[]
在后台管理中开启图表设计向导功能后(见设计器),当报表中已经绑定数据集,添加图表组件时则会自动进入快速设计向导。
使用设计向导可以帮助我们更加快速的设计出一个既美观又实用的图表。
设计向导的设计思路与手动设计时大体是相同的:选择数据集和图表类型→ 数据绑定和设置→ 预览效果并调整外观。

接下来我们具体看一下每一步是如何操作的。
注意
只有当报表中有可用的数据集时添加图表才可以进入快速向导。
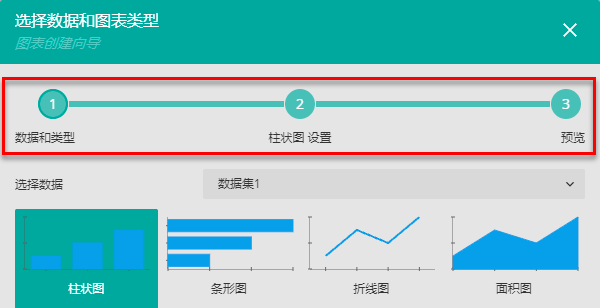
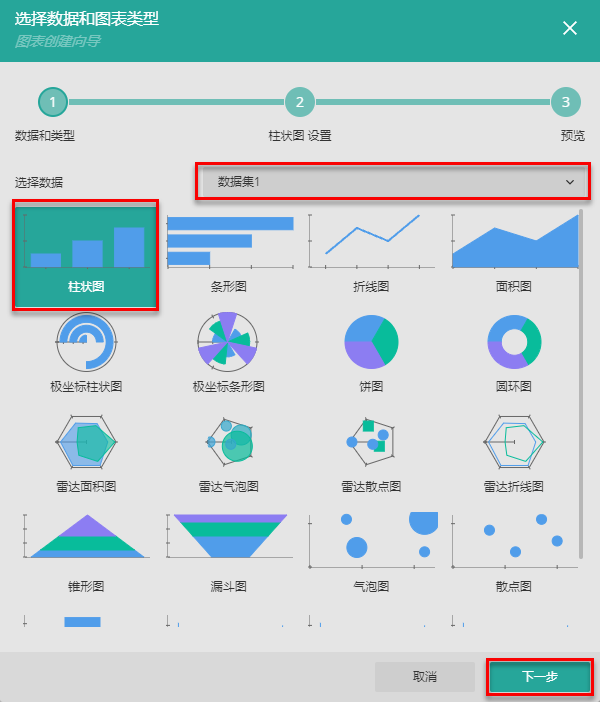
选择图表组件中的柱形图或折线图,进入设计向导。


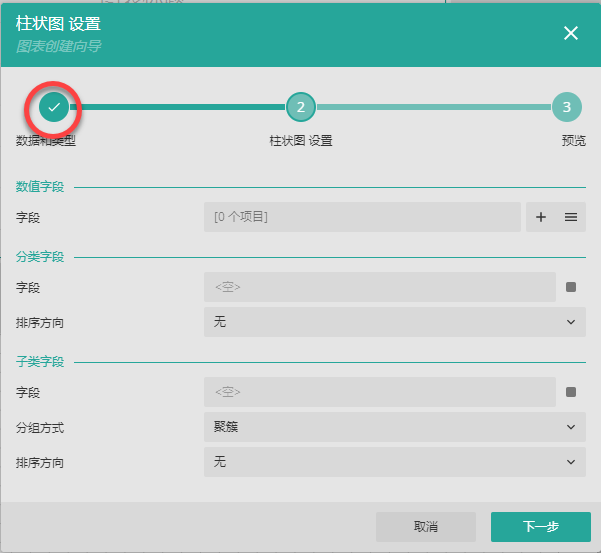
如需选择数据集或改变图表类型,请单击如下按钮回到向导上一步。

选择好数据集和图表类型,然后单击下一步。

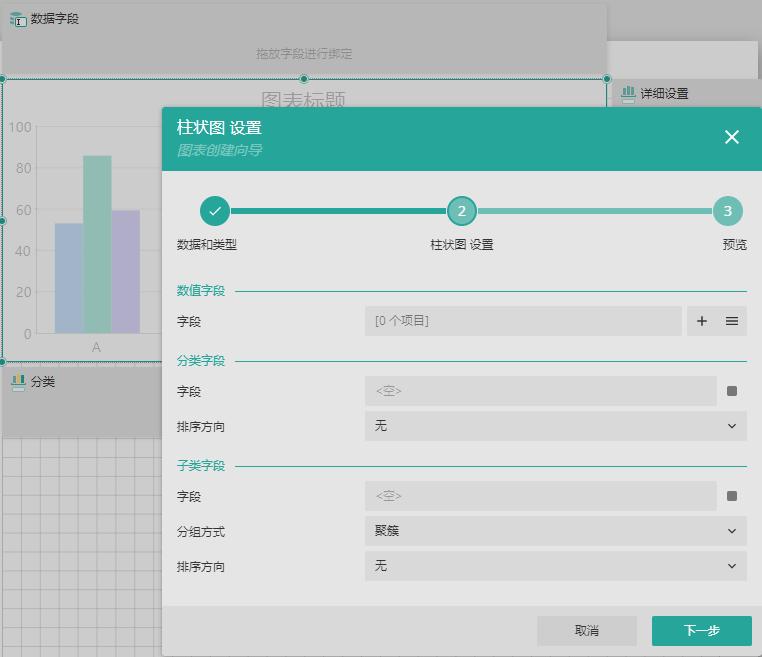
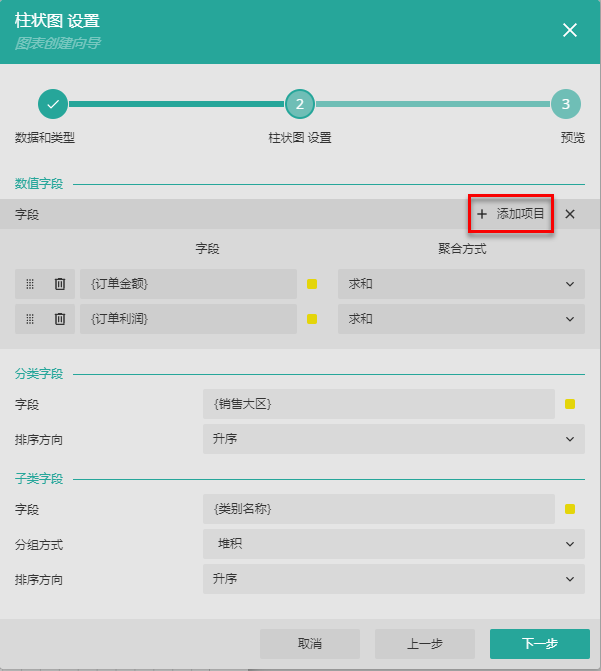
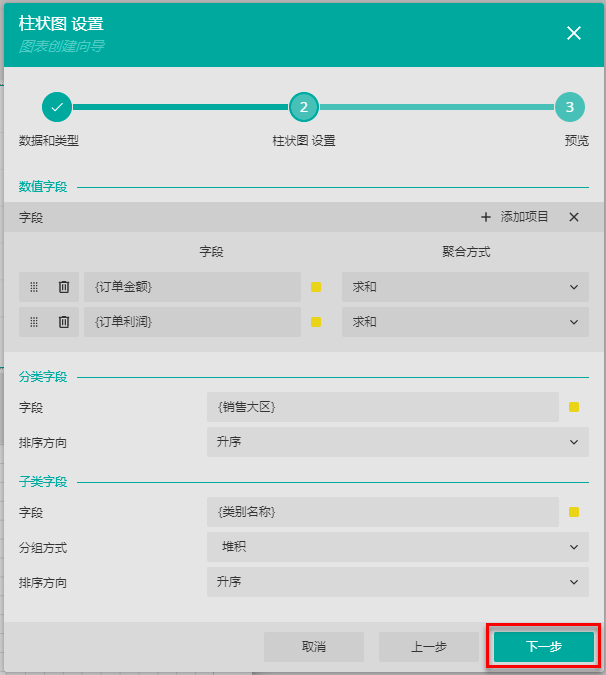
根据所选的图表类型不同,设置页的项目会不同。我们以柱状图为例。
柱状图的设置界面分为三部分:数值字段、分类字段、子类字段。

数值字段:用于设置图表显示的数值字段。
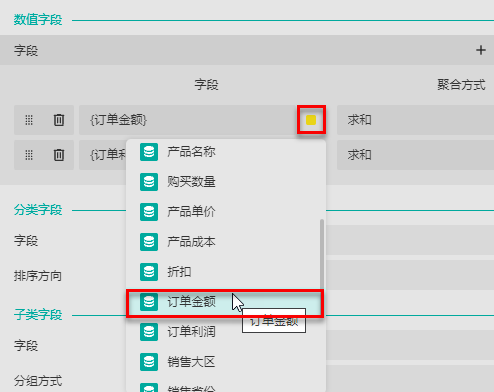
通过单击添加项目增加预留字段位置,单击小方块选择绑定数值字段,并在右侧单击下拉按钮选择聚合方式。

图中我们绑定了两个数值字段,并都采用了求和的聚合方式。使柱状图显示订单金额和订单利润的合计结果。
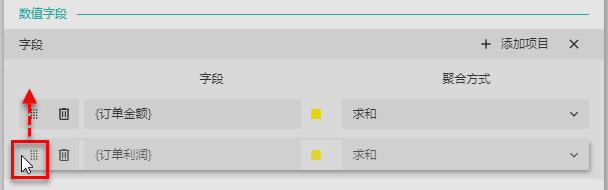
另外,单击字段左侧的小图标可整体上下移动字段位置,以此来改变显示次序。

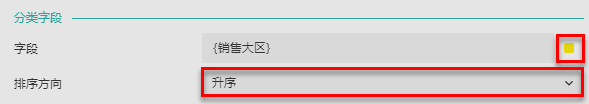
分类字段:用于绑定图表的分类字段,也即图表按什么分类来显示数值。
通过单击右侧的小方块按钮展开字段列表,选择一个分类字段。
还可以为分类字段添加一个排序规则,可以选择升序排列,降序排列,或者无(即不添加排序)。

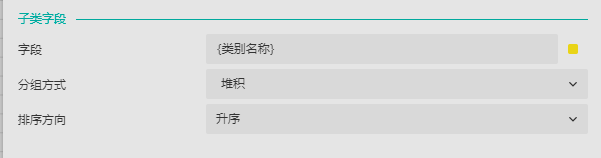
子类字段:设置图表的其他子类字段的绑定字段、分组方式以及排序等。
子类字段的相关设置项仅在那些需要设置子类的图表中出现,并且不同的图表子类字段相关的具体项目会有所不同。

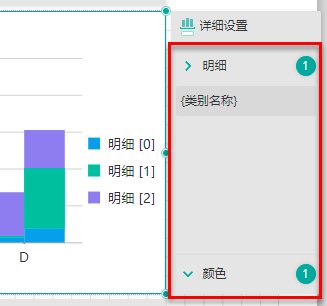
比如柱形图中绑定的子类字段会体现到明细和颜色中,如下图所示。


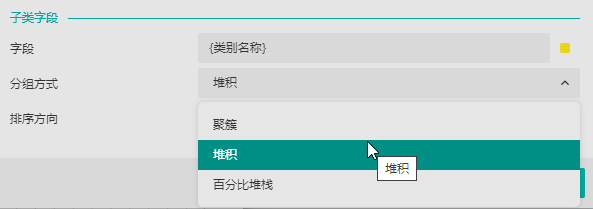
分组方式: 当所选图表有衍生图表时,则可以通过分组方式切换具体使用的衍生图表。如下图为柱形图衍生图形的分组方式。

排序方向:还可以为子分类字段添加一个排序规则,可以选择升序排列,降序排列,或者无(即不添加排序)。

完成所需设置后即可单击页面右下方的下一步。

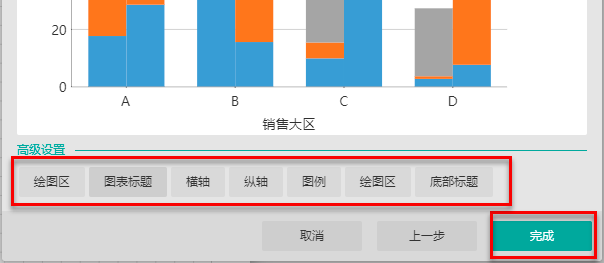
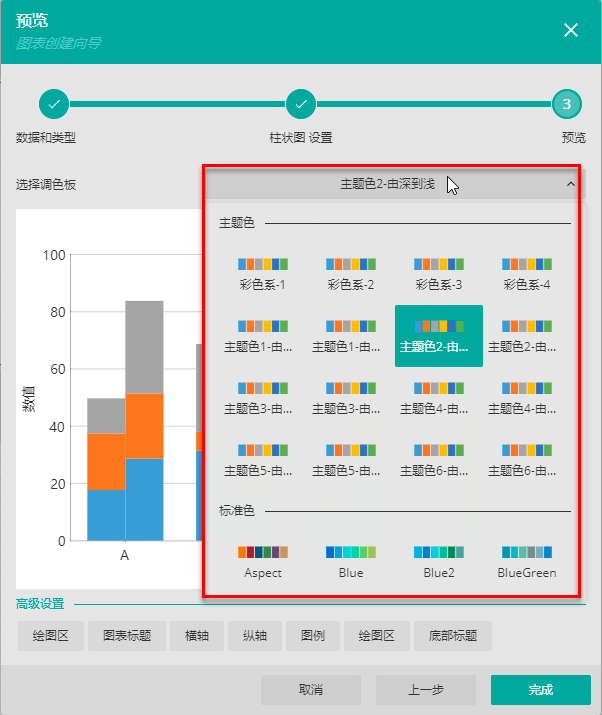
预览效果并选择调色板。

接下来,如您无需进一步设置,则单击完成退出向导。
如您还需要进一步设置则选择高级设置中的各区域,在属性面板中进行专项的属性设置。