[]
之前章节报表图表数据标签、鼠标提示中介绍了如何为图表添加数据标签和鼠标提示标签,以及标签格式化的方法。
但之前的介绍局限在已经绑定的数据中,比如在标签中显示分类数据、数值数据等等,并不能显示数据集中的其他字段。

本文为您介绍在数据标签和鼠标提示标签中使用其他字段的方法。

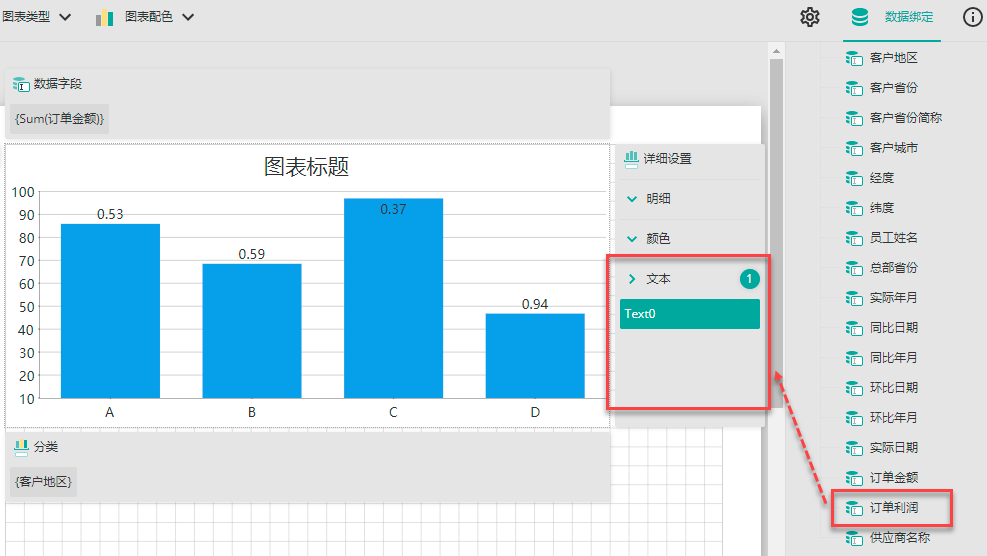
在图表组件的详细设置绑定区有一个文本项目,这里绑定的数据即可用于标签文本显示。
比如将“ 订单利润 ”绑定至文本区域。

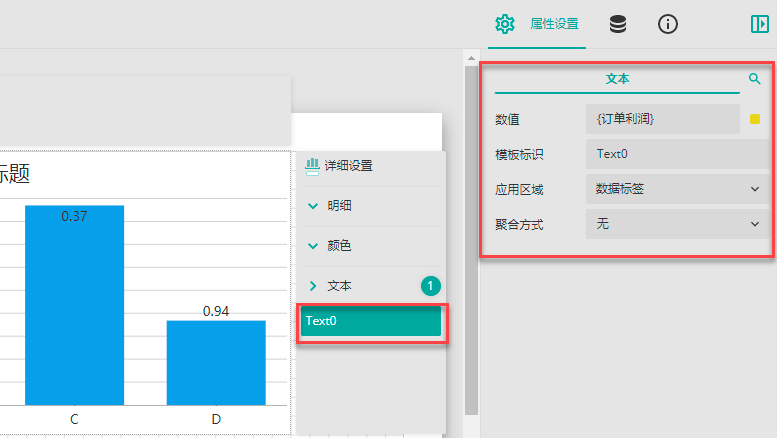
选中绑定的项目即可看到其属性,我们可以进一步调整。
模板标识: 用于在表达式中识别该字段。
应用区域: 可选择应用于数据标签或鼠标提示中,选择后即可出现在对应的下拉列表中。

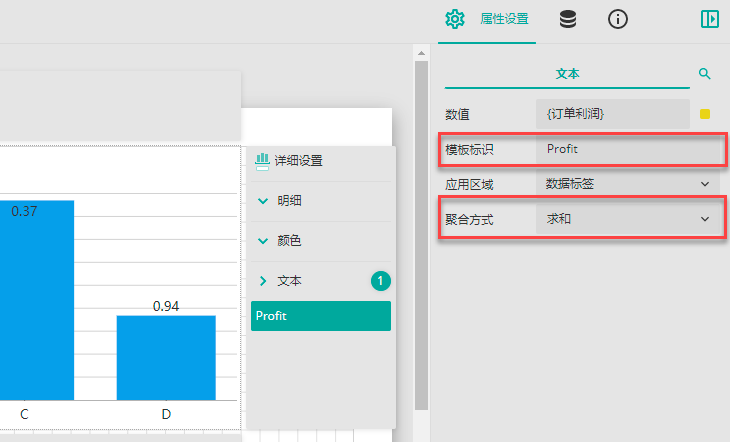
这里我们将其标识和聚合方式调整如下。

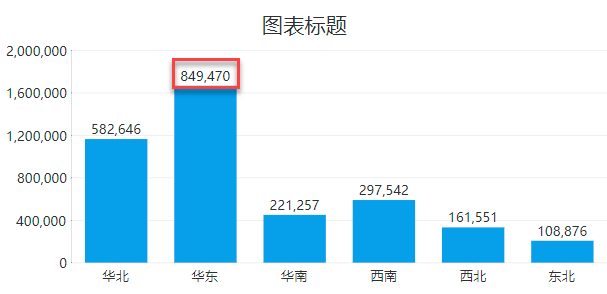
此时预览图表,其实已经显示了数据标签内容(如果数据标签设置了内容则会以数据标签为准),显示的各大区的总利润数据。

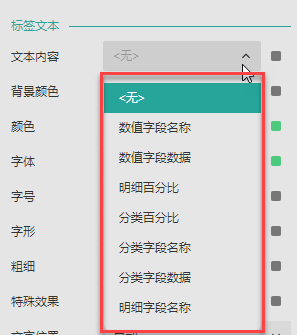
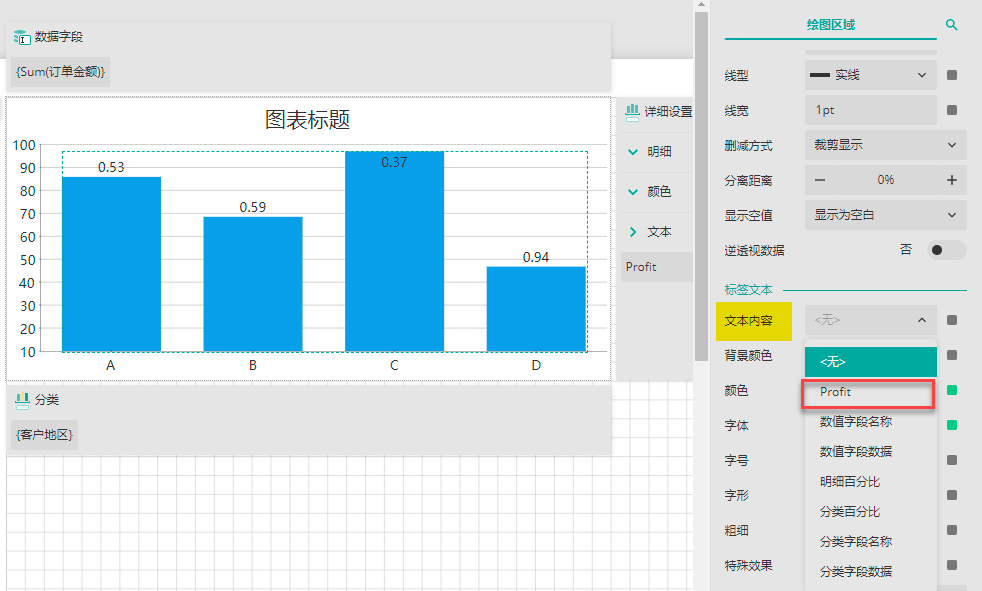
此时再看标签文本的下拉列表,即可见刚才添加的“ Profit ”。

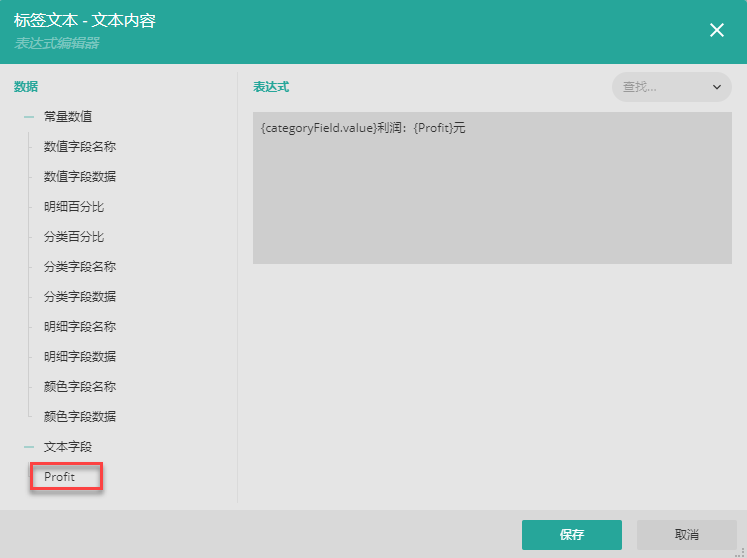
也可以用在表达式当中。

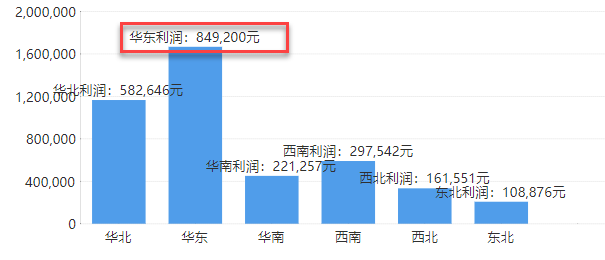
预览效果如下:

type=info
提示