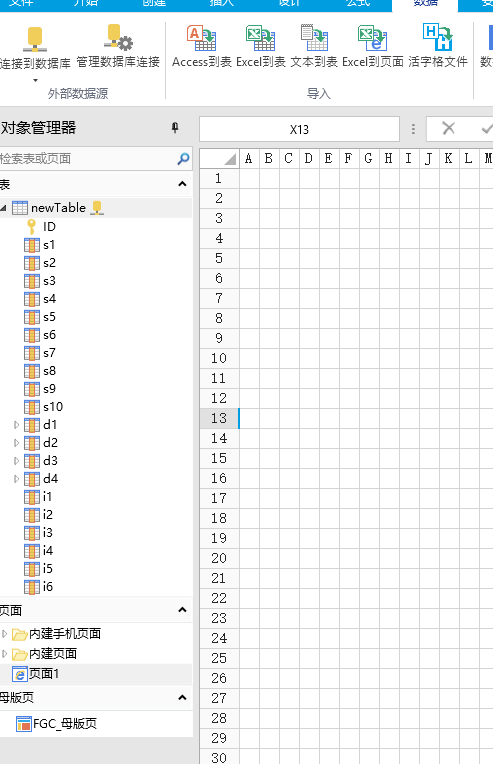
(1)设计器性能
通过设计器读取数据表中的字段,直接就能展开,性能符合预期。

(在设计器中读取数据表中的数据)
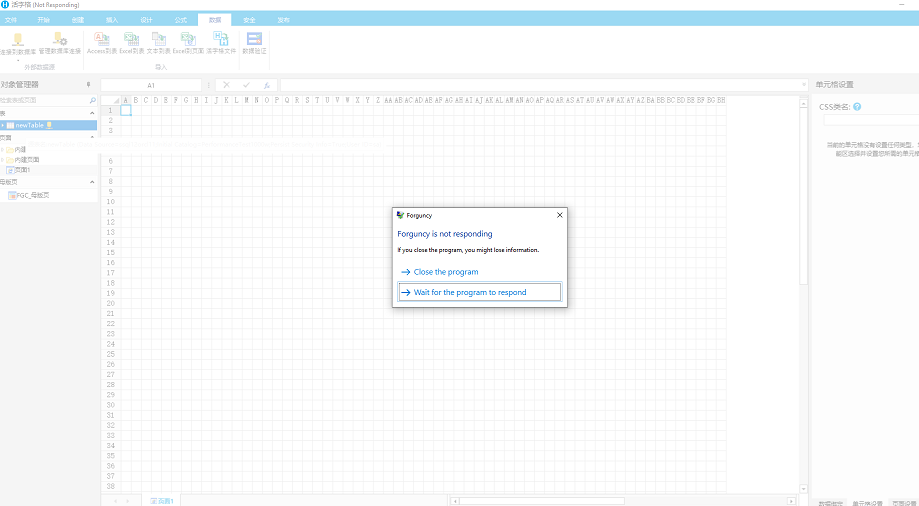
但当尝试在活字格中双击打开这个表的时候,结果如下:

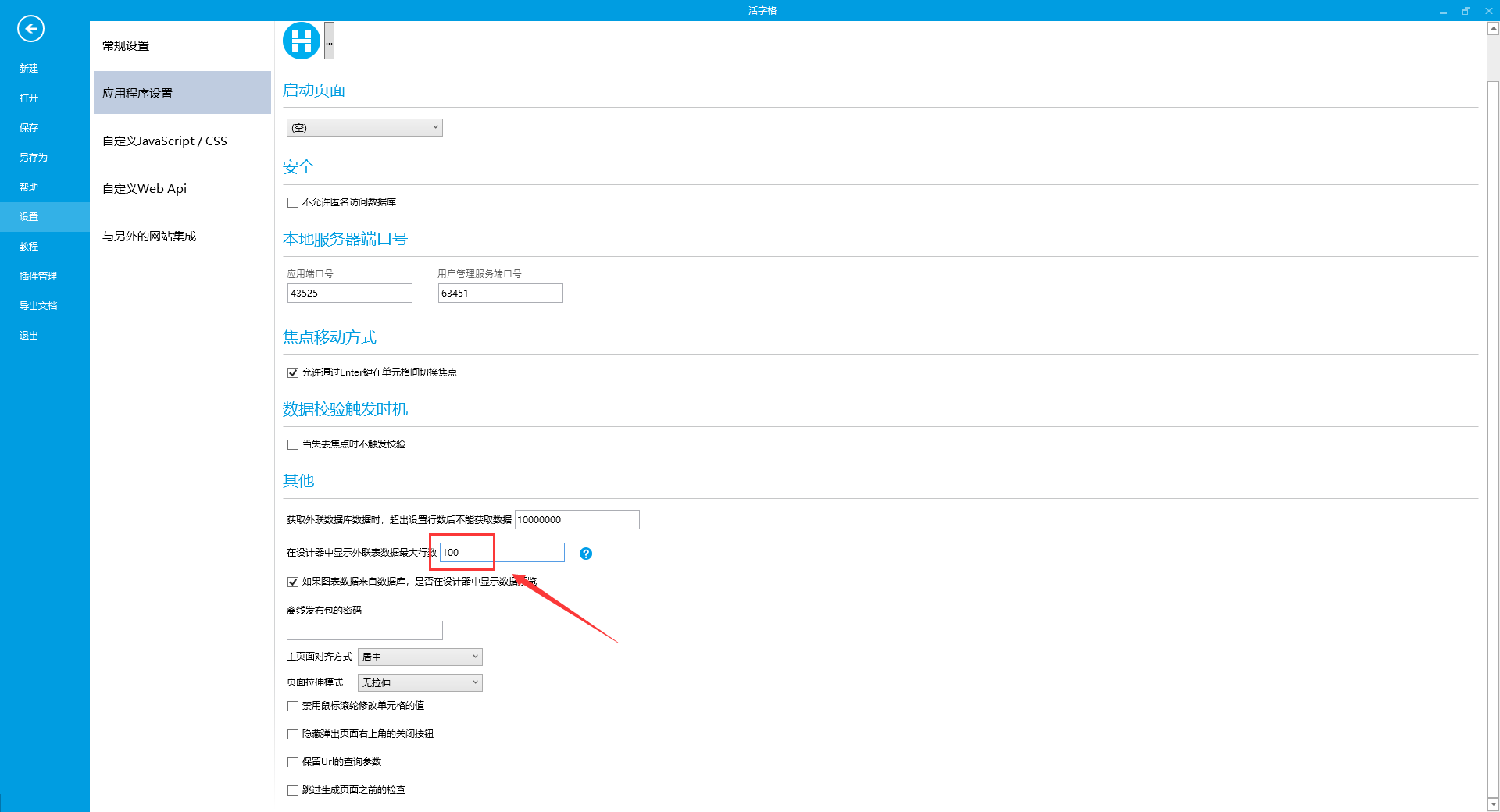
那么活字格是如何保证在设计器中能够优雅的打开这么多的数据呢?原来秘密武器在这里。在设计器的【设置】菜单->【应用程序设置】->【启动页面】在有一个【在设计器中显示外联表数据量最大行数】的栏位,合理设置这个数值,就可以解决这个问题。
(设置外联表数据量最大行数)
【备注】默认情况下,活字格默认设置的是无限制加载数据,但当数据表的规模非常大的时候,建议大家一定要设置合理的显示行数。这样做的缺点是无法在设计器中查看到数据表中全部的数据。
(2)浏览器性能
如果将数据表格绑定到页面在浏览器中进行访问的时候,浏览器会默认将所有的数据显示出来。可想而知,对于1000万行数据,您会看到如下的运行效果。

(通过浏览器直接访问大规模数据表)
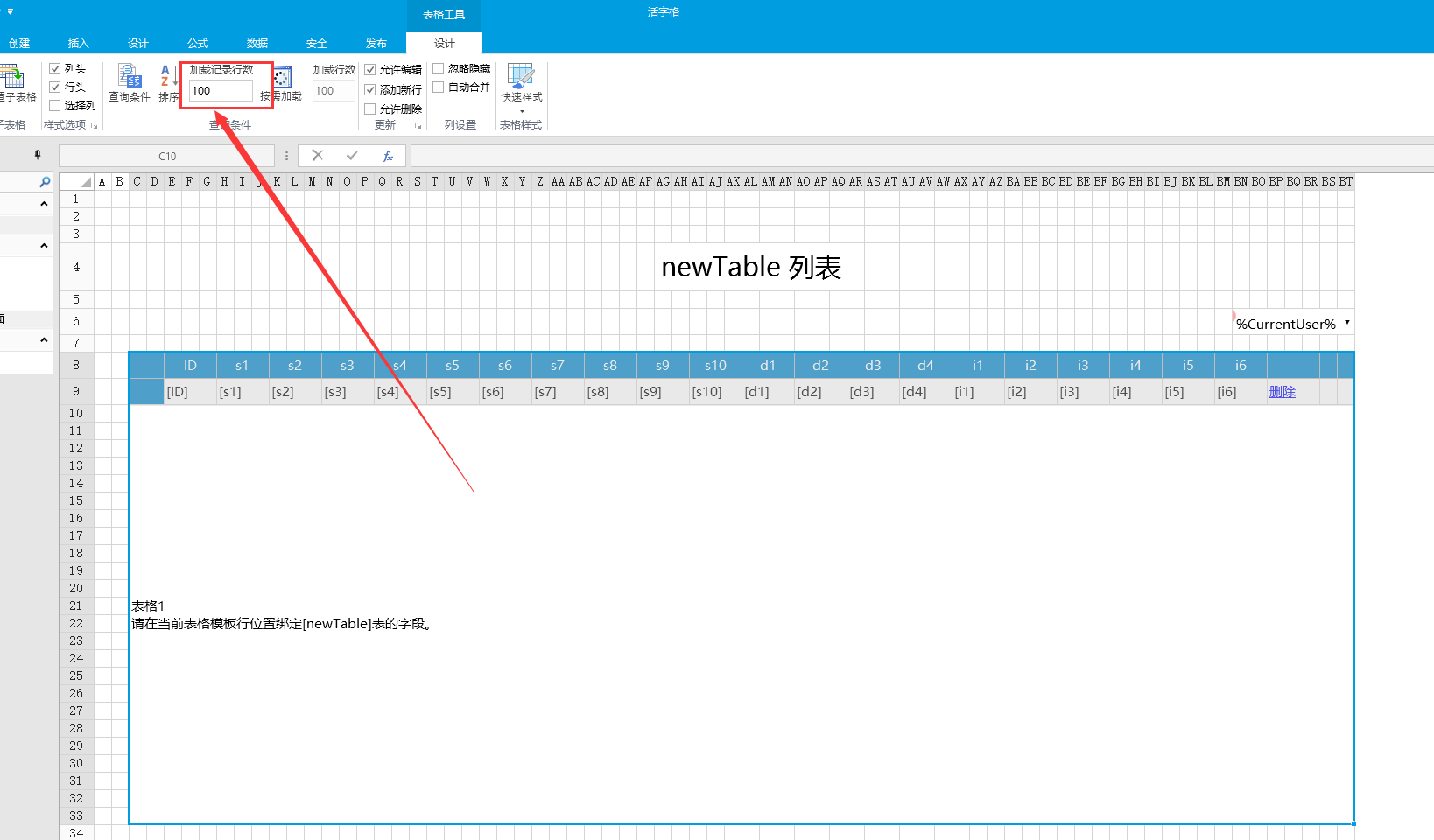
那么该如何处理呢?在活字格中,可以通过设置默认加载合理的表格数据来解决这个问题。如下图所示:

(设置表格加载行数)
设置之后,数据就可以快速打开。
(在活字格中显示表格数据)
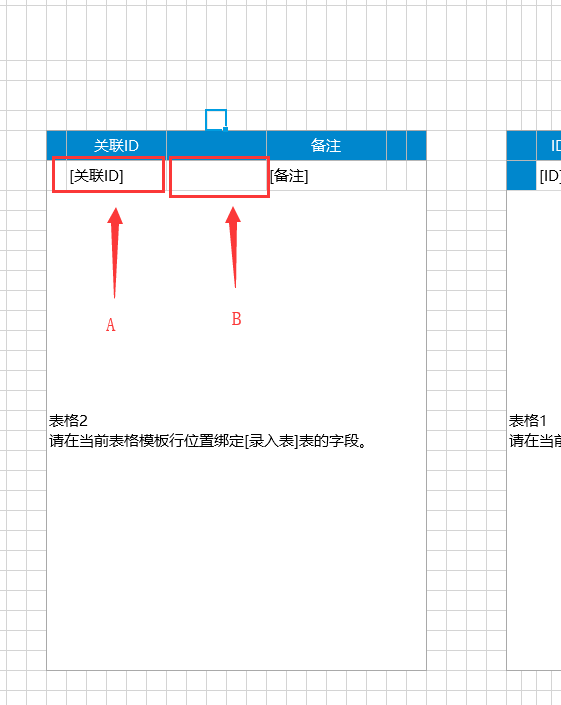
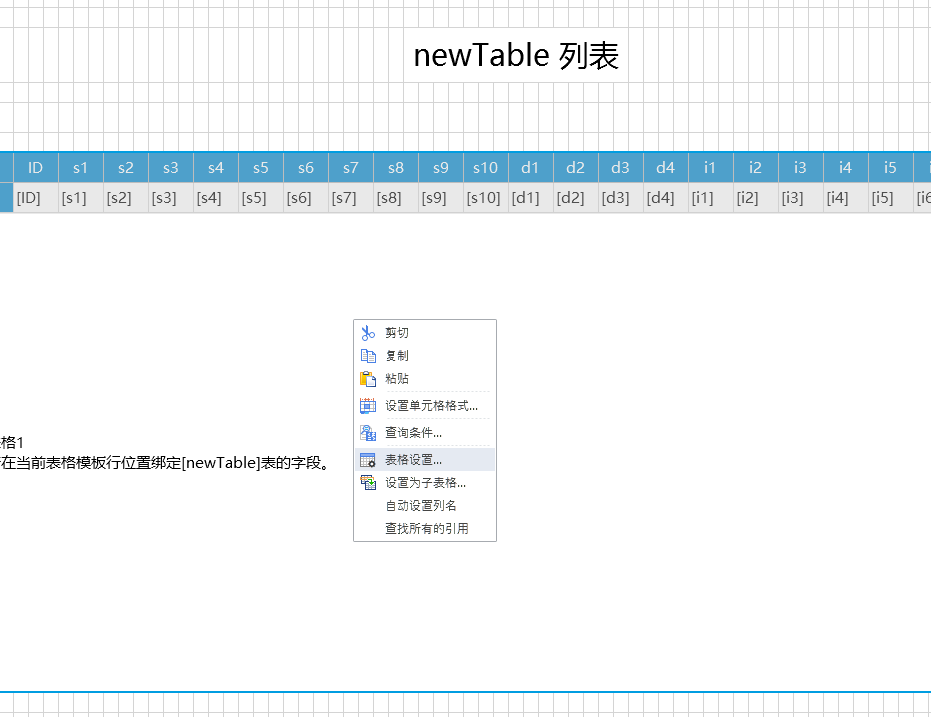
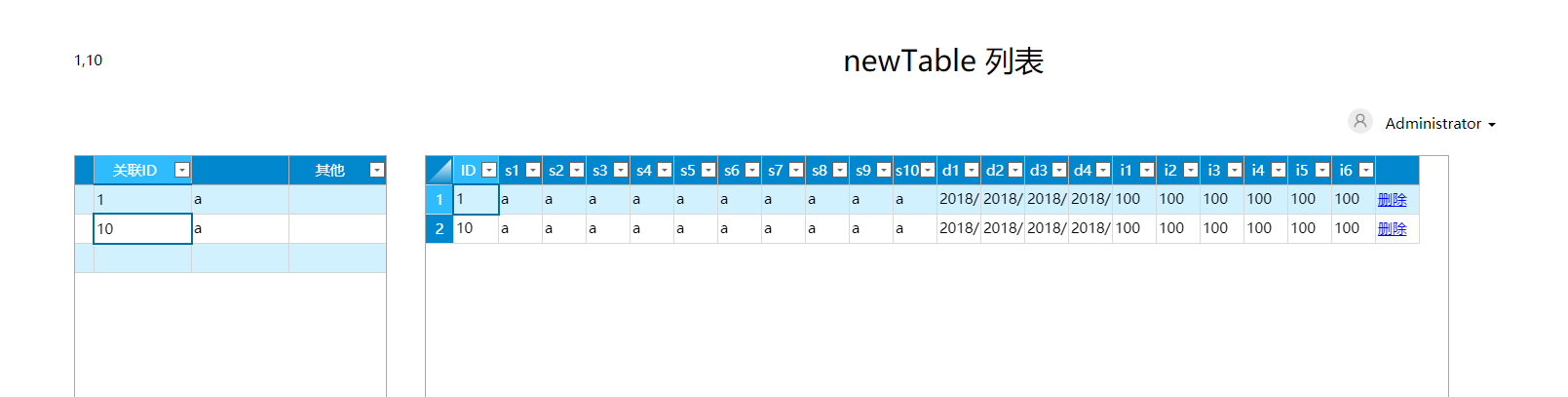
以上两种方法能够解决简单场景的问题,但是在实际的应用中会涉及到很多复杂的场景。比如需要在表A中维护一些信息,然后将A表关联至该数据表中。或在下图中表格2中的 A 列填入数据,然后在B列显示通过A列关联出来数据该数据就是文中所说的1000万行数据表中的值。

(数据管理示例)
在这种情况下,使用活字格提供的——“默认不加载数据”是最好的方式。
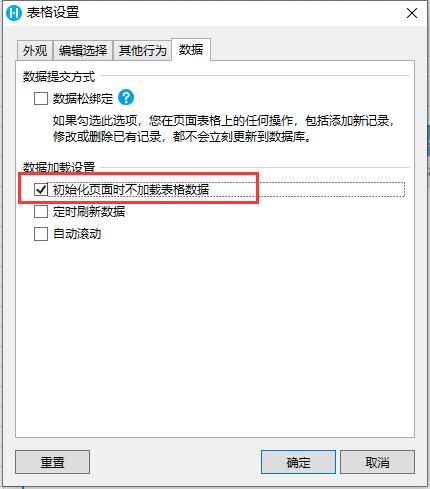
右键【表格设置】->【设置默认不加载数据】,如下图所示:

(表格设置示例)

(设置为默认不加载数据)
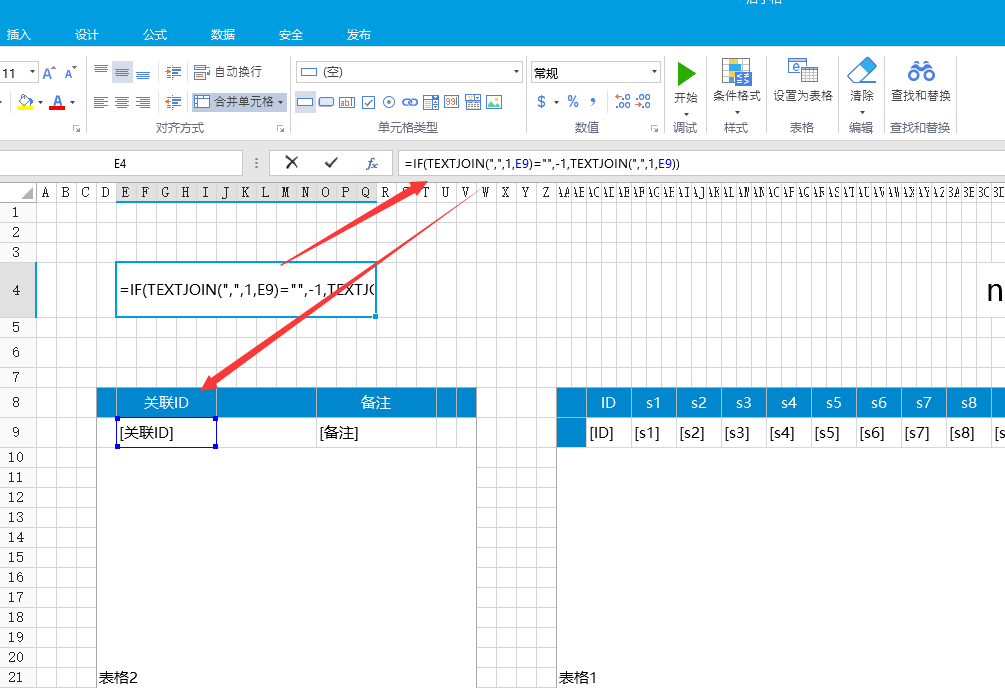
为了完成上述的示例,可以设置一个textjoin函数,将用户正在录入的表格中的数据串起来。当单元格为空的时候,右侧的表格会显示全部数据。为了避免数据为空,可以在函数外侧进行判断,当为空时,结果显示-1。

(设置关联函数)
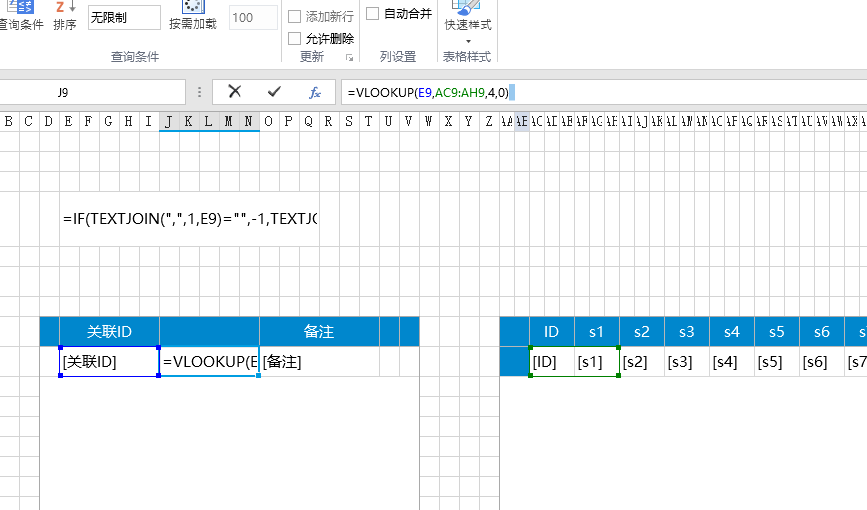
最后,再使用Vlookup函数就可以达到预期的效果。

(数据查询)
点击加载数据,页面会快速打开,并且能够正常加载数据。

(结果展示)
至此,我们就掌握了通过
当然,可能有些小伙伴会问,上述的例子直接使用ODATA就行了,干嘛非要加载这个表呢?
Odata自然也是可以的,但是不要忘了Odata和Vlookup的抉择问题
如果是这样的话,是不是Vlookup就需要了?那么如果设置了只加载100行,万一真的有100多行需要Vlookup怎么办呢?更多的问题留给大家去思考。
拓展阅读
葡萄城热门产品