随着企业信息化从内部走向外部,作为可达性最佳的移动端平台之一,微信小程序正在成为企业级应用中不可或缺的部分。如何用最低的成本,快速开发出微信小程序?低代码是一个非常值得推荐的选项。

低代码是一种主要应用于企业信息化领域的快速开发技术。借助低代码,开发者无需编码即可生成企业应用的常见功能,少量编码能开发出更多扩展功能。本文将以活字格企业级低代码开发平台为例,从零开始介绍如何通过拖拉拽的方式,快速开发微信小程序。
开发H5应用
活字格提供了可视化设计器,配合大量开箱即用的组件和外观样式,您可以所见即所得的构建适合移动端使用的页面。具体方法这里不再赘述。

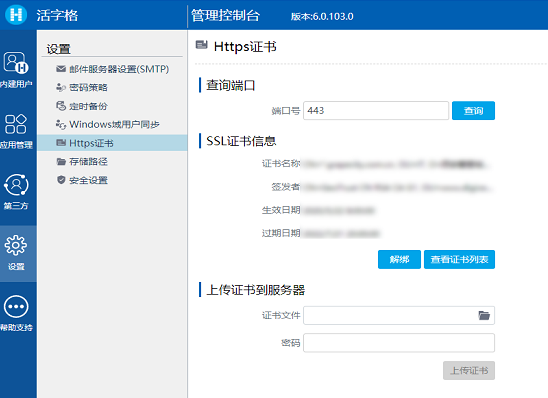
开发调试完毕后,您需要将Web应用一键发布到位于互联网的服务器(如阿里云的ECS主机)上,发布时请勾选“使用HTTPS安全链接”。发布完成后,您还需要通过服务器管理控制台,配置SSL证书。如果您的服务器运行的是某些版本的Windows Server系统,您可能会需要启用更多安全协议,如SSL3.0、TLS1.0/1.1/1.2,来避免浏览器提示“您的连接不是私密连接”。具体方法这里也不再展开。

最后,您还需要在域名服务器上,创建一个主机名并指向Web应用所在服务器的IP地址。这样,您就拥有了一个纯HTML5技术的Web应用,可以在APP、微信公众号、钉钉等终端上,通过该主机名来使用。
创建小程序
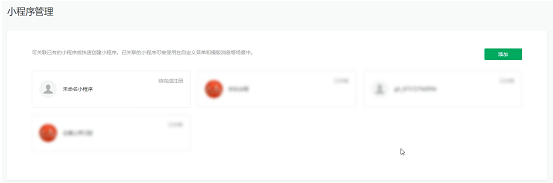
首先,您需要在微信公众平台上,为您的公众号创建并注册一个小程序。微信为这个过程提供了详细的教程。

因为该小程序的“核心”和后台都是本文第一步中创建的Web应用,所以您需要设置服务器域名和业务域名,以允许微信调用外部的Web应用。

将H5应用嵌入小程序
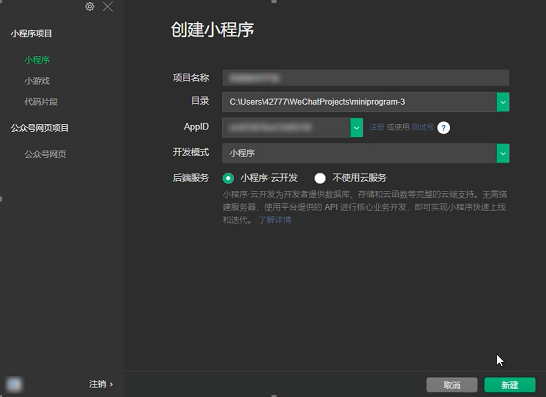
您需要使用微信提供的小程序开发工具,使用第二步中创建的小程序AppID,创建一个“云开发”模式的小程序项目。

在资源管理器中,您可以按照miniprogram→pages→index的路径,找到index.wxml,这个文件就是小程序的首页。作为新创建的小程序,首页中已经放置了一些示例功能。您需要将其删除,并放置一个web-view标签。web-view标签是一个web浏览器,设置src属性即可在小程序中加载对应URL的web页面。

写完唯一一行的代码后,您可以扫码进行真机调试,解决一些可能遇到的布局适配的问题。最终,您可在微信开发工具上,将小程序提交审核。审核通过后,您的最终用户就能在微信小程序中操作您使用活字格开发的Web应用了。

工欲善其事,必先利其器。有了活字格低代码开发平台的帮助,开发微信小程序就这么简单。如果您对这种低代码开发方式感兴趣,欢迎通过百度搜索“活字格”,访问官网,免费下载试用。从活字格开始,开启您的低代码开发之旅。