Spread JS 本身支持丰富的右键菜单功能,包括单元格区域、行头区域、列头区域、角标区、表单标签区域等都可以用右键呼出对应的右键菜单,很厉害吧。但更惊喜的是,Spread JS还提供了自定义这些右键菜单的方法,让用户可以方便、自由地添加、删除、重新排序右键菜单,以及更改右键菜单原本的功能,甚至定义自己需要的右键菜单的样式!
注意:本博客适用Spread JS版本是V11及以上版本。
了解SpreadJS右键菜单
SpreadJS右键菜单,分布于以下几个区域,对应了各个区域所支持的操作:
Sheet标签页区域(sheetTab):

角标区域(corner):

行头区域(rowHeader):

列头区域(colHeader):

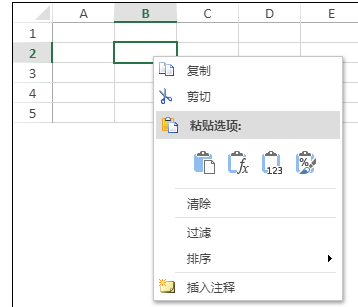
数据编辑区域(viewport):

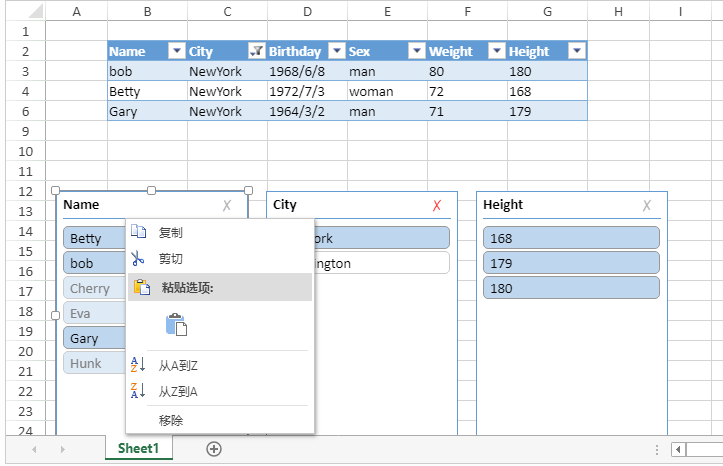
切片器区域(slicer):

以上的所有右键菜单功能项,都是定义在一个数组对象menuData中,下列代码展示了如何获取这个数组:
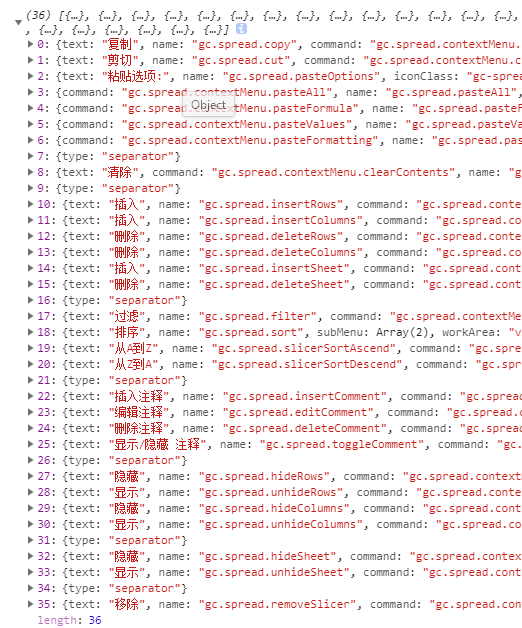
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), { sheetCount : 1 }); var menuData = spread.contextMenu.menuData;用console打印出这个对象的结构,如图所示:

上图中展示出的数组元素,就是所有右键菜单的元素了。每个元素都是以json对象的方式被定义的,其中包括几类元素:
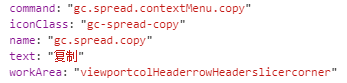
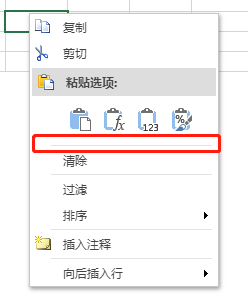
不含子菜单,单击即执行的菜单项(代表项是“复制”):

包含属性:
- command :代表了点击此菜单项后只需的命令操作
- iconClass :代表了此菜单项左侧icon的样式
- name :菜单项的名称(不可重复)
- text :菜单项显示的文字
- workArea :工作区域,“复制”操作的可用区域为viewport + colHeader + rowHeader + slicer + corner。
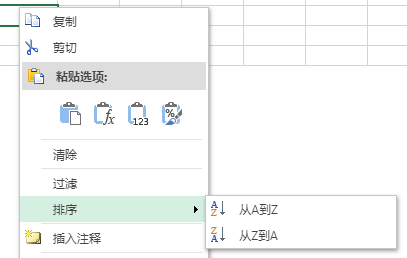
含有子菜单,点击子菜单项执行的菜单项(代表项是“排序”):

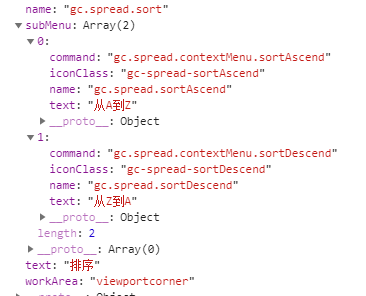
与不含子菜单的项,区别在于没有command属性,而多了一个subMenu属性,subMenu是一个数组元素,每一个都代表了一项可执行命令,如图:

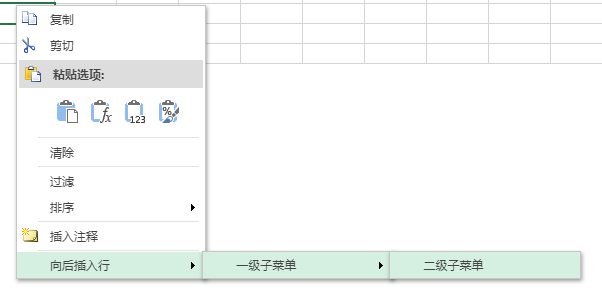
这个子菜单是可以继续扩展二级子菜单甚至多级子菜单的,只需要给子菜单继续添加subMenu属性即可。如图:

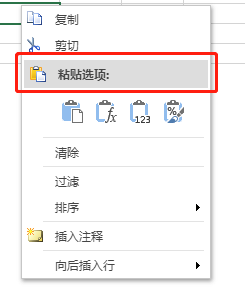
组菜单头,表示一个组菜单的头部(代表项是“粘贴选项”):

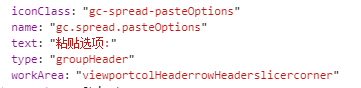
组菜单头依然不是可执行的项,但是它代表了一组菜单项的头部,以type:“groupHeader”来定义,如图:

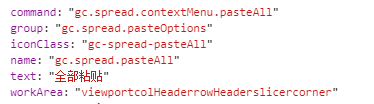
组菜单元素,表示组菜单的元素项(代表项是“全部粘贴”):

组菜单元素是隶属于组菜单头元素的元素项,它们在menuData中是独立的元素,但是它们包含group属性,这个group属性与组菜单头元素的name相同,指定了其所属的组。

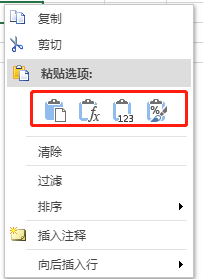
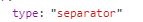
分隔符,表示右键菜单中的横线(separator):

只有一个属性的元素,指定了它就是作为视觉分隔符而定义的,如图:

自定义右键菜单示例解析
OK,经过以上的分析,相信大家对SpreadJS右键菜单组件已经有了充分的了解,下面我用一个Demo展示一下具体该如何对右键菜单实现自定义。
本例中展示了三个操作,分别是为右键菜单添加项、删除右键菜单的两个指定项、自定义右键菜单的“粘贴”项。以下分别解析这三个案例的代码:
1、 为右键菜单添加一个项:
```js
/*
* 定义一个命令,作为右键菜单项的执行逻辑
* */
spread.commandManager().register("insertRowsBehind",
{
canUndo: true,
execute: function (context, options, isUndo) {
var Commands = GC.Spread.Sheets.Commands;
// 在此加cmd
options.cmd = "insertRowsBehind";
if (isUndo) {
Commands.undoTransaction(context, options);
return true;
} else {
Commands.startTransaction(context, options);
var sheet = spread.getActiveSheet();
var sels = sheet.getSelections();
if(sels && sels.length > 0){
for(var i=0; i<sels.length; i++ ){
var sel = sels[i];
var row = sel.row;
var rowCount = sel.rowCount;
sheet.addRows(row+1, rowCount);
}
}
Commands.endTransaction(context, options);
return true;
}
}
});
// 获取右键菜单数组
var menuData = spread.contextMenu.menuData;
console.log(menuData);
// 定义一个在行头区域执行的右键菜单项
var insertRowsBehind = {
command: "insertRowsBehind",
text: "向后插入行",
// name只要不重复即可
name: "insertRowsBehind",
// 把自己定义好的icon class加在这里
iconClass:"gc-spread-custom-icon",
workArea: "rowHeader"
};
// 将自定义的项,加入到“插入行”(insertRows)之后
menuData.forEach(function (item, index) {
if(item && item.name === "gc.spread.insertRows"){
menuData.splice(index+1, 0, insertRowsBehind);
}
});
```
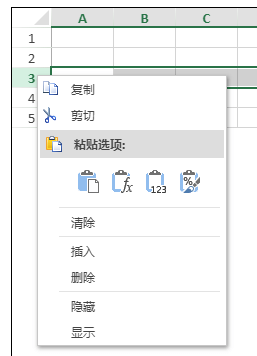
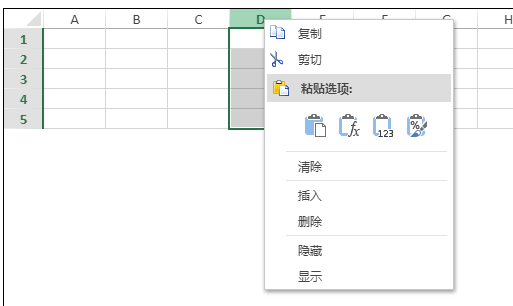
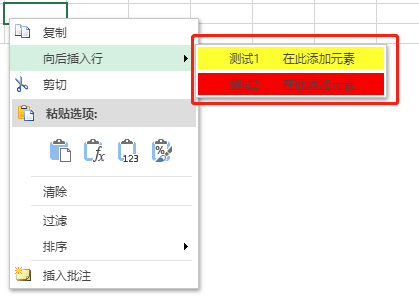
以上代码展示了如何实现为右键菜单添加一个自定义命令项,效果如下图所示:

如果对命令不熟悉,可以参考我们的[API](http://help.grapecity.com/spread/SpreadSheets11/webframe.html\#SpreadJS\~GC.Spread.Commands.CommandManager\~register.html):
2、 删除右键菜单的两个指定项:
```js
var menuData = spread.contextMenu.menuData;
var newMenuData = [];
/*
* 注意:这里没有直接删除原数组,而是创建一个新数组,
* 原因是在遍历数组时不能同时删除数组项,这样会导致程序运算结果错误。
* */
menuData.forEach(function (item) {
if(item){
if(item.name === "gc.spread.insertSheet" ||
item.name === "gc.spread.deleteSheet"){
return;
}
newMenuData.push(item);
}
});
// 将新数组赋予spread的右键菜单属性
spread.contextMenu.menuData = newMenuData;
```
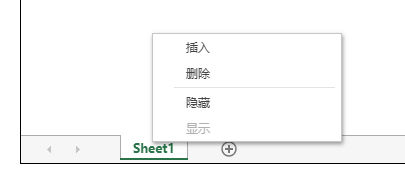
以上代码演示了如何删除掉sheet标签右键菜单中的“插入”和“删除”项,如图:


3、 自定义右键菜单的“粘贴”项:
```js
var paste = {
iconClass : "gc-spread-pasteAll",
name : "gc.spread.pasteOptions",
text : "粘贴",
command : "gc.spread.contextMenu.pasteAll",
workArea : "viewportcolHeaderrowHeadercorner"
};
var menuData = spread.contextMenu.menuData;
var newMenuData = [];
menuData.forEach(function (item) {
if(item){
if(item.name === "gc.spread.pasteOptions" ||
item.group === "gc.spread.pasteOptions"){
return;
}
newMenuData.push(item);
}
});
newMenuData.unshift(paste);
spread.contextMenu.menuData = newMenuData;
```
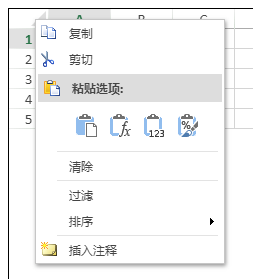
最后一段代码,展示了如何将“粘贴选项”组改为“粘贴”项,如图:


经过以上的解释和Demo分析,相信大家都掌握了基本的自定义右键菜单的方法。但是右键菜单还有更加强大的功能,它还允许用户自定义右键菜单的样式!如图:

关于这部分内容,我将在《深入解析如何自定义SpreadJS右键菜单(下)》一文中,结合一个实用的Demo来做出解答。














