近年来,微信小程序的开发如火如荼。很多移动端应用为了方便大家的使用,都步入了小程序的行列。之前的内容中我们从泛微、用友到百度、阿里服务对接,都为大家做了比较详细的介绍和分享,
那么对于低代码平台开发的移动端应用是否可以和小程序集成呢?
这里以微信小程序为例。为大家介绍如何实现用活字格与微信小程序对接。
对于微信小程序的开发,微信官方有自己的一套标准和开发模式。通过低代码开发平台开发的移动端H5页面,如何嵌入微信小程序中,这个在网上有很多的教程,单纯的页面级集成依靠小程序提供的web-view组件就可以实现,但是在实际的开发过程中,第三方在和微信小程序集成时,除了页面级集成外,还需要集成用户、数据等等。
微信登录流程
如何将微信的用户同步到第三方,小程序授权登录后自动跳转第三方页面,是所有第三方平台集成微信小程序需要面对的问题。具体,以小程序的登录流程为例:

上图中,开发者服务器就是第三方的平台服务,这里以企业级低代码平台活字格(下文均以活字格代替)作为第三方的平台,具体的流程步骤如下:
通过开发微信小程序首页,点击按钮执行授权登录逻辑(微信小程序自身不支持onLoad方法中直接去获取用户授权信息),登录成功后返回code信息。
匿名调用活字格提供的GetRequestToken服务端命令(可视化逻辑),实现OAuth授权认证,获取Authorization信息,具有权限的服务端命令在被调用时,必须将Authorization作为Header,否则会请求失败。
调用活字格提供的Code2Session 服务端命令,在Code2Seesion 服务端命令中,可视化的调用微信的接口服务API,传递appid、appsecret、code等参数,获取微信小程序用户的openid(当前小程序的统一身份信息)和unionid(微信开放平台的统一身份信息)。
将微信小程序用户的openid作为活字格的唯一身份信息,调用活字格提供的AddUserAndLogin服务端命令,在活字格的服务端命令逻辑中,校验活字格用户管理中是否存在以微信小程序openid为用户名的活字格用户,如果存在,调用GetSSOToken服务端命令,实现单点登录;如果用户不存在,执行添加用户逻辑,再实现单点登录。
GetSSOToken服务端命令会返回带有token的活字格应用地址。
通过微信小程序的navigateTo方法,跳转一个新的小程序页面,在小程序页面中嵌入web-view,打开GetSSOToken返回的url地址即可。
单点登录完成后,将当前用户的openid存入微信小程序的storage中,以便下次访问时,实现自动登录。
二次访问时,获取微信小程序的storage的openid信息,如果存在,重复第5、6、7步;如果不存在,从1步重新运行即可。
通过上述的流程步骤,活字格集成微信小程序的步骤大家也有了一定的了解,那具体我们该如何做呢?
操作步骤:
准备环境
1.微信小程序(AppID,AppSecret)
2.云主机+外网备案域名(或者直接使用活字格云)
3.活字格设计器+活字格服务器(可从官网下载)
https://www.grapecity.com.cn/solutions/huozige
4.HBuilder X(为了统一小程序开发逻辑,使用uni-app开发微信小程序。)
5.微信开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
环境配置
1.申请微信开放平台以及微信小程序并配置环境
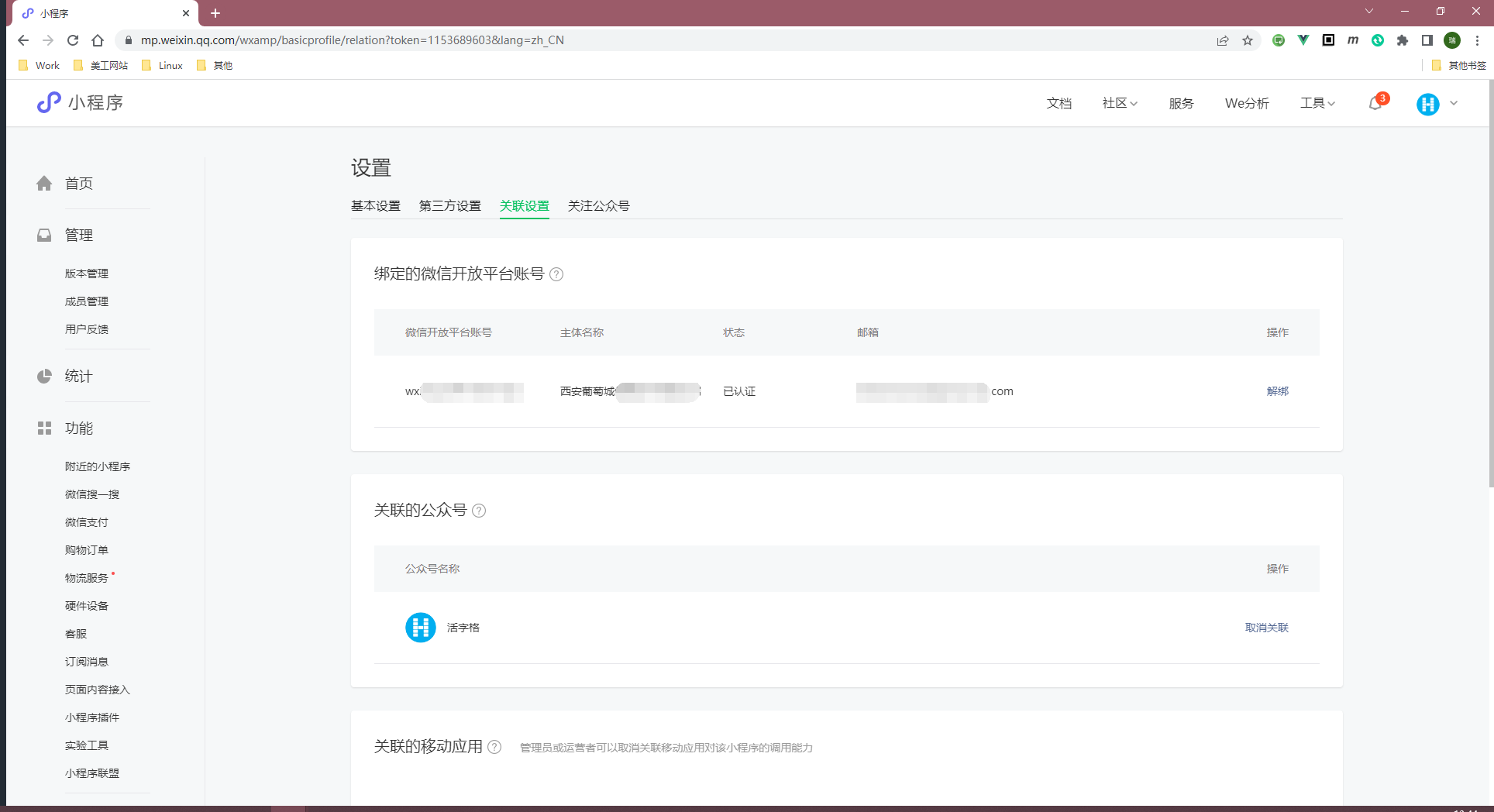
a)设置中,注册微信开放平台账号并绑定微信小程序(未绑定公众平台的小程序无法获取unionid)

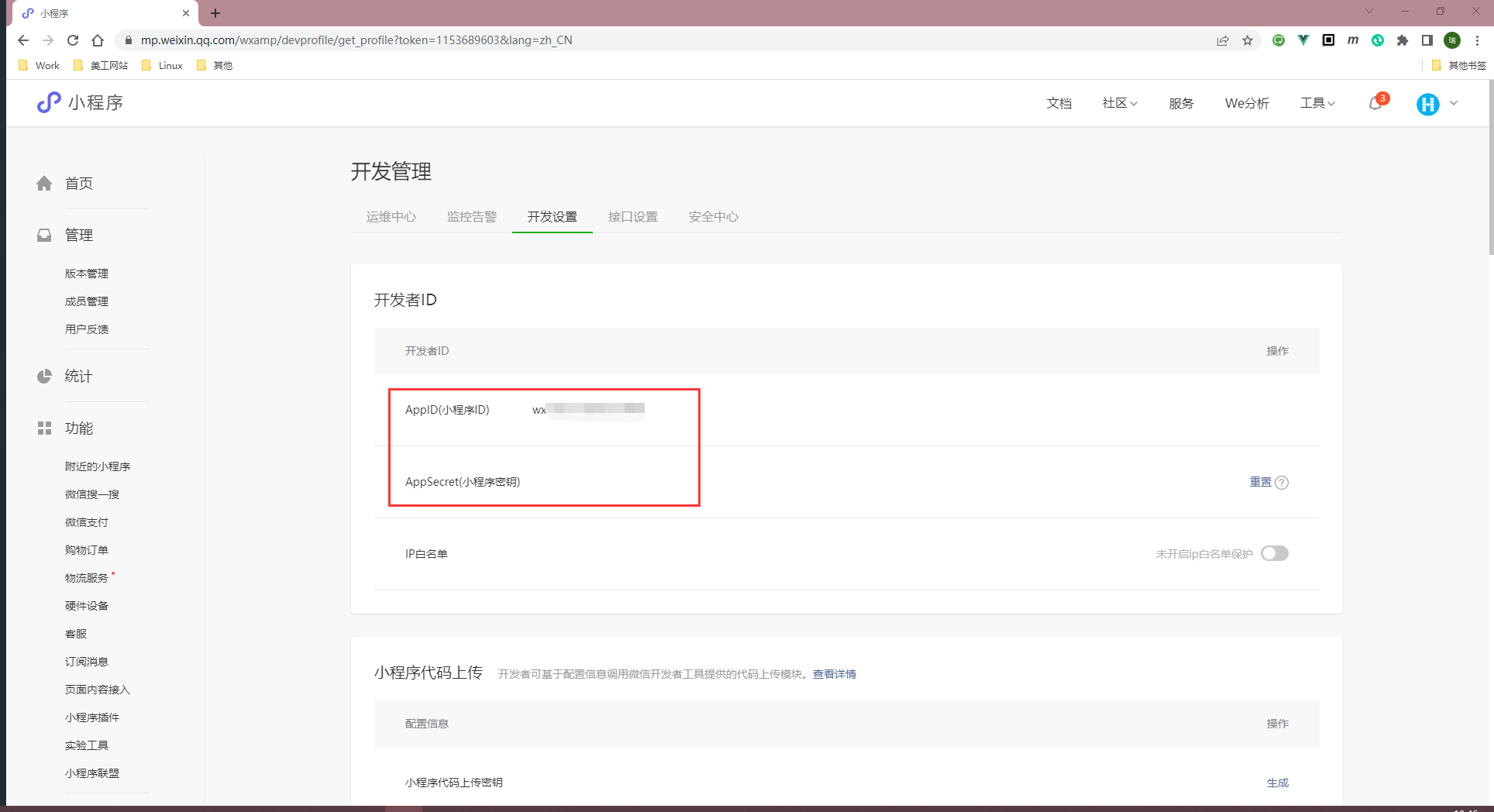
b)开发管理中,获取开发者ID

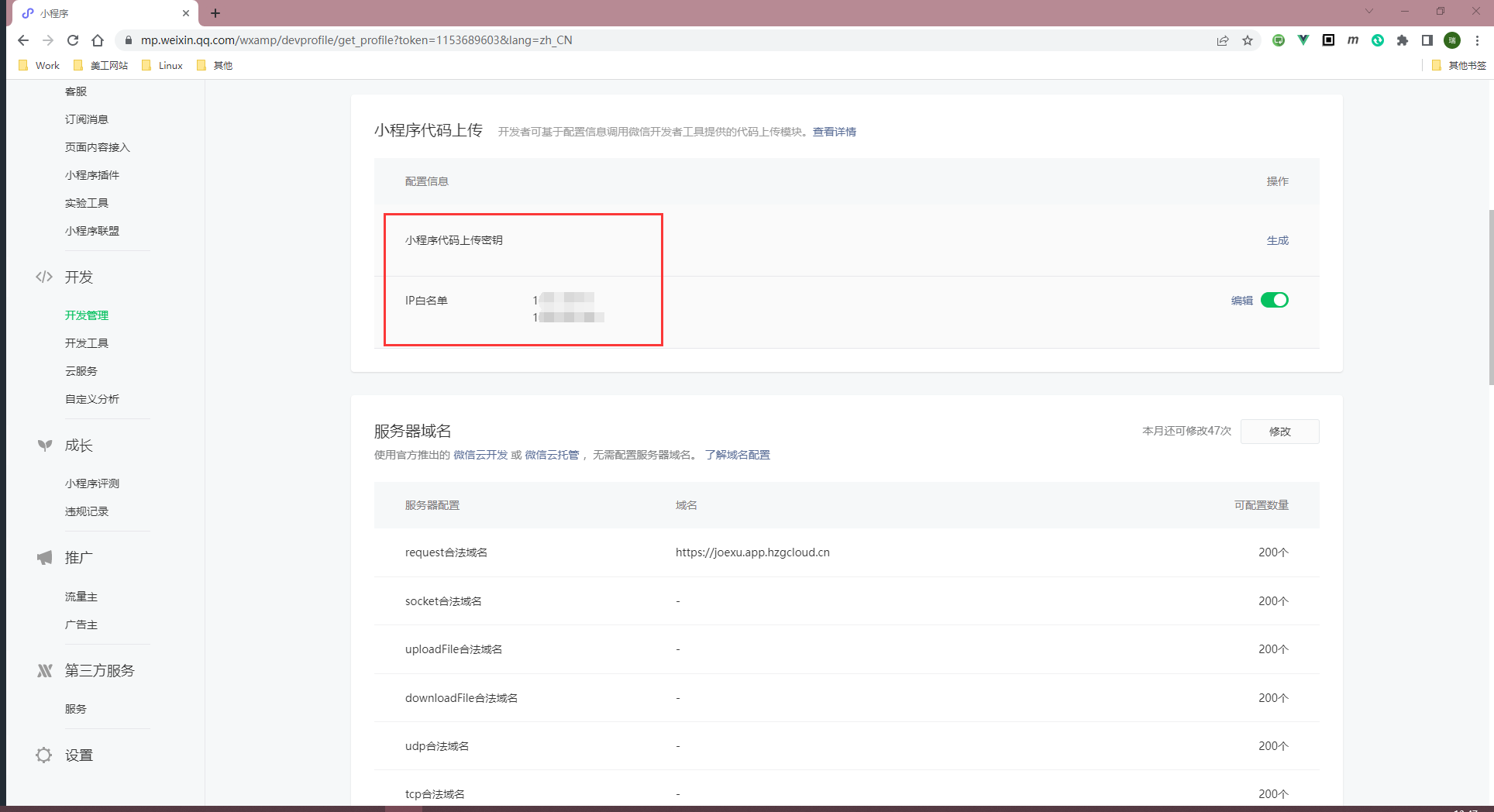
c)开发管理中,获取小程序代码上传密钥(发行小程序时需要上传)以及将当前机器外网IP上传至IP白名单(发行小程序时会校验,可在发布时根据IP报错进行设置)

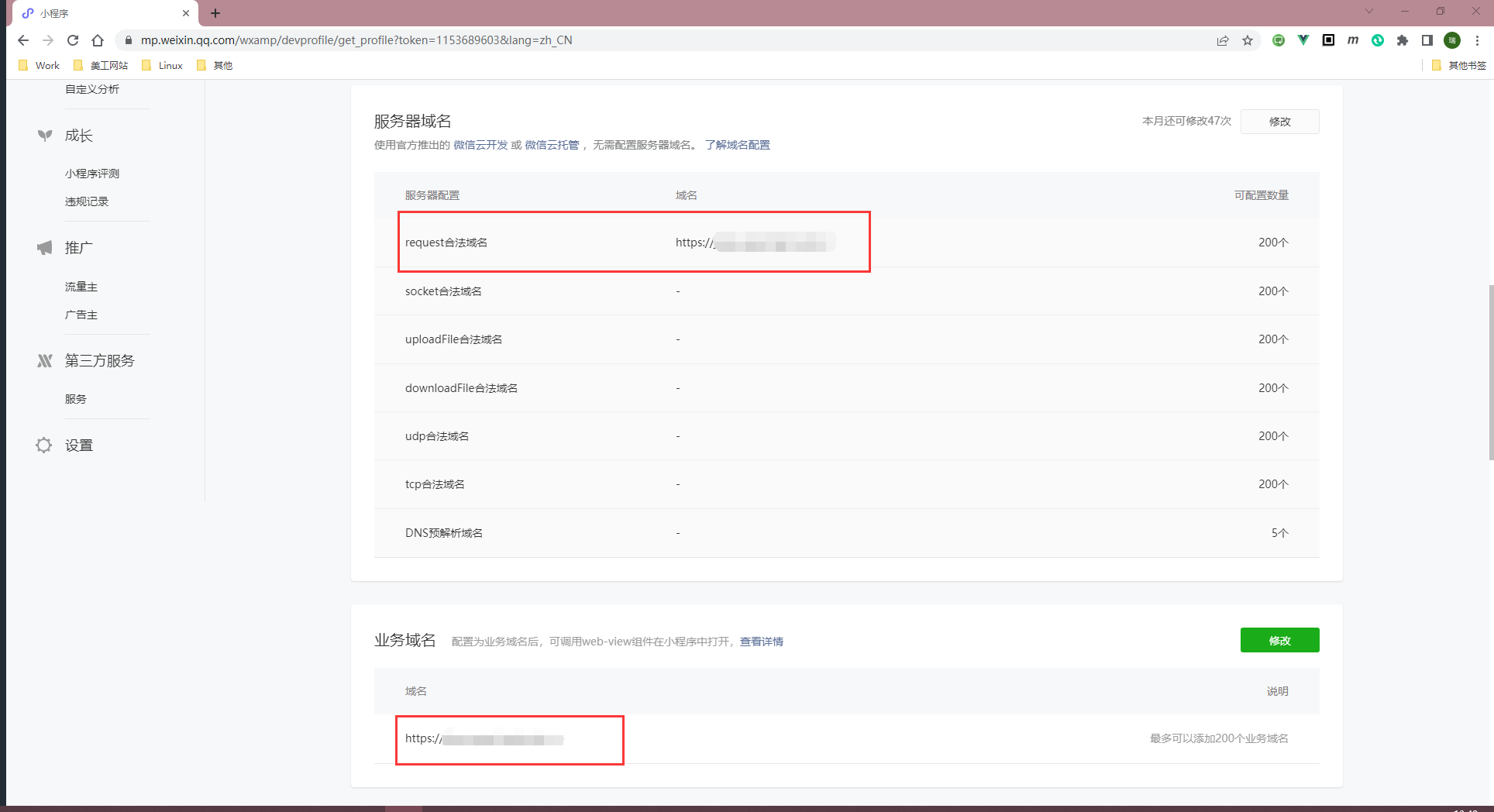
d)开发管理中,设置服务器域名以及业务域名,按照微信官方文档进行校验

2.活字格配置
打开附件中活字格的工程文件(.fgcc文件),除了应用功能外,活字格工程文件中还提供了2个config数据表和5个服务端命令。
附件地址:
https://gitee.com/grape-city-software/hzg-wechat-mini-program-source-code/tree/master/resource
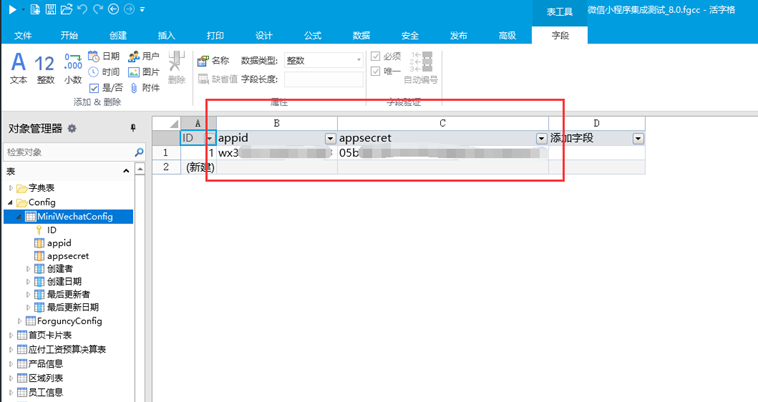
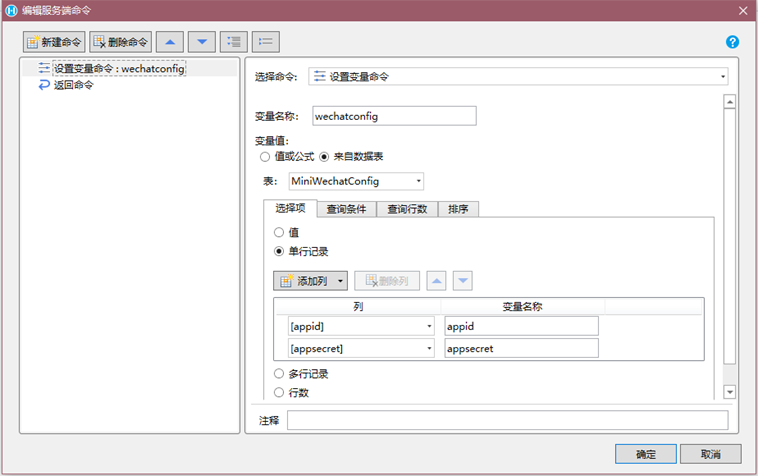
MiniWechatConfig:用于存储微信小程序的AppID和AppSecret,供服务端命令使用

ForguncyConfig:用于存储活字格OAuth鉴权参数(client_id,client_secret,scope,grant_type),供服务端命令使用,参数获取参考下方链接:
https://gcdn.grapecity.com.cn/showtopic-87565-1-13.html

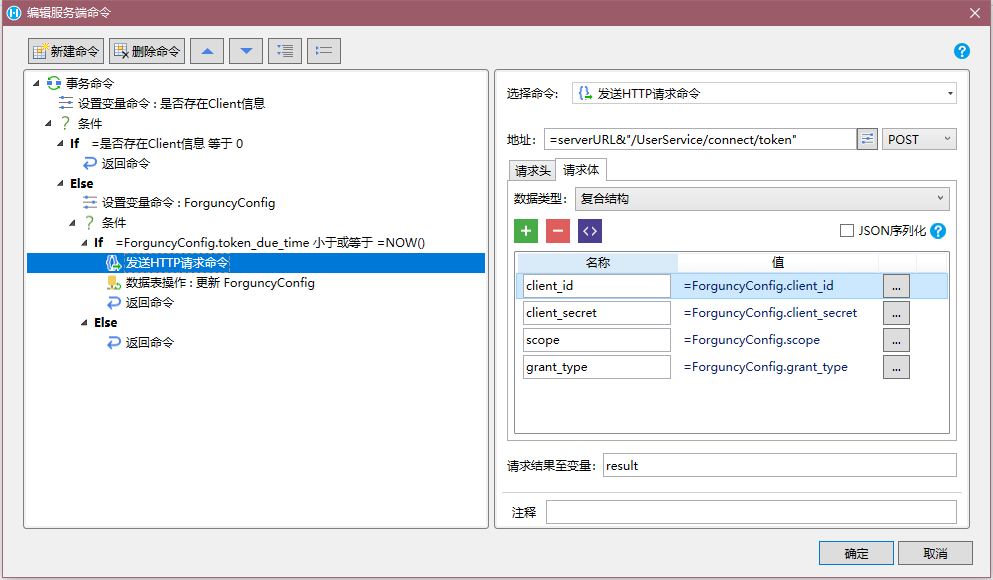
GetRequestToken(匿名调用):活字格鉴权请求,被微信小程序调用,鉴权成功后,更新access_token,token_due_time,token_type至ForguncyConfig表中(access_token有效期内不重复请求),返回Authorization给接口请求方。

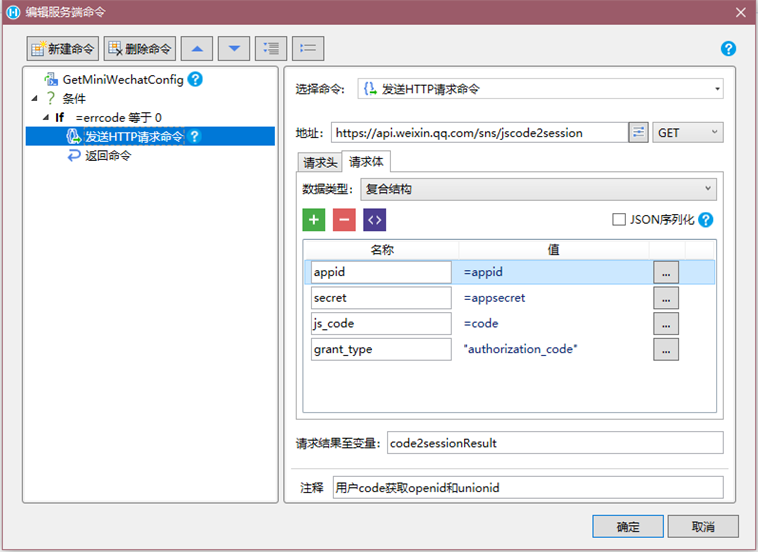
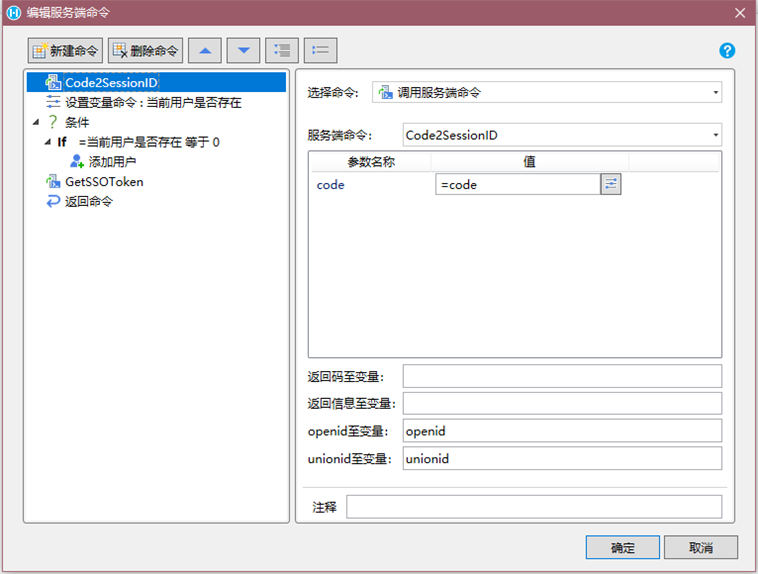
Code2SessionID(需鉴权调用):通过微信小程序登录用户code调用微信接口,换取用户openid和unionid,被微信小程序调用,返回openid和unionid给接口请求方。

AddUserAndLogin(需鉴权调用):通过微信小程序用户UserInfo信息,openid和unionid,校验活字格中用户是否存在,创建用户并调用单点登录逻辑,返回openid和redirectURL(活字格应用已授权URL地址)

GetSSOToken(需鉴权调用):通过用户名(openid)和活字格应用URL地址,调用活字格SSO单点登录接口实现单点登录(单点登录密码从活字格设计器中获取,教程下方链接),返回openid和redirectURL(活字格应用已授权URL地址)
https://help.grapecity.com.cn/pages/viewpage.action?pageId=72363687


GetMiniWechatConfig(私有服务端命令):被Code2SessionID服务端命令调用,获取微信小程序的配置信息。

开发时用户管理和管理控制台中的用户需要手动添加自定义属性,用于存储注册用户的微信UserInfo信息。
头像 | 文字型 |
性别 | 文字型 |
国家 | 文字型 |
省 | 文字型 |
城市 | 文字型 |
语言 | 文字型 |
unionid | 文字型 |
https://help.grapecity.com.cn/pages/viewpage.action?pageId=72356598#id-创建用户-4.用户自定义属性
使用普通认证进行应用发布(必须是具有外部备案域名的云主机),获取活字格应用访问地址。

HBuilderX和微信开发者工具配置
HBuilderX创建微信小程序(可参考uni-app快速上手教程,创建教程相对繁琐,推荐直接在HBuilderX中打开下载源文件打开即可)。
https://uniapp.dcloud.net.cn/quickstart-hx.html
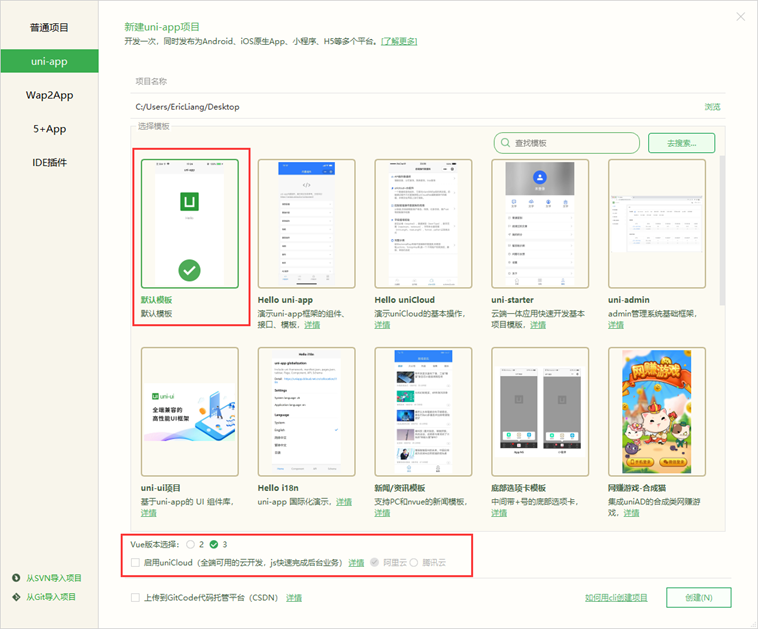
选择默认模板,Vue版本选择为3即可:

打开uni-app工程文件:
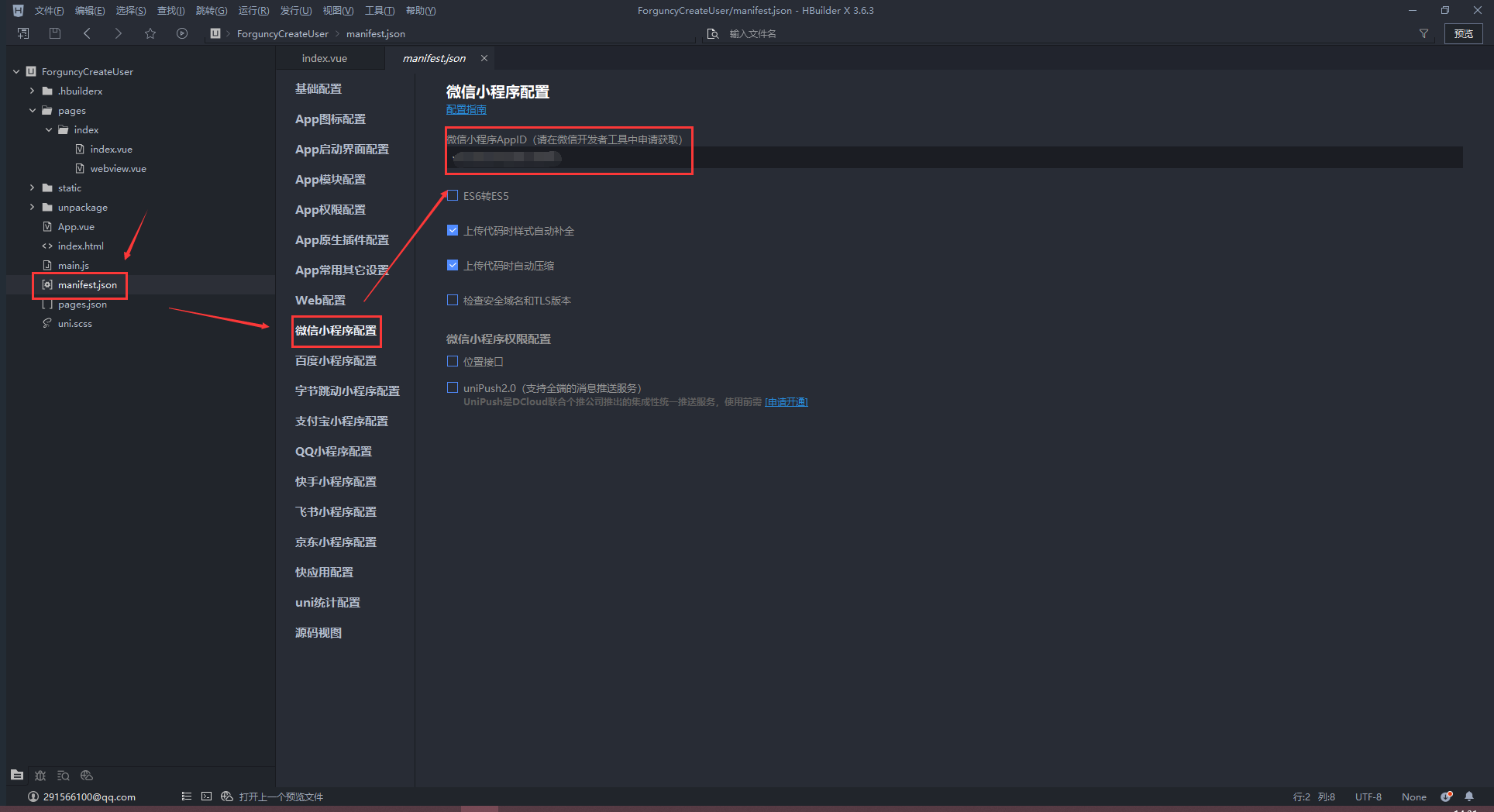
1.修改manifest.json,配置微信小程序AppID。

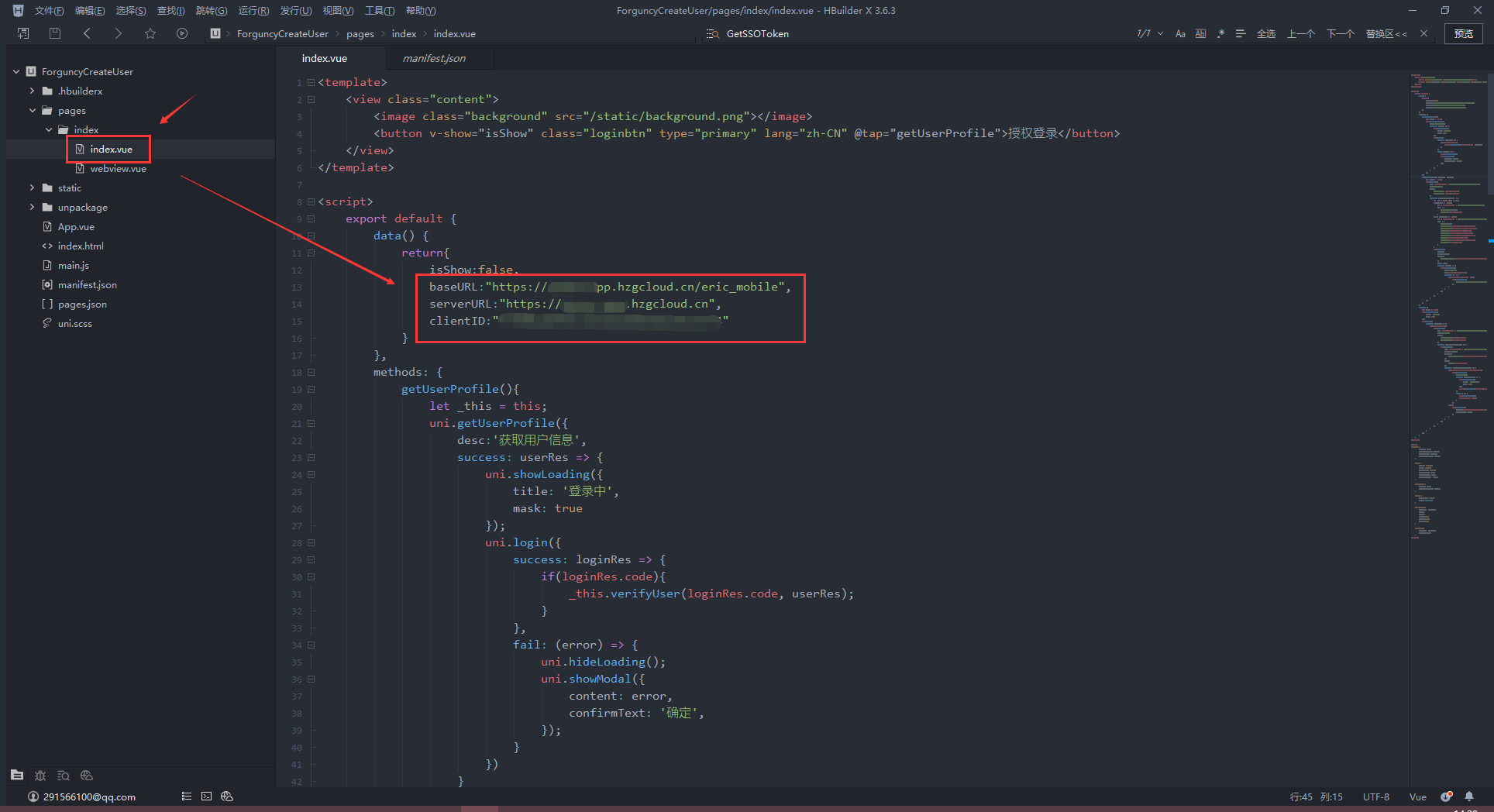
2.修改微信小程序首页index.vue,配置自己的活字格应用URL地址,活字格服务器URL地址,以及活字格OAuth鉴权client_id,其他代码不需要修改,当然,如果对首页有UI方面的调整,可自行进行代码编写。
活字格应用URL地址:http(s)://域名:端口号/应用名
活字格服务器URL地址:http(s)://域名:22345

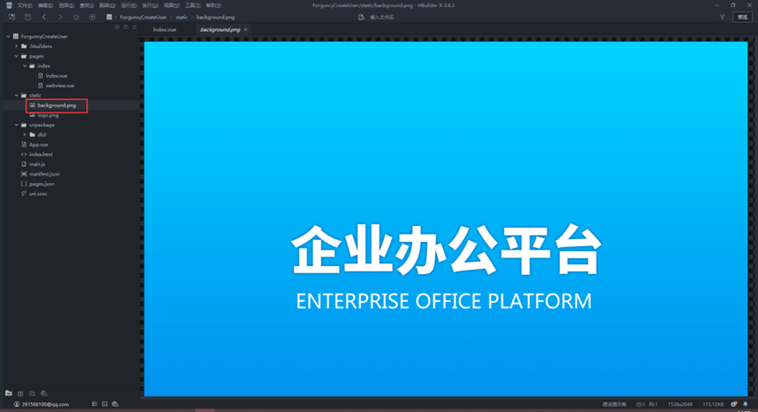
3.首页背景图如果想要调整,可以替换static文件下的background.png(代码检查时要求图片大小不能超过20K,请自行压缩)。

4.可以在HBuilderX中模拟运行微信小程序,第一次使用需要配置小程序安装文件夹,如果启动失败,请检查微信开发者工具的设置中是否开启了服务端口,同时,个人微信账号需要添加到微信开发者管理中,否则无法使用微信开发者工具调试。


5.调试时因为需要获取UserInfo信息,请在微信开发者工具详情中,添加微信小程序AppID


6.发行微信小程序


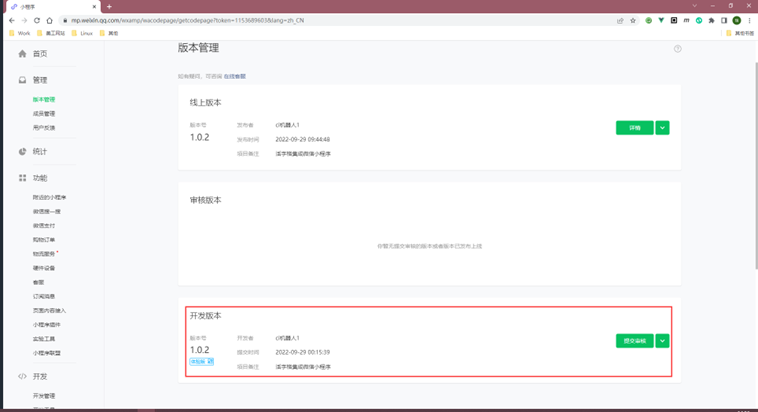
发行成功后,可以在微信小程序中查看到开发版本,提交审核即可

此时可以通过体验版在手机端体验,审核通过后,可以在小程序中搜索访问。
总结
到这里我们低代码集成万物系列暂时告一段落,后续若有更多内容拓展,我们也会第一时间为大家带来分享。
获取行业方案
1. 扫码添加葡萄城小助手
2. 回复:低代码沙龙
3. 立即获取低代码素材资源,加入低代码精尖行业交流群

葡萄城热门产品