[]
图形用于显示一个控件的边界,或者高亮显示报表中特定区域的数据。支持的形状有矩形、圆角矩形和椭圆。图形不与具体的数据关联。
与容器不同的是,该控件内不能放置其他控件。
本节介绍图形的常用设置与操作方法。
1. 在工具箱中,通过单击鼠标左键或者拖拽的方式将图形组件添加到设计区。

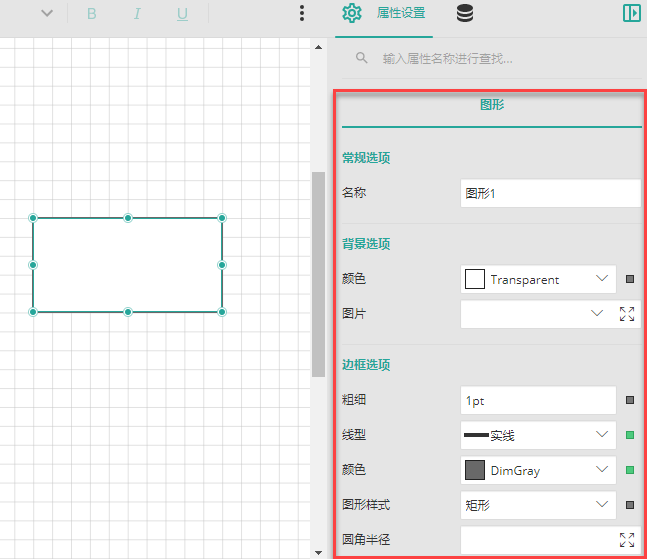
2. 图形属性设置。选中整个图形,进行图形选项设置,如下图所示。

选项组 | 选项名称 | 说明 |
|---|---|---|
常规选项 | 名称 | 设置当前图形的名称,如“图形1”。 |
背景选项 | 颜色 | 设置容器的颜色,单击下拉箭头选择。 |
图片 | 设置容器的图片,单击下拉箭头可选择共享图片、内嵌图片和数据库图片,单击设置图片 来源、数据及格式。 | |
边框选项 | 粗细 | 设置边框的粗细。 |
线形 | 设置边框线条的形状,单击下拉箭头选择。 | |
颜色 | 设置边框的颜色。 | |
圆角半径 | 设置圆角的半径,可单击 | |
圆形样式 | 设置图形的样式,可选择矩形、圆角矩形或椭圆形。 | |
位置&大小 | 左 | 设置图形左上角的横向位置。 |
上 | 设置图形左上角的竖向位置。 | |
宽度 | 设置图形的总宽度。 | |
高度 | 设置图形的总高度。 | |
显示选项 | 隐藏 | 设置是否隐藏该组件。可以设置为IIF表达式,在某些条件下隐藏,以便根据用户身份或者其他 信息、决定是否显示,已达到保护敏感信息的目的。 |
切换元素 | 设置另一个元素,比如一个文本框,作为是否显示当前组件的开关。 | |
其他选项 | 鼠标提示 | 设置鼠标移动到单元格上方时的提示文本内容。 |
标签 | 设置一个文本内容,用作报表目录项的显示文字。报表目录是用工具箱中的【目录】元素制作 的,目录用于多页报表中的快速定位跳转。 | |
书签 | 输入文本或表达式,用作跳转到本元素的定位标识。在其他元素处设置【跳转到书签】为这个 书签,就可以在查看报表时点击其他元素跳转到本元素。 |