不久前,前端框架 Vue 发布 3.2版本,对单文件组件功能、网络组件、服务端渲染以及性能等做出改进。而当时距离 Vue3.0 Beta 版本的发布才不到一年半,Vue 的更新速度不可谓不快。有此感想的不是一个人:在尤雨溪官宣 Vue 3.2版本的微博下面,赫然出现了一排“学不动了”的感慨……

“学不动了”这句话相信能够引起无数前端开发者的共鸣,快速更新迭代的技术常常让人怀疑“学海无边,何处是岸”。然而,技术迭代并非前端开发中最大的难点。在目前流行的前后端分离开发模式下,前端作为软件开发流程中的衔接者,既需要面对多变的产品需求、UI设计,还要和后端进行交互,以保证代码质量和开发效率。招聘公司 Hired近期发布的《2021年软件工程师现状报告》显示,后端、全栈和前端工程师的需求仍然最高,占软件工程师所有面试请求的一半以上,前端工程师人才短缺也从侧面说明前端开发并不简单。 那么,前端开发到底面临哪些难题呢?我们与多位从业者进行了交流,并整理了相关资料,总结出以下几点。
前端开发,难在哪里?.
1. 多方协作
在目前常见的前后端分离模式中,前端开发是非常重要的一环,它既衔接了 UI设计与后端,同时也直接面对来自多样化的需求。这就意味着大量的团队协作与沟通:在实际工作中,前端工程师需要与产品、UI 设计、后端、测试、运营等各种角色进行交流与协作,这要求前端工程师具备足够的领域知识和强大的沟通能力。
2. 业务逻辑复杂多变
前端逻辑复杂度主要在于数据 + UI +交互的实现。产品开发往往面临大量需求,甚至是频繁变更的需求。当需求发生变化时,前端可以说是首当其冲,比如复杂的UI/UX 设计、频繁的 UI更改、产品功能迭代等,有时甚至需要前端重新开发。如何评估需求,解决频繁变化的需求,成为前端开发面临的一大难点。
3. 浏览器兼容性
展示是前端的主要功能之一。然而不同浏览器对同一段代码有不同的解析,进而导致页面渲染效果不统一,这就是浏览器兼容性问题。目前,市面上存在大量浏览器,比如我们熟悉的Chrome、safari等,且同一种浏览器存在多个版本。不同的浏览器使用的标准和实现方式不同,导致兼容性问题;而同一浏览器的不同版本存在功能上的差异,也会导致兼容性问题。总体而言,浏览器兼容性问题可分为三类:HTML 兼容、CSS 兼容和 JavaScript兼容。此外,移动端产品的盛行还带来了 H5 移动端 iOS/Android兼容性问题。前端开发人员需要从边距、空隙到 event兼容等大大小小的问题入手,解决浏览器兼容性问题。
4. 性能优化
性能优化是前端开发的重要课题之一,它不仅直接影响用户体验,而且对于商业公司而言,网页性能的优劣更关乎流量变现效率的高低。例如DoubleClick by Google 发现:
如果页面加载时间超过 3 秒,53% 的用户会选择终止当前操作并离开;
网站加载时间在 5 秒内的发布商比 19 秒内的广告收入至少多出一倍。
因此,如何实现性能优化是前端开发人员的重要研究方向。前端开发者可以通过减少 HTTP请求、优化网络连接、优化资源加载、减少重绘重排等方式实现性能优化。除此之外,前端开发人员还面临着如何提高开发效率、UI/UX复杂设计、前端框架集成等问题。在了解广义的前端开发所面临的难题之后,我们将通过特定细分领域进一步探究该问题,例如报表开发。
当前端开发遇上报表
报表存在于几乎每一个行业,其主要功能是帮助企业访问、格式化数据,并把数据信息以可靠和安全的方式呈现给使用者。简而言之:报表就是通过表格、图表等形式来动态显示数据,并为使用者提供浏览、打印、导出和分析功能,可以用公式表示为:“报表= 多样的布局 + 动态的数据 + 丰富的输出”。

然而,报表的制作过程较为繁琐,且需要大量单调、重复劳动,这就为报表开发带来了需求。报表技术经历了从纸质报表到电子化报表甚至自助式报表的转变,随着信息化进程的加快,动态化、可视化、交互式成为报表开发的关键词。 那么,当前端遇到报表开发会擦出怎样的火花,遇到哪些问题呢?
数据展示
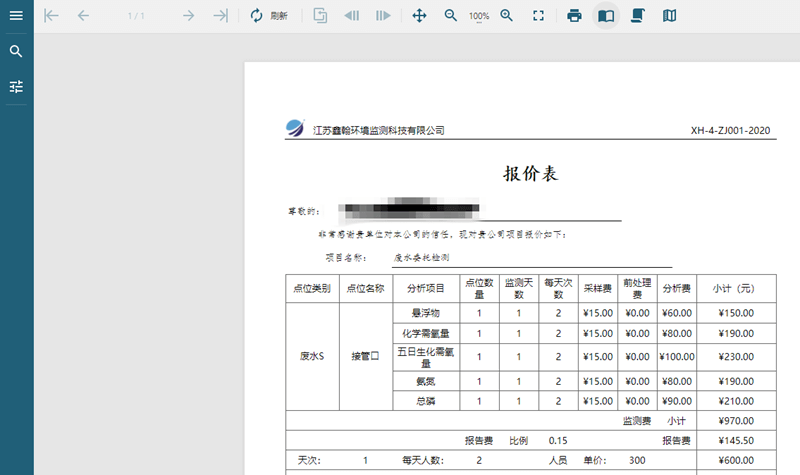
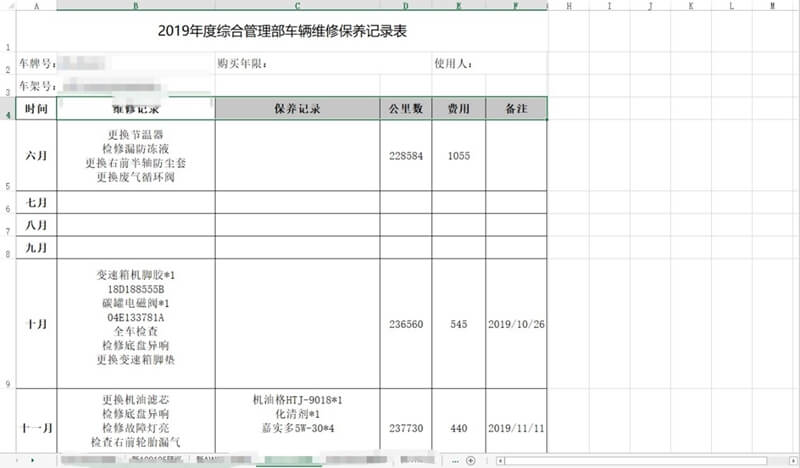
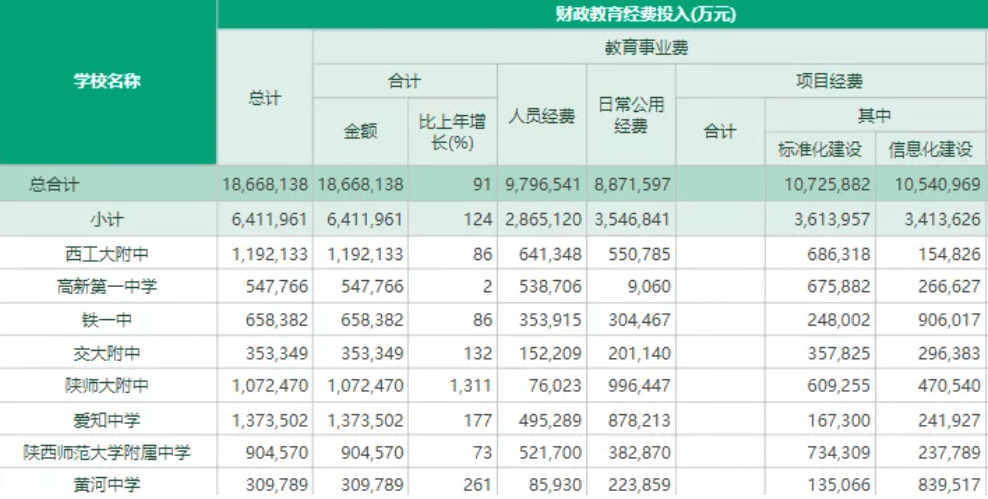
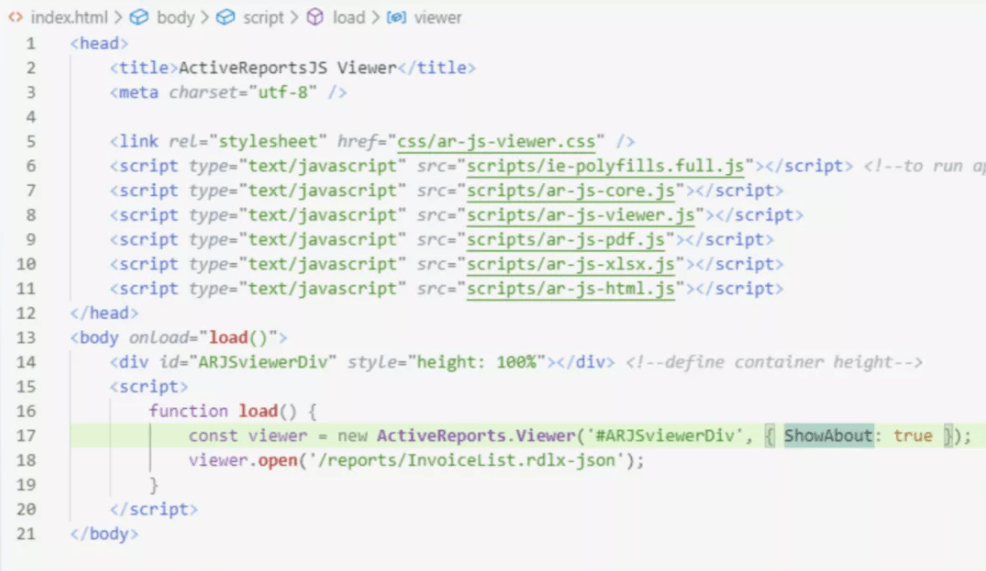
数据展示是报表的主要功能之一。鉴于报表类型的多样性,报表在数据展示方面也需要满足多样化的需求。 报表根据用途可分为财务报表、技术报表、销售报表、统计报表;依据数据表达形式可分为列表式、摘要式、矩阵式、钻取式;按照布局、数据源结构、打印方式,还可分为清单报表、分栏报表、交叉报表、套打报表、交互式报表等。此外还有表头复杂、多数据来源、计算复杂、结构较为随意的中国式复杂报表。因此,如何以恰当的形式进行报表数据展示,以满足数据分析需求,最大限度地挖掘出数据的价值,是报表开发需要解决的重要问题。 传统的 Excel报表具备一定的数据展示能力,但其操作较为复杂,能够使用的图表类型有限,且界面较为简陋。用Python进行数据展示也是一种可行途径,但这要求用户会写代码,门槛相对较高。那么,有没有一种方式能够简洁高效地实现报表数据展示,帮助用户以直观、简洁的方式理解业务数据呢?纯前端报表控件ActivereportsJS 或可一试。该控件内置丰富的图表、迷你图、图标集样式,用于呈现并分析企业信息化系统中常见的数据可视化场景。此外,它支持将报表设计器及报表展示功能集成到项目中,使用Viewer 组件在页面中展示报表。

可视化编辑器
实现优秀的数据展示效果,离不开可视化编辑器。 此类编辑器需要具备可视化编辑功能,支持在画布上拖拽元素;具备丰富的样式配置;支持将常用业务抽离成组件,并支持配置组件参数。此外,可视化编辑器还需考虑兼容性问题,并能够适应不同的业务需求。 和前端开发一样,报表开发也面临着高频多变的需求,如何高效地完成需求是开发可视化编辑器的优先考虑点。对此,控件产品是一个不错的选择。控件是对数据和方法的封装。这类工具封装了大量基础功能,且支持复用、可以与其他对象进行交互,是一种减少重复工作、提升开发效率的利器,能够为项目开发和软件交付提供便利。 在报表开发领域,纯前端报表控件 ActivereportsJS具备拖拽式跨平台报表设计器和纯前端报表设计器,能够快速设计 Excel 报表、Word文档、移动端报表、数据过滤、数据钻取、精准套打等类型报表。值得注意的是,其纯前端Web 设计器可与前端应用集成,开发人员可以使用其内置 API实现定制化的在线报表编辑器,为最终用户提供自助式报表编辑的功能。此外,就兼容和扩展能力而言,这款报表控件产品支持 Node.js、Vue、Angular、React等主流前端开发框架,用户可直接在 Angular、React、Vue等前端框架中调用其报表设计组件。
结语
近年来,前端迎来快速发展。JavaScript 连续九年蝉联 Stack Overflow开发者调查报告最常用编程语言,Angular、React 和 Vue三大框架形成各自的生态,前端开发也从基于浏览器的开发迈向了服务器端、移动端和小程序端等,各种前端技术不断更新迭代。然而不管技术趋势如何变幻,在这个效率至上的时代,提高开发效率仍然是重中之重。从这个角度来看,纯前端开发控件不失为一个好的选择。