使用低代码开发平台,开发统一门户管理,实现多信息系统整合,用户只需登陆一次,即可掌握所有整合后信息系统,低代码开发平台实现的统一门户管理框架包含了两种用户角色,如普通用户,Admin登录,本示例适用于统一门户的管理,集团用户可以在浏览器端进行系统前台用户中心和后台引擎中心的管理。管理员可以在系统前台进行各种功能的使用,可以通过点击后端工作台配置按钮,跳转应用管理的后台,后台主要包括系统门户菜单管理。用户可根据实际场景灵活应用或者扩展。
背景
使用低代码开发平台,开发统一门户管理,实现多信息系统整合,用户只需登陆一次,即可掌握所有整合后信息系统,低代码开发平台实现的统一门户管理框架包含了两种用户角色,如普通用户,Admin登录,本示例适用于统一门户的管理,集团用户可以在浏览器端进行系统前台用户中心和后台引擎中心的管理。管理员可以在系统前台进行各种功能的使用,可以通过点击后端工作台配置按钮,跳转应用管理的后台,后台主要包括系统门户菜单管理。用户可根据实际场景灵活应用或者扩展。
统一门户管理框架功能介绍
使用流程,流程图如下:在线体验地址:活字格低代码统一门户管理框架

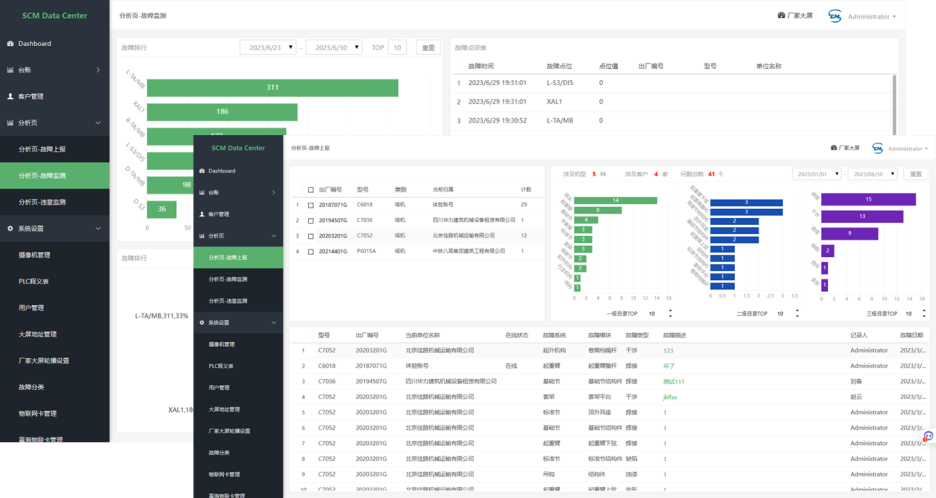
系统预览,我们先来了解下整个系统界面
前端用户中心,如图,包含了正在进行中的项目,项目动态,工作日程。
前端用户中心子系统
界面如图

点击我的门户,可查看合同管理,数据中心,采购管理,人事管理,客服管理,风控管理等门户入口。

后端引擎中心
可以查看整个系统的运行的汇总数据

后端引擎中心 - 前端菜单管理及后端菜单管理

菜单添加详情

菜单无导航链接时消息提醒

统一门户管理框架功能实现
数据层
系统中共有15张表,和菜单相关的有3张表,11张分析页,工作台展示表,以及用户信息视图和帮助手册表
菜单表:分为前端菜单表和后端菜单表,用于存储菜单项,包括菜单显示文本,父菜单,顺序号,菜单图标,链接跳转类型,链接地址,背景图片等等。链接类型字典表:字典表,用于枚举不同的链接类型。展示表:用于丰富分析页和工作台页面的展示
知识点手册:第三章 建立业务数据 - 活字格V8帮助手册 第四章 字段类型 - 活字格V8帮助手册 20分钟,弄懂关联字
界面层
插件
本场景demo使用的单元格样式除原生样式外,使用如下插件:PC组件包—Element Plus - 葡萄城市场 (grapecity.com.cn) 自定义菜单类型和树类型
母版页
本场景demo的母版页应用了两套母版,前端母版和后端母版,用于菜单导航。
组件
本场景demo使用组件目的有二,其一为更便捷的UI布局,将复杂的图文列表放置在组件中构建,便于维护。其二为复用,如弹窗的各种按钮组。具体使用方式可参考工程示例。
知识点手册:第二十七章 组件 - 活字格V8帮助手册 组件基础课程 组件高级课程
标准页面设计
活字格的基础页面设计,部分页面涉及到一些图文列表的高级使用方法与布局样式的设计。
知识点手册:第二十九章 设计与美化 - 活字格V8帮助手册
逻辑层
插件-本场景demo使用的命令除原生外,使用如下插件,用于根据选择人员自动生成生产填报数据:字符串操作工具集合 - 葡萄城市场 (grapecity.com.cn)
前端命令-通过前端命令根据权限,跳转后台引擎页面,实现后台管理;在后台管理中,通过对菜单表的数据进行维护,实现前后台菜单的动态维护效果,通过依靠服务端命令,实现菜单顺序调整的功能。
服务端命令-通过服务端命令,实现菜单顺序调整功能。同时,添加时使用服务端命令获取当前节点最新菜单顺序号完成菜单的添加。
知识点手册:第二十五章 服务端命令 - 活字格V8帮助手册
用户与权限
本场景demo的用户使用了Admin用户,用于进行后台引擎管理。权限逻辑在前台菜单导航-PC母版页的加载命令中完成。
欢迎在线体验:活字格低代码统一门户管理框架
葡萄城热门产品