之前我们学习了如何使用Angular2创建flexGrid控件:Wijmo Angular2入门:FlexGrid控件(1)创建工程。
本文就来继续学习如何使用Angular2进行wijmo flexgrid的分页。
对FlexGrid进行分页,需要对表格的数据源分页,实在CollectionView上进行的。
为了添加分页,需要设置CollectionView.pageSzie属性,和在.NET进行中的操作类似。
如果是要进行页面的选择,可以调用CollectionView.moveToPage方法。
moveToFirstPage(): boolean
将第一页设置为当前页。
返回值 如果页面索引被更改成功则为真。
moveToLastPage(): boolean
将最后一页设置为当前页。
返回值 如果页面索引被更改成功则为真。
moveToNextPage(): boolean
移动到当前页后的页面。
返回值 如果页面索引被更改成功则为真。
moveToPreviousPage(): boolean
移动到当前页之前的页。
返回值 如果页面索引被更改成功则为真。
CollectionView接口文档以及可用的方法请参考:/developer/wijmojscore
步骤:
1.添加flexgrid到页面:
<wj-flex-grid #flex
style="max-height:400px"
[itemsSource]="data"
(itemsSourceChanged)="itemsSourceChangedHandler()">
<wj-flex-grid-column [header]="'ID'" [binding]="'id'"></wj-flex-grid-column>
<wj-flex-grid-column [header]="'Country'" [binding]="'country'"></wj-flex-grid-column>
<wj-flex-grid-column [header]="'Product'" [binding]="'product'"></wj-flex-grid-column>
<wj-flex-grid-column [header]="'Color'" [binding]="'color'"></wj-flex-grid-column>
<wj-flex-grid-column [header]="'Amount'" [binding]="'amount'" [format]="'n0'"></wj-flex-grid-column>
<wj-flex-grid-column [header]="'Pending'" [binding]="'amount2'" [format]="'n0'"></wj-flex-grid-column>
<wj-flex-grid-column [header]="'Discount'" [binding]="'discount'" [format]="'p0'"></wj-flex-grid-column>
</wj-flex-grid>
2.添加分页选项:
<!-- page size -->
<wj-menu [(value)]="pageSize" [header]="'Page Size'">
<wj-menu-item [value]="0">No Paging</wj-menu-item>
<wj-menu-item [value]="5">5 items</wj-menu-item>
<wj-menu-item [value]="10">10 items</wj-menu-item>
<wj-menu-item [value]="20">20 items</wj-menu-item>
<wj-menu-item [value]="30">30 items</wj-menu-item>
<wj-menu-item [value]="50">50 items</wj-menu-item>
<wj-menu-item [value]="100">100 items</wj-menu-item>
</wj-menu>
3.添加分页向导:
<!-- page navigator -->
<wj-collection-view-pager [cv]="flex?.collectionView"></wj-collection-view-pager>
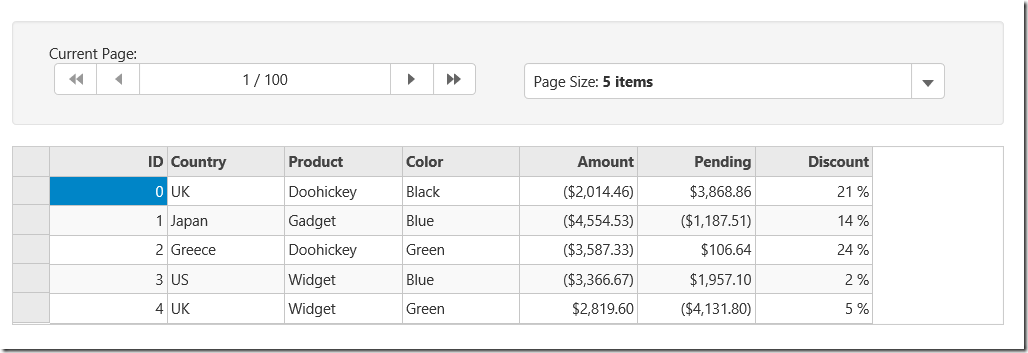
分页实现的效果参考:
详细的代码可以参考在线示例:http://demos.wijmo.com/5/angular2/explorer/explorer/#/grid/paging
也可以从安装包内获取,路径:
\C1Wijmo-Enterprise-Eval_5.20171.282\Samples\JS\Angular2\Explorer\Explorer\src\components\grid
GridPaging文件
Wijmo Angular2入门教程请参考:Wijmo Angular2系列文章-入门篇
更多资源:
Wijmo中文官网:/developer/wijmojs
Wijmo5产品文档:/developer/wijmojscore
Wijmo5在线示例:/developer/wijmojscore
Wijmo&Angular2官网:/developer/wijmojs/angular
如果依然有问题,可以到我们的官方产品论坛发帖咨询:
Wijmo5问题响应通道:http://gcdn.grapecity.com.cn/forum.php?mod=forumdisplay&fid=173