[]
目录控件用于制作同一报表内的组件元素目录。
实际应用时,点击目录中的目录项,即可跳转到对应的组件元素处。
为了更明显的看到目录跳转效果,建议您将目录组件与其他组件分开放置,使其在不同的页面显示。或者使用页面报表,将目录与组件放置在不用的页面。

1. 在工具箱中,通过单击鼠标左键或拖拽的方式将目录组件添加到设计区。

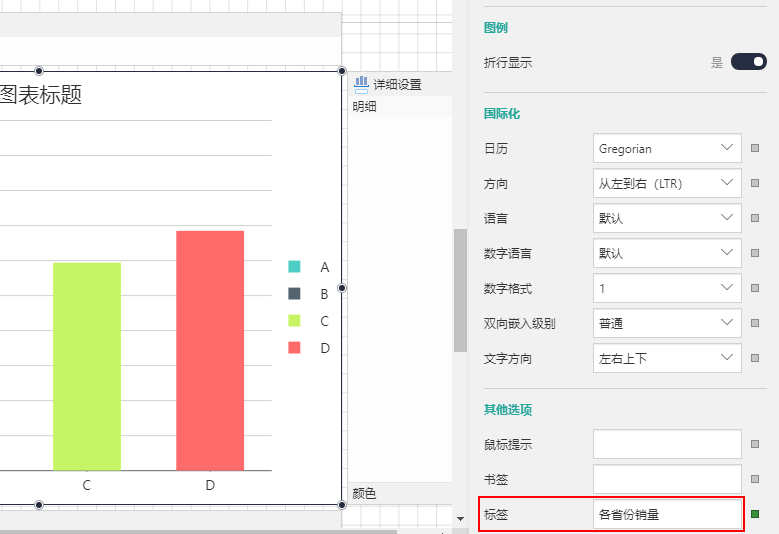
2. 设置目录显示内容。目录中显示的内容来自于报表中其他元素属性设置中的标签选项,只有设置了标签内容的元素,才会出现在目录中。
为了使目录跳转的效果更加明显,可将组件向页面底部拖动,使其能显示在下一页中。


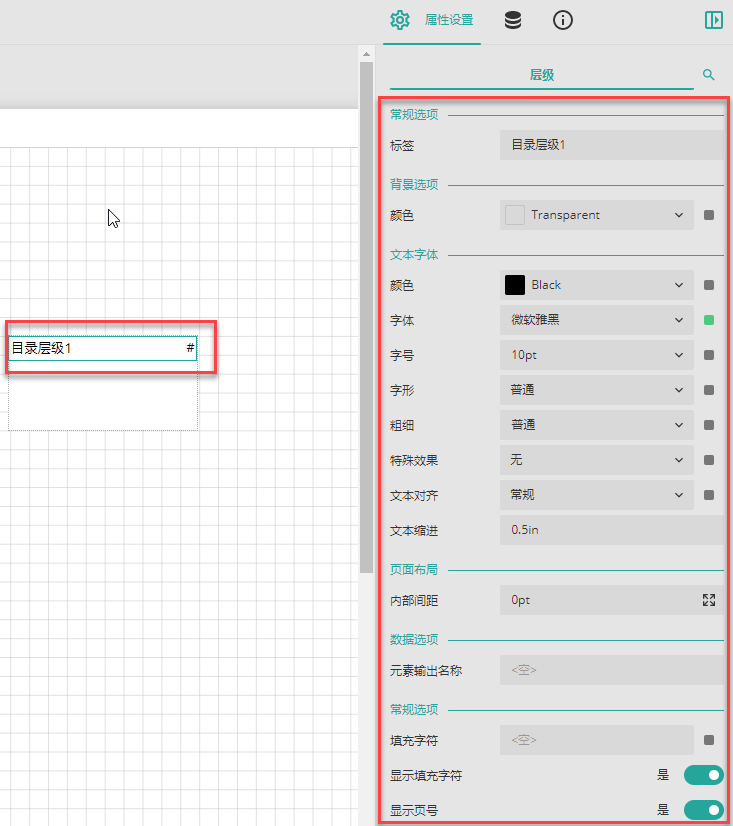
3. 目录层级属性设置。单击一个目录层级,对其进行样式设置。

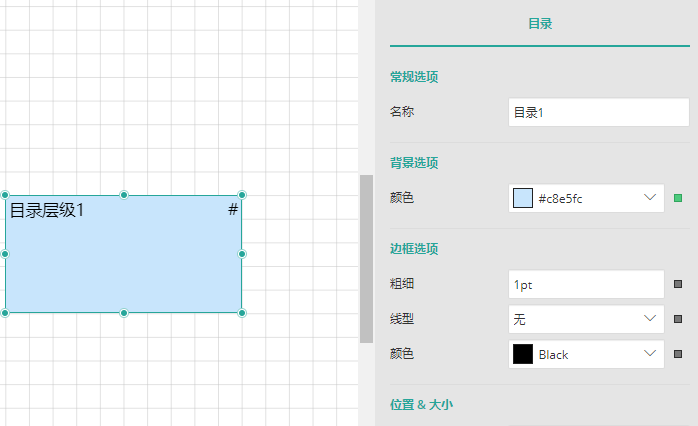
4. 设置目录整体属性。选中整个目录,在右侧的属性设置面板中进行设置。如下图所示,我们调整了目录的背景颜色。

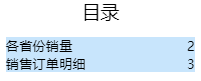
预览如下:

选项组 | 选项名称 | 说明 |
|---|---|---|
常规选项 | 名称 | 设置当前目录的名称,如“目录1”。 |
背景选项 | 颜色 | 设置目录整体的背景颜色。 |
边框选项 | 粗细 | 设置边框的粗细。 |
线型 | 设置边框的线型。 | |
颜色 | 设置目录边框的颜色。 | |
位置&大小 | 左 | 设置目录左上角的横向位置。 |
上 | 设置目录左上角的竖向位置。 | |
宽度 | 设置目录的总宽度。 | |
高度 | 设置目录的总高度。 | |
页面布局 | 换页方式 | 设置目录内部的间距,可以单击 |
数据选项 | 最大层级 | 设置目录的最大层级。 |