北京侏罗纪 - 侏罗纪OIO数据中台
一、客户简介
北京侏罗纪软件股份有限公司(简称:侏罗纪软件)始创于 1994 年,总部位于中国北京海淀。公司专注石油服务业务,包含石油信息化建设、石油自动化设备及服务、石油咨询服务、石油专业培训、石油工程服务等多个方面。
二、项目背景
为了在现有数据管理工作的基础上,利用大数据技术和人工智能技术挖掘各类业务数据之间内在的专业逻辑关系,提高各类地质解释分析评价的准确度、进行各种工程参数准确预测,侏罗纪软件推出了一款统一的技术平台——OIO 平台,其功能包括业务中台和数据中台两大部分。
数据中台的核心目标是将处于极度分散、多形式的石油数据按照统一的业务模型进行虚拟整合,并通过数据萃取、知识生成等方式将数据转换成可供直接的业务数据或知识(成果数据),最终为应用提供统一的数据服务。
因此,对于数据中台而言,其核心便是成果数据,这些数据需要以报表的形式进行展现。
三、选择 ActiveReportsJS 前端报表控件的主要原因
由于成果数据的类型众多,并且成果数据在项目上线之后仍需要增加成果类型,因此报表必须支持动态部署。
在前期报表产品选型的过程中,侏罗纪软件基于市面上所有报表控件进行深度调研,最终决定以ActiveReportsJS 搭建 OIO 平台的报表架构。
之所以选择 ActiveReportsJS,其主要原因如下:
- ActiveReportsJS 是一款纯前端的报表控件,能够很好的跟 Web 项目集成,便于后期跨平台项目使用
- ActiveReportsJS 非常轻量级,只需要引用几个 JS 和 CSS 文件就行,不占用项目空间
- 报表设计直接能够让业务人员使用报表设计器进行设计
- 设计的报表可以动态加载
四、实际使用情况
对于一般系统而言,报表设计都由开发人员进行开发,在系统上线前就已完成报表的设计工作,而侏罗纪 OIO 数据中台在系统上线之后仍需要对成果数据的报表模块进行设计。因此,报表需要能够支持动态上传报表定义文件,并在展示界面动态解析报表定义内容。
1、报表设计模块
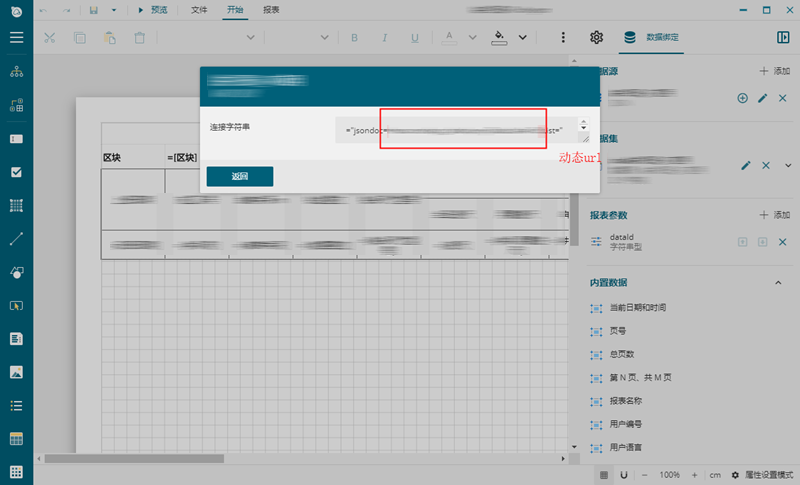
业务人员使用 ActiveReportsJS 的报表设计器设计报表,在设计的最后阶段,确定报表数据获取地址(采用相对url方式):

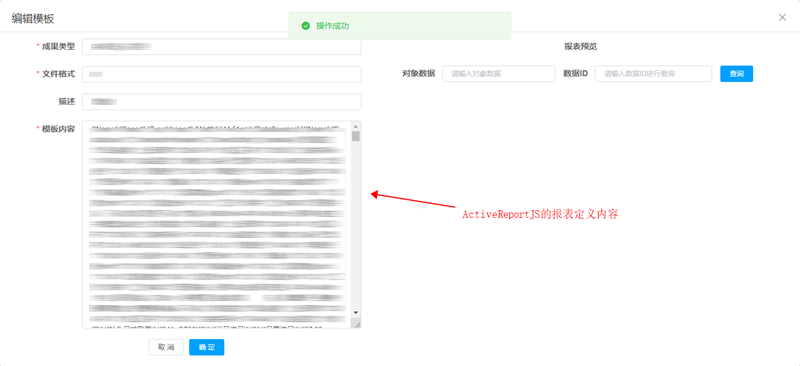
2、报表定义上传

3、报表展现模块

4、前端js脚本
<div id="ARJSviewerDiv" style="height:800px"></div>
<script>
function load() {
var options = { language: 'zh' };
var viewer = new ActiveReports.Viewer(document.getElementById("ARJSviewerDiv"));
var ptId =...... //成果类型id
var ptDataIds =.... //成果数据id list
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://.../report/getContent?ptId=' + ptId);
xhr.responseType = 'application/json';
xhr.send(null);
xhr.onload = function (e) {
var xhr = e.target;
console.log(xhr.responseText);
viewer.open(JSON.parse(xhr.responseText)
, {
ReportParams:
[{ Name: 'dataId', Value: ptDataIds }]
}
);
}
}
</script>
5、报表模板展示

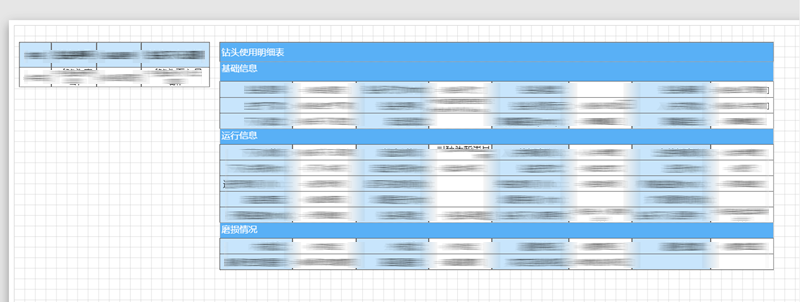
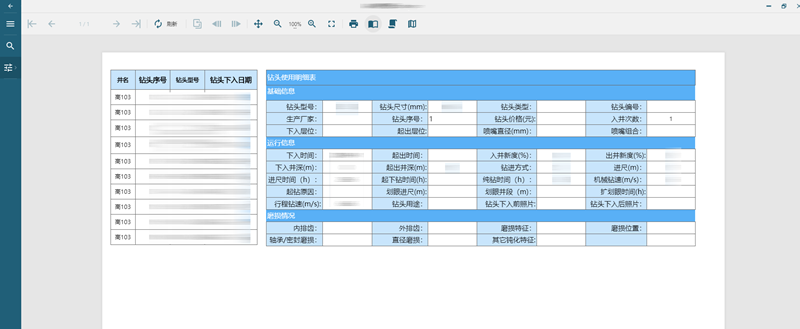
(石油钻头数据模板)

(石油钻头模板展示)

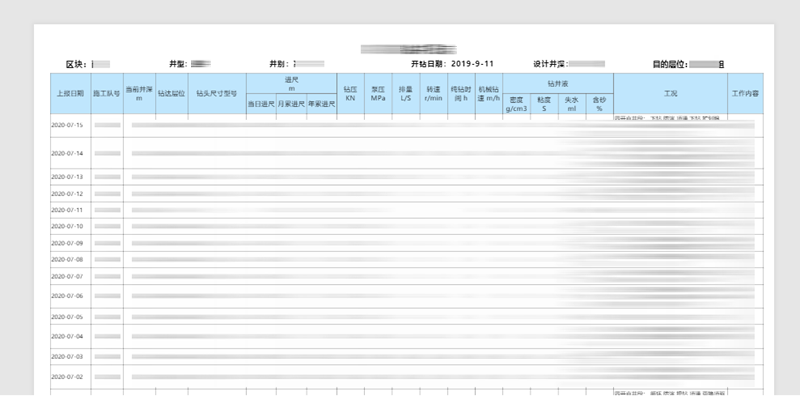
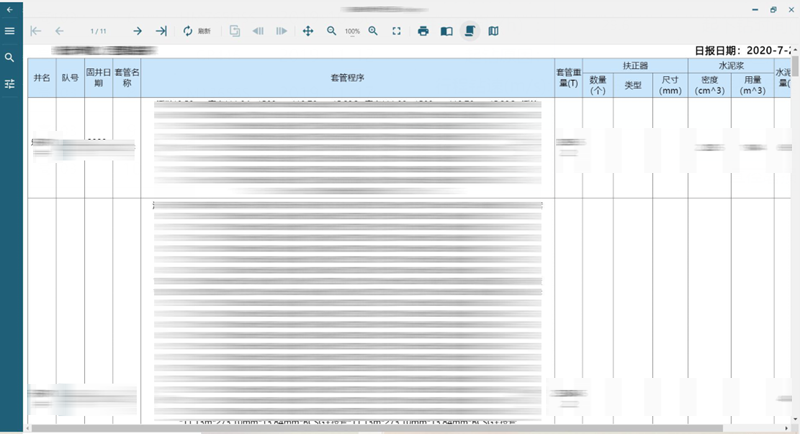
(单井固井日报)

(单井录井日报)
五、ActiveReportsJS 对于项目的价值
该项目负责人高度认可 ActiveReportsJS 对项目的价值,评价到: ActiveReportsJS 纯前端报表控件客户端设计器简单、易用,让报表设计由开发人员延伸到系统维护人员,减少了开发人员的工作量,同时支持动态部署。借助ActiveReportsJS拖拽式的报表设计器,可以快速地设计 Excel表格、Word文档、图表、数据过滤、数据钻取、精准套打等类型报表,全面满足 JavaScript、Html5、Augular、Vue、React、PureJS 等平台中报表的开发需要。
