[]
报表中有很多需要使用图片的场景,比如报表顶部的Logo图片,又如产品清单类报表中的产品图片。
图片组件就是用于在报表中显示图片。
图片组件可以直接在报表中使用,也可以在表格单元格内使用。并且图片允许您使用系统内部的共享图片、外部图片资源、数据库中的图片资源。

本节为您介绍图片的常用设置及操作方法。
在工具箱中,通过单击鼠标左键或拖拽的方式将图片组件添加到设计区中。
也可以将其拖拽到表格单元格中。

选中图片组件,在属性设置中找到图片属性,可设置图片的来源。

1)共享图片
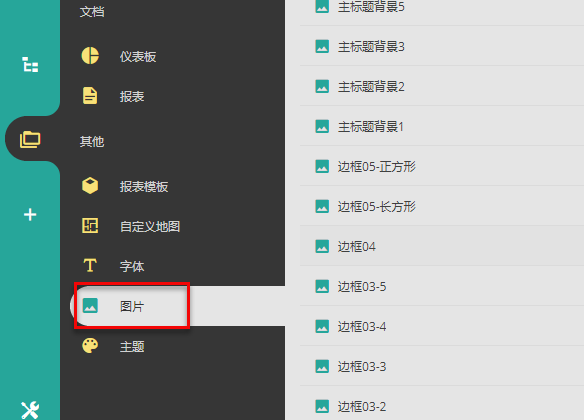
共享图片是指系统门户页面中的图片,如下图:

2)内嵌图片
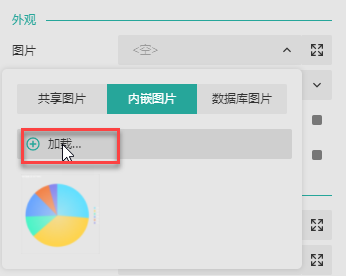
内嵌图片是指上传的图片文件,仅供本报表自己使用,如下图:

点击加载,可选择本地图片文件,上传后再单击选择,即可在图片元素内显示上传的图片。
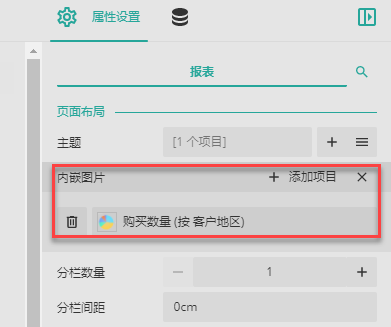
此处可以使用在报表全局设置中上传的内嵌图片。

3)外部数据和数据库图片(二进制图片/Base64 data URL/外部URL)
如使用数据库图片或外部图片,则需先展开图片设置项目。

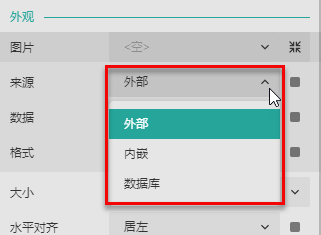
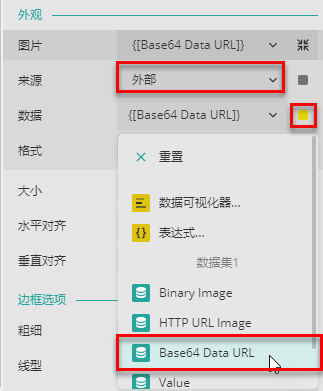
我们首先来看来源 属性。
单击下拉箭头可以看到图片的来源有三种,分别是:外部、内嵌和数据库。

使用数据库二进制图片数据
数据库图片是指数据集的 Image 类型字段所保存的二进制图片。
如需使用数据库中的 Image 类型字段,则需绑定图片字段。

Base 64 data URL 与外部URL
如数据集字段不是 Image 类型,而是字符型,内容是图片的 URL 地址,那么应将图片来源设置为外部,然后绑定图片字段(Base 64 data URL 与外部URL)。

如上设置后,预览可见图片。

我们看到图片没有显示完整,这是因为图片在表格中下显示不全,被剪切了。
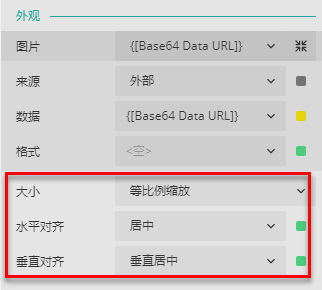
接下来设置图片的显示属性,使其居中对齐,等比缩放即可。
type=info
提示
任意一个图片的 URL 地址,都可以作为图片元素的图片源,方法是:
(a)设置来源为外部;
(b)设置图片为一个图片的 URL 网址,如下图:
图片的 URL 可以是一个固定的网址,如:https://www.grapecity.com.cn/ima...mpany_QRcode_90.jpg
也可以是一个字符串拼接的表达式,如:http://xx.xx.com/.../{xxx.ToString()}
这样可以在数据库字段中仅保存图片文件名,URL 中固定的域名等内容在用表达式,串在文件名前面。

设置完成后,预览。

如需进行进一步调整,可选中图片,可对其进行更多的细节设置。
选项组 | 选项名称 | 说明 |
|---|---|---|
常规选项 | 名称 | 设置当前图片的名称,如“图片1”。 |
钻取操作 | 钻取类型 | 设置文本框的钻取操作类型。钻取操作是指查看报表时,单击文本框内容之后,报表系统所做的 操作。 如果设置了钻取操作类型,查看报表时,文本框内容会显示为链接。单击该链接,网页会根据 此处设置的钻取操作类型执行相应的动作。 钻取操作类型包括三种:
- 跳转至报表 此选项用于设置从当前报表跳转到另一个报表。比如在一个汇总表中,用户单击某个汇总数字, 希望跳转到一个明细表时,就可以设置此选项。请选择需要跳转的目的报表,并根据需要设置 跳转时传递给目的报表的参数。 具体的应用场景及其操作方法,请参见钻取报表。
- 跳转至书签 此选项用于当前报表范围内的跳转。对于多页报表,可通过书签定义以及跳转至书签的设置, 使得报表内容之间的跳转更为方便。 报表中的每个元素都可以设置一个书签,用作跳转的目的锚点。
- 跳转至URL 用于跳转到一个外部网页。 实际应用中,此选项可以用于跳转到事先部署好的某个网页,以便报表用户更好地解读报表内容。 |
外观 | 图片 | 设置图片,单击下拉箭头可选择共享图片、内嵌图片和数据库图片,单击 及格式。 |
大小 | 设置图片的大小,可设置自动、缩放、等比例缩放、剪切。 | |
水平对齐 | 设置水平对齐,可选择居左、居中或居右。 | |
垂直对齐 | 设置垂直对齐,可选择顶端对齐、垂直居中或底端对齐。 | |
边框选项 | 粗细 | 设置图片边框的粗细。 |
线型 | 设置图片边框的线型样式。 | |
颜色 | 设置图片边框的颜色。 | |
位置&大小 | 左 | 设置图片左上角的横向位置。 |
上 | 设置图片左上角的竖向位置。 | |
宽度 | 设置图片的总宽度。 | |
高度 | 设置图片的总高度。 | |
页面布局 | 内部间距 | 设置图片内部的间距,单击 |
显示选项 | 隐藏 | 设置是否隐藏该组件。可以设置为IIF表达式,在某些条件下隐藏,以便根据用户身份或者其他信息、 决定是否显示,已达到保护敏感信息的目的。 |
切换元素 | 设置另一个元素,比如一个文本框,作为是否显示当前组件的开关。 | |
其他选项 | 鼠标提示 | 设置鼠标移动到图片上方时的提示文本内容。 |
标签 | 设置一个文本内容,用作报表目录项的显示文字。报表目录是用工具箱中的【目录】元素制作的, 目录用于多页报表中的快速定位跳转。 | |
书签 | 输入文本或表达式,用作跳转到本元素的定位标识。在其他元素处设置【跳转到书签】为这个书签, 就可以在查看报表时点击其他元素跳转到本元素。 |