[]
数据条是一款可读性非常好的线性仪表盘控件,可应用到数据可视化报表中。您可以设置数据绑定,并设置最佳值、最差值,令人满意值以及标签和范围。
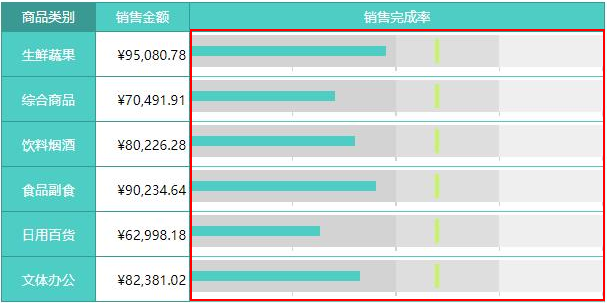
与迷你图类似,数据条可以单独使用也可以在单元格中配合使用。


本节主要介绍数据条的常用设置与操作方法。
在工具箱中,通过单击鼠标左键或拖拽的方式,将数据条组件添加到设计区。

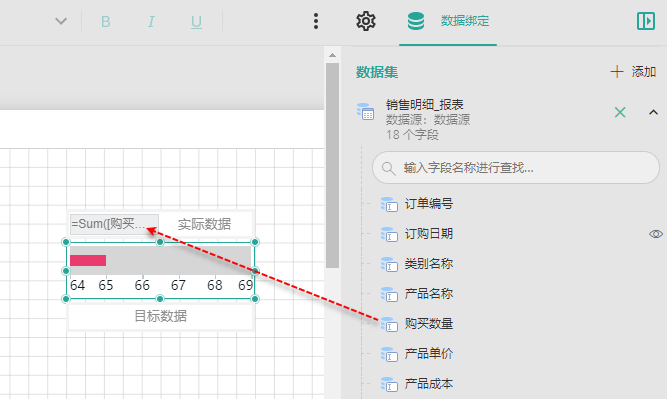
可以手动输入也可以将数据集中的字段拖至目标数据与实际数据处进行绑定。
比如,我们将“ 购买数量 ”数据字段拖拽至“ 实际数据 ”中。

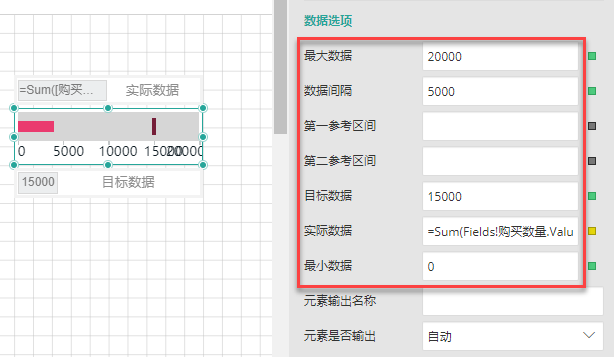
然后,在属性设置面板中,将最大数据设置为20000,数据间隔设置为5000,目标数据设置为15000,最小数据设置为0。

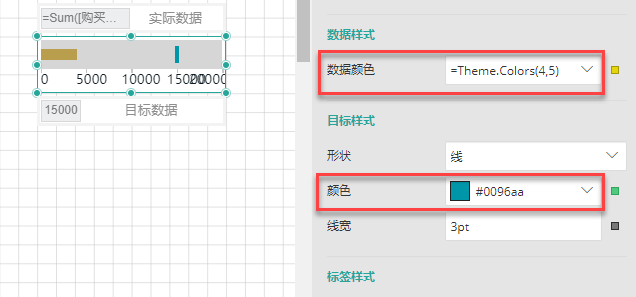
单击工具箱顶部的“元素管理”,选中数据条名(如“数据条1”),或直接选中整个数据条,进行数据条外观设置,如我们修改数据样式和目标样式的颜色,如下图所示。

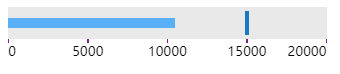
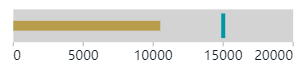
预览效果(如刻度有重叠,则拉宽组件即可):

选项组 | 选项名称 | 说明 |
|---|---|---|
常规选项 | 名称 | 设置当前迷你图的名称,如“迷你图1”。 |
外观 | 标签格式 | 设置标签的格式。 |
显示方向 | 设置显示的方向为水平或者垂直。 | |
显示标签 | 设置是否显示标签。 | |
位置&大小 | 左 | 设置数据条左上角的横向位置。 |
上 | 设置数据条左上角的竖向位置。 | |
宽度 | 设置数据条的总宽度。 | |
高度 | 设置数据条的总高度。 | |
数据选项 | 最大数据 | 设置最大数据,单击 |
数据间隔 | 设置数据间隔,单击 | |
第一参考区间 | 设置第一参考区间,单击 | |
第二参考区间 | 设置第二参考区间,单击 | |
目标数据 | 设置目标数据,单击 | |
实际数据 | 设置实际数据,单击 | |
最小数据 | 设置最小数据,单击 | |
数据样式 | 数据颜色 | 设置数据的颜色。 |