前后端分离报表是发展趋势
报表需求随着信息化系统及互联网的普及在不断地演化,可以总结为三个阶段:
1、绑定业务数据将数据展示在信息化业务系统中
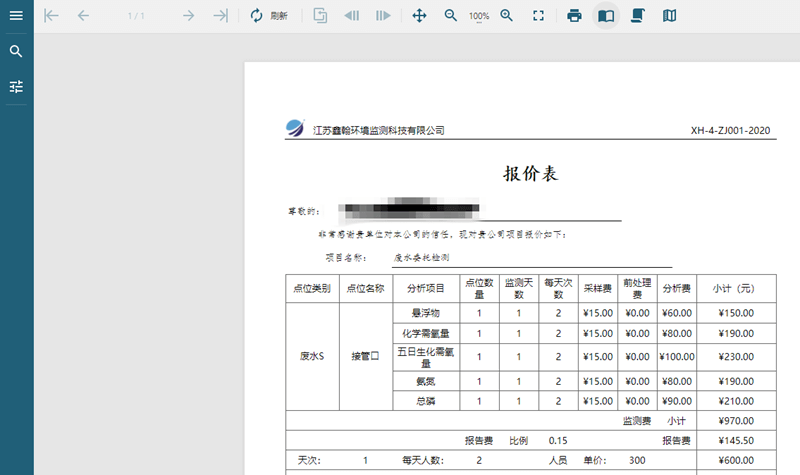
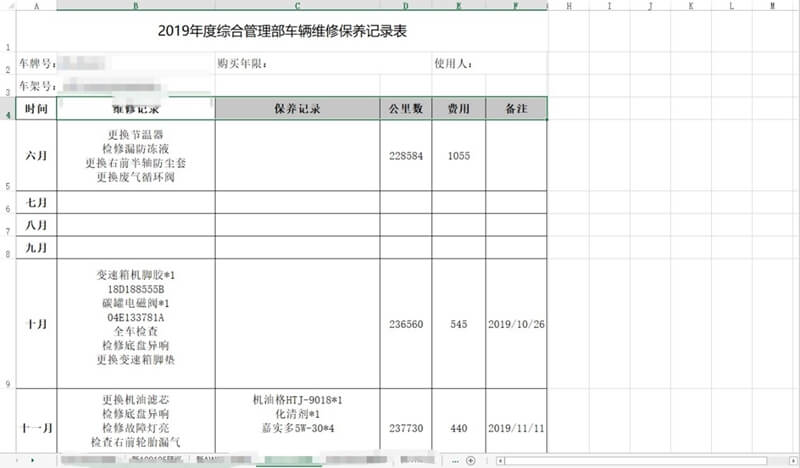
在早期,我们对报表的需求主要是将传统纸张上的数据展示在信息系统中,减少人工操作和编辑。这一阶段需求,只是需要将原始的单据,展示在PC端就可以,那么在该阶段我们对于报表的需求就是核心的业务数据加载和数据展示的能力。ActiveReports提供了多种数据库连接方式及易用的桌面设计器,为我们提供了设计多种复杂报表的能力。
2、需要最终用户自助编辑报表能力
在报表发展的第二个阶段,随着信息系统的功能越来越完善,我们选择将所有的表单和报表都在信息系统当中完成。对于开发团队来说,开发核心业务代码是他们所擅长的,但如果开发资源都投入在报表设计方面,会让整体的开发进度变缓,开发成本增加。并且客户的需求是个性化的,在一些没有明确行业规范的报表设计中,每个客户的需求都会有些微的差异,如标题字号,如背景色、公司Logo等,在这个阶段我们需要最终用户或是业务人员能够自助设计和编辑报表。ActiveReports同期发布了最终用户编辑器,支持Web端和桌面端,满足不同平台的需要。
3、前后端分离的报表工具
把前端与后端独立起来去开发,放在两个不同的服务器,需要独立部署。两个不同的工程,两个不同的代码库,不同的开发人员,前后端工程师需要约定交互接口,实现同步开发。开发结束后需要进行独立部署,前端通过接口来调用后端的API,前端只需要关注页面的样式与动态数据的解析和渲染,而后端专注于具体业务逻辑。
前后端分离的报表技术在软件开发中有很多优点,主要表现在:
1、彻底解放前端。前端不再需要向后台提供模板或是在前端HTML中嵌入后台代码。
2、提高工作效率,分工更加明确。前端只关注前端的事,后台只关心后台的活,两种开发可以同时进行,在后台还没有提供接口的时候,前端先将数据写死或者调用本地的JSON文件即可,页面的增加和路由的修改也不必再去麻烦后台,开发更加灵活。
3、局部性能提升。通过前端路由的配置,我们可以实现页面的按需加载,无需一开始加载首页便加载网站的所有的资源,服务器也不再需要解析前端页面,在页面交互及用户体验上有所提升。
因此我们需要选择适合前后端项目的报表工具,并且具有自助式报表设计器的前端设计能力,且具备兼容大数据量的性能支撑能力。
什么时候需要使用 ActiveReportsJS 纯前端报表控件
如果您的旧项目需要升级
如果您的项目是基于.Net 平台开发的C/S 结构项目,或是基于ASP.NET MVC 开发的项目,您的系统已经运转与维护多年,无法满足当前的新时代需求,需要保留核心功能并进行整体框架升级。开发人员期望在此次项目升级过程中,满足以下核心需求点:
旧的核心功能全部覆盖,甚至部分功能要进行改进优化
不影响整体系统的性能
能够兼容采用现代主流的开发技术,以适应移动办公、大数据分析等,与主流的Vue框架、React框架、Angular框架集成
能够减轻代码的开发和维护工作量,让最终利益干系人能够自助操作和分析,让开发力量集中在核心的功能开发中
能够适应开发前后端分离的应用
更轻松、更敏捷的开发流程
如果您有新项目需要报表开发
如果您是做软件产品或是做项目的公司,您可能在某一行业已经非常资深,对行业的需求也十分了解,掌握行业用户的痛点,对于新客户项目业务需求非常清楚,但苦于不同的客户项目终端用户的数据库服务不通、指定的开发架构框架不同的原因,您期望在新项目中能够复用之前的项目经验及行业经验,能够采用熟悉的工具和控件快速上手,将核心资源集中在客户的差异化核心业务需求上,因此您需要在项目开发中考虑以下情况:
能够有一些开发工具帮助您加快项目交付
多个项目之间可复用,能够解决项目的通用需求
不局限于某个开发平台或开发语言,能够适用当前项目或者未来项目的技术架构需求
提供最终用户可操作的工具,减少后期项目的维护成本。
使用ActiveReportsJS 可以给您带来什么
1、兼容旧的报表模板
ActiveReportsJS 的报表模板为JSON格式,您不需要重头开始设计报表,可一键转换为ActiveReportsJS报表文件,一键复用,既节省您大量设计报表的成本,又能保证旧的功能100% 实现。
2、熟悉的用户体验和用户UI,为您减少学习成本
ActiveReportsJS 是基于ActiveReports.Net功能迁移而形成的,因此在运行机制、使用方式、设计器组件及报表展示工具组件的体验是完全一致的,您不需要重头开始学习一款新的产品和工具,可直接快速上手,熟悉的用户体验和UI,也可以为您的终端用户带来一致的体验。
3、一步集成,非常方便快捷,提升开发效率
ActiveReportsJS有着先天的平台优势,只需要与项目前端集成,无需修改项目后端服务,通过开放灵活的接口即可在项目中为最终用户提供功能强大的报表设计能力和复杂报表展示的能力,集成操作轻量简便。
4、高性能的纯前端报表控件,助您应对大数据量业务需求
因为前端项目不依赖于强大的服务器资源,而是在客户端中单线程的渲染,很容易造成大数据量性能瓶颈的问题,所以很多前端框架采用了并发模式的操作来进行优化。我们经常会遇到大数据量及多页的报表的场景,ActiveReportsJS对此也在持续不断的优化性能,可将多页报表控制在秒级以内。
5、 直连JSON API,无需自开发数据连接接口
前后端应用分离后,JSON数据成为了前后端通信的DNA,因此报表需要可直接识别灵活格式的JSON数据,ActiveReportsJS 支持直接绑定REST API、 OData、或 GraphQL返回的JSON数据源,且支持通过 Post 及 Get请求的数据配置。即使JSON数据结构非常灵活且包含嵌套等,也能够直接识别保留主子报表的关系。
6、与纯前端框架无缝集成,无需考虑兼容性
前后端分离项目往往是基于现有的框架集成的,如Vue框架、React、Angular,以及服务端node.js,ActiveReportsJS遵循 TypeScript 规范,可与当下主流前端开发框架,如Angular、React、Vue 等完美集成。符合 UMD 规范,可按需加载,可在 VisualStudio Code 中使用。支持与框架原生集成实现最终用户自助编辑报表的能力及报表展示能力。
如何从 ActiveReports.Net 到ActiveReportsJS
ActiveReports 产品系的使用步骤主要分为以下三步:
1、使用设计器设计报表;
2、与项目集成报表展示工具;
3、集成Web报表设计器为最终用户实现预览到编辑到保存的能力。使用报表控件就是为了减轻开发成本的,因此我们在使用ActiveReports系列产品时,也是一样的,集成操作非常方便,灵活且丰富的API帮助我们快速集成。

使用 ActiveReports产品时,主要的工作量在报表的设计上。
- 一键转换ActiveReports.Net 报表为 ActiveReportsJS 报表文件
只需要简单两步,即可使用ActiveReportJS前端报表控件展示ActiveReports.Net设计的报表。
- 修改报表数据
ActiveReportsJS 为了适应前端项目,支持绑定 REST API、 OData、或 GraphQL数据源,可配置 JSON 获取方式为 Post 或Get,也可指定查询参数等数据链接信息,一键解析多层 JSON 数据嵌套。
- 项目中集成 ActiveReportsJS
针对集成提供了类似ActiveReports.Net 的API,且灵活简单方便。ActiveReportsJS为在线设计器及 Viewer 提供了灵活且丰富的API,可帮您构建风格一致的报表功能模块且与您的系统无缝对接,满足深度定制、无缝集成的需要

详细了解纯前端报表控件请访问官网:
https://www.grapecity.com.cn/developer/activereportsjs
或扫码报名ActiveReportsJS 新手训练营