WijmoJS 前端开发工具包 - 支持 Angular 框架
率先全面支持 Angular 的控件集
立即体验 WijmoJS 在您应用中对 Angular 的绝佳支持:为所有控件提供丰富的申明标记和深度整合,包括数据表格、图表、仪表盘和输入。您将获得 WijmoJS 闻名遐迩的快速、灵活和零依赖性。
体验 WijmoJS 的 Angular 控件
WijmoJS 是最早提供完整的 Angular 控件的产品,在 Angular 2 正式版发布当天,Wijmo 即发布支持的版本。从一开始,我们就和 Google 有着密切的合作。基于这样的合作, WijmoJSCore 的表格、图表、输入、仪表盘等控件即具有功能丰富、可扩展性强、迅速灵活等特点。
- 轻量: 最流行的控件 FlexGrid 的尺寸只有 113KB
- 零依赖: 用 TypeScript 写的纯 JavaScript 控件
- 易于阅读而灵活的 API: 极低的学习曲线
- 扩展性: 所有控件都提供尽可能多的扩展点
- 熟悉的体验: 表格和图表等控件,提供类似 Excel 的熟悉体验
- 最好的支持: 葡萄城技术团队提供最好的支持和资源。
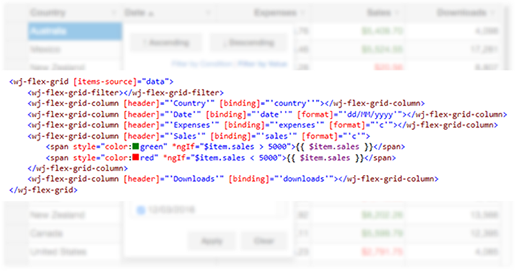
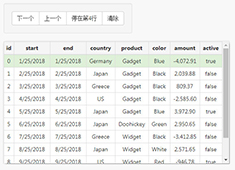
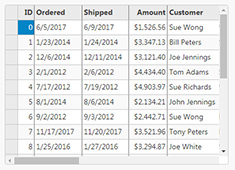
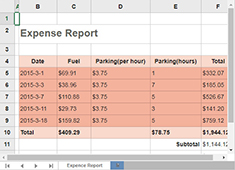
FlexGrid:优秀的 Angular 数据表格控件
获得业界灵活的、轻量的数据表格控件,同时也有 Angular 的优点:
内置功能
|
扩展
|
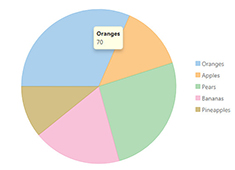
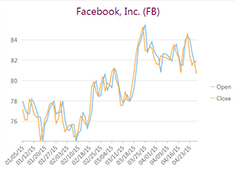
FlexChart:快速、灵活的 JavaScript 图表控件
这个轻量的 Angular 图表控件,包含所有的关键功能以及你需要的类似 Excel 的图表类型:
内置功能
|
图表类型
|
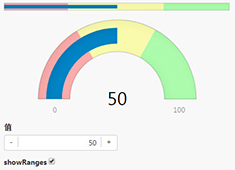
输入:触摸优先的输入控件
支持 Angular 的输入控件可以创建丰富的 Hybrid 应用:
内置功能
|
输入类型
|
WijmoJS 和 Angular 深度集成
用 TypeScript 写的纯 JavaScript 控件
- 支持智能感知和错误检查
- 支持 ES6 框架,具备面向对象的 CollectionView 类和 XAML 平台的对象模型
- 包含了与框架无关的纯前端组件,可以在不同的框架间迁移
为所有控件提供丰富的声明式标记
- WijmoJS 的 Angular 2 控件支持单向和双向绑定
- 使用 Angular 2 绑定表达式动态自定义组件
- 使用列和单元格模板自定义表格的单元格