本文就来介绍如何在Angular2下使用Input控件。
功能介绍
支持Angular 2的输入控件可以创建丰富的Hybrid应用

使用Angular2创建输入控件工程
1.创建新工程
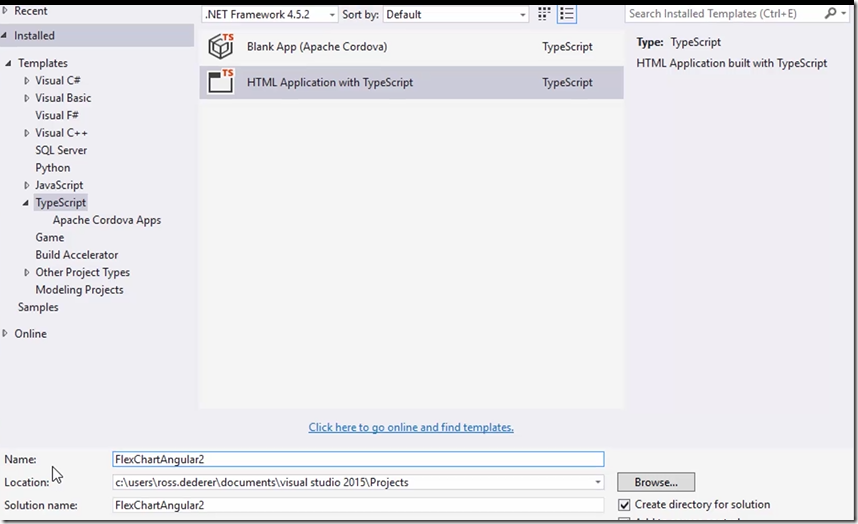
首先创建一个HTML Application with TypeScript新工程,如下图所示:
2.删除文件
选择工程中的app.css, app.ts和index.html文件,并删除。
如图所示:

3.更改工程配置
选择工程-属性。在配置对话框里,将TypeScriptBuild->Module system更改为CommonJS
4.更新
首先选择工程的UploadProject,接着选择工程的编辑工程
然后在文件中粘贴:
<TypeScriptExperimentalDecorators>true</TypeScriptExperimentalDecorators>最后在弹出的对话框中点击Yes按钮。
5.添加Json文件
在工程里添加新的Json文件,并且把内容复制到新建的Json文件中。
6.编辑页面
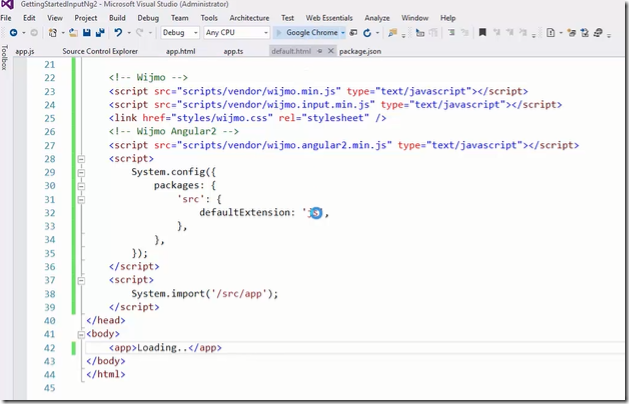
打开default.html文件,开始编辑页面和添加控件。
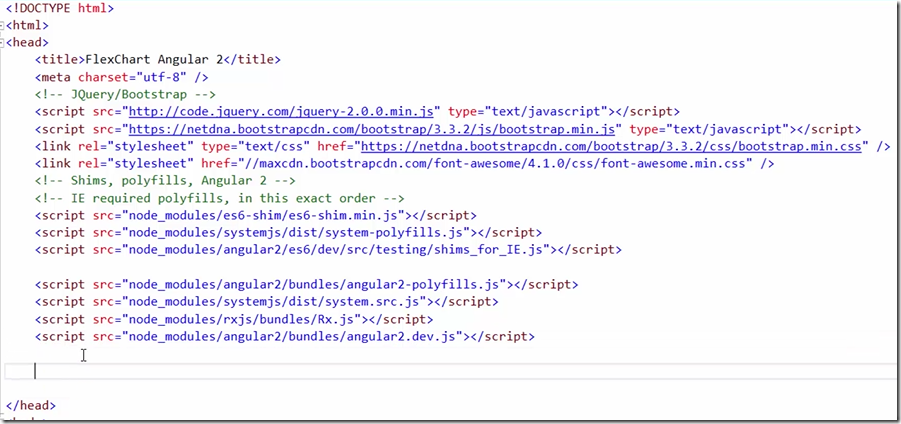
首先在<head></head>中添加引用。
继续添加必要的wijmo引用:
<!-- Wijmo -->
<script src="scripts/vendor/wijmo.min.js" type="text/javascript"></script>
<script src="scripts/vendor/wijmo.input.min.js" type="text/javascript"></script>
<!-- Wijmo Angular2 -->
<script src="scripts/vendor/wijmo.angular2.min.js" type="text/javascript></script>添加css引用:
<link href="styles/wijmo.css" rel=stylesheet"/>
<link href="styles/app.css rel="stylesheet"/>7.在工程中添加必要文件夹
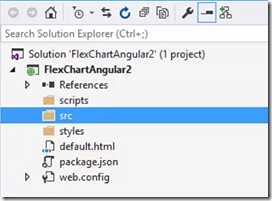
在工程中添加scripts/src/styles文件夹,并添加default.html文件。
如图:
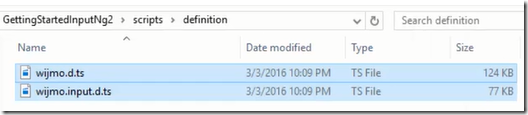
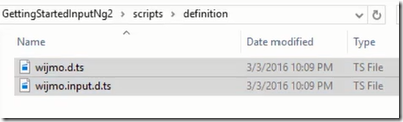
打开工程所在文件夹,在script文件夹下添加2个文件夹,分别为:vendor和definitions
definitions文件夹下需要添加wijmo.d.ts和wijmo.grid.d.ts文件(文件可以在安装包路径中找到:\C1Wijmo-Eval_5.20163.234\Dist\controls)

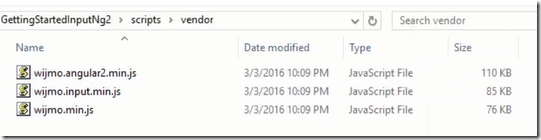
同样的,把wijmo.chart.min.js和wijmo.min.js添加到vendor文件夹下:

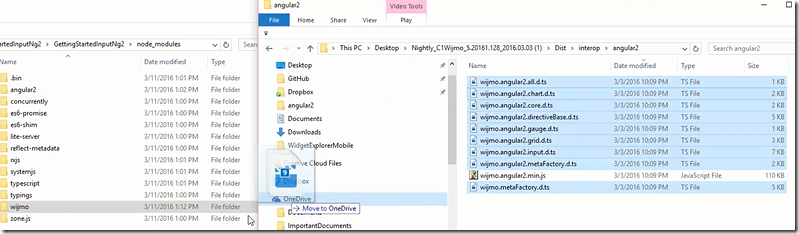
再从安装包中(\C1Wijmo-Eval_5.20163.234\Dist\interop\angular2)文件夹下复制wijmo.angular2.min.js文件到vendor文件夹下:

在node_modules文件夹创建wijmo文件夹,并把所有的angular2所需要的文件复制过去。

最后将基本的styles文件(wijmo.css)复制到之前创建的styles文件夹中。
8.包含文件
返回到工程中,将上一步骤添加的文件通过Include In Project都包含到工程中。
9.添加app文件
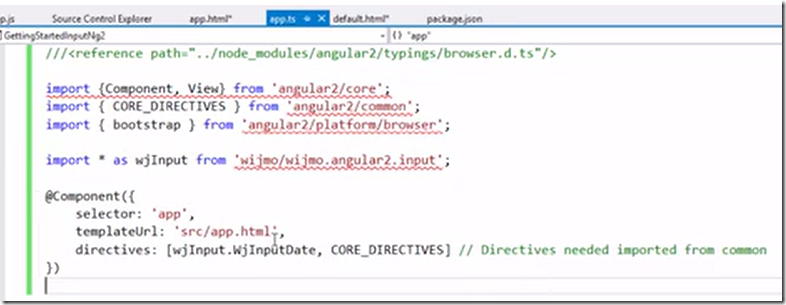
在工程的src文件夹中添加新的TypeScript文件(起名app.ts),再添加一个HTML页面叫做app.html,然后再styles文件夹下添加app.cs,接着在app.ts文件中引入angular2文件。
如果是要使用Input输入类控件,那么也需要引入input文件。

生成一个叫做app的类:
export class app{
}bootstrap(app,[]);
10.添加flexgrid控件
最后配置View,在app.html里添加日期控件,代码参考:
<wj-input-date [required]="false"></wj-input-date>最后返回到default.html页面
defult.html页面的代码:

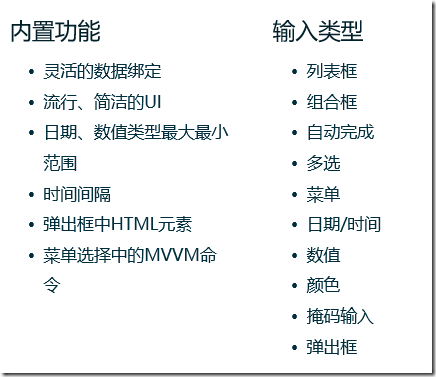
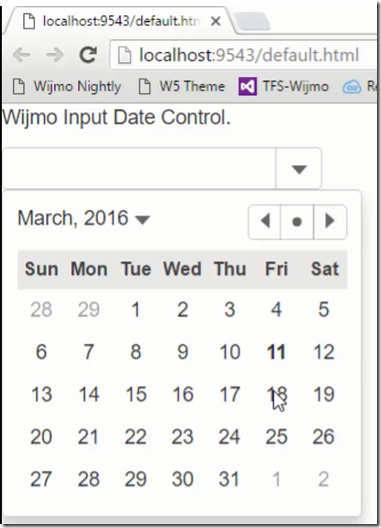
运行页面得到如下结果:

示例可以参考安装包路径:\C1Wijmo-Eval_5.20163.234\Samples\JS\Angular2\InputIntro
也可以参考在线示例:http://demo.grapecity.com.cn/wijmo5/angular2/InputIntro/InputIntro/
本文完。
更多资源:
Wijmo中文官网:/developer/wijmojs
Wijmo5产品文档:/developer/wijmojscore
Wijmo5在线示例:/developer/wijmojscore
Wijmo&Angular2官网:/developer/wijmojs/angular
如果依然有问题,可以到我们的官方产品论坛发帖咨询:
Wijmo5问题响应通道:http://gcdn.grapecity.com.cn/forum.php?mod=forumdisplay&fid=173
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。
葡萄城热门产品