[]
图例通常通过图表中的颜色区分来设置的,需要显示图例时,在图表的颜色区域绑定字段即可实现。
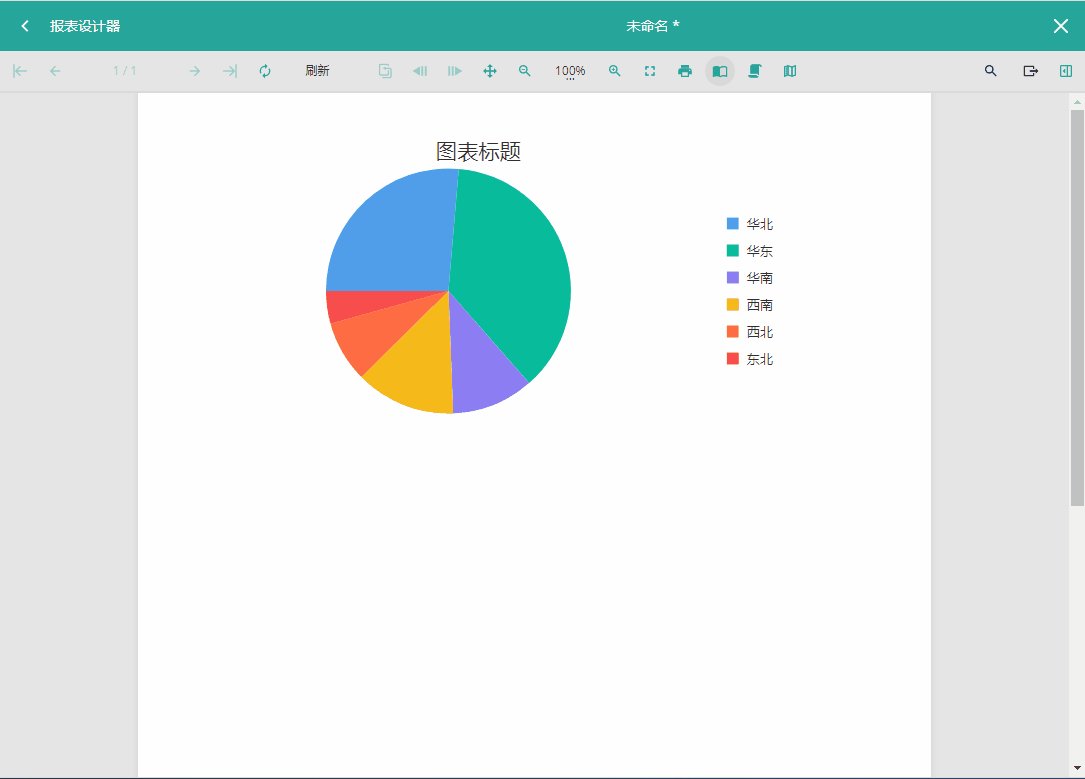
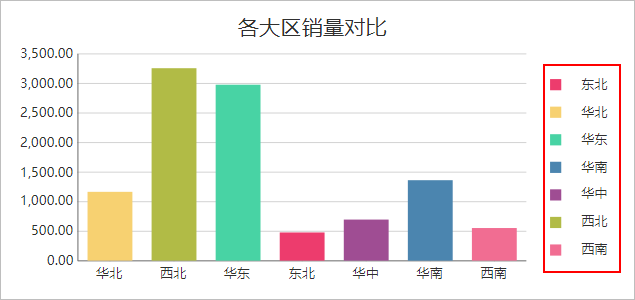
示例一:

但有时,我们在图表的数值区域绑定了多个数值,需要使用图例来显示不同的数值表示的含义。
此时则无法通过在颜色区域绑定字段实现想要的效果,只能通过图表的属性设置来实现。
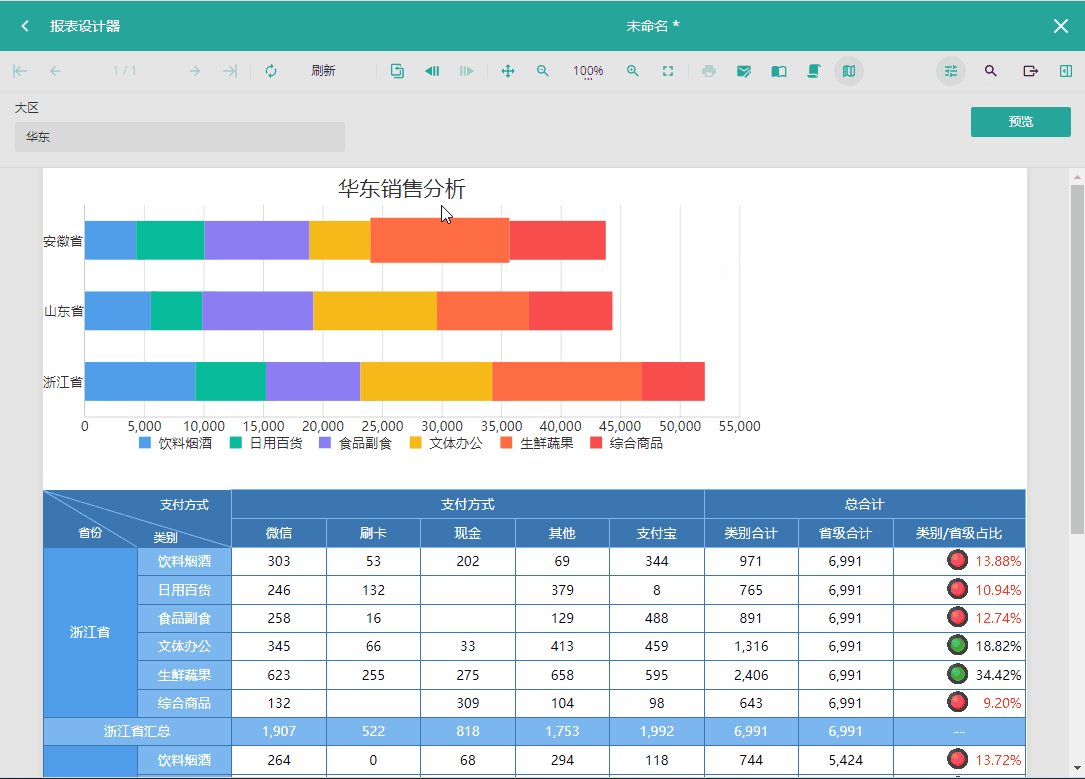
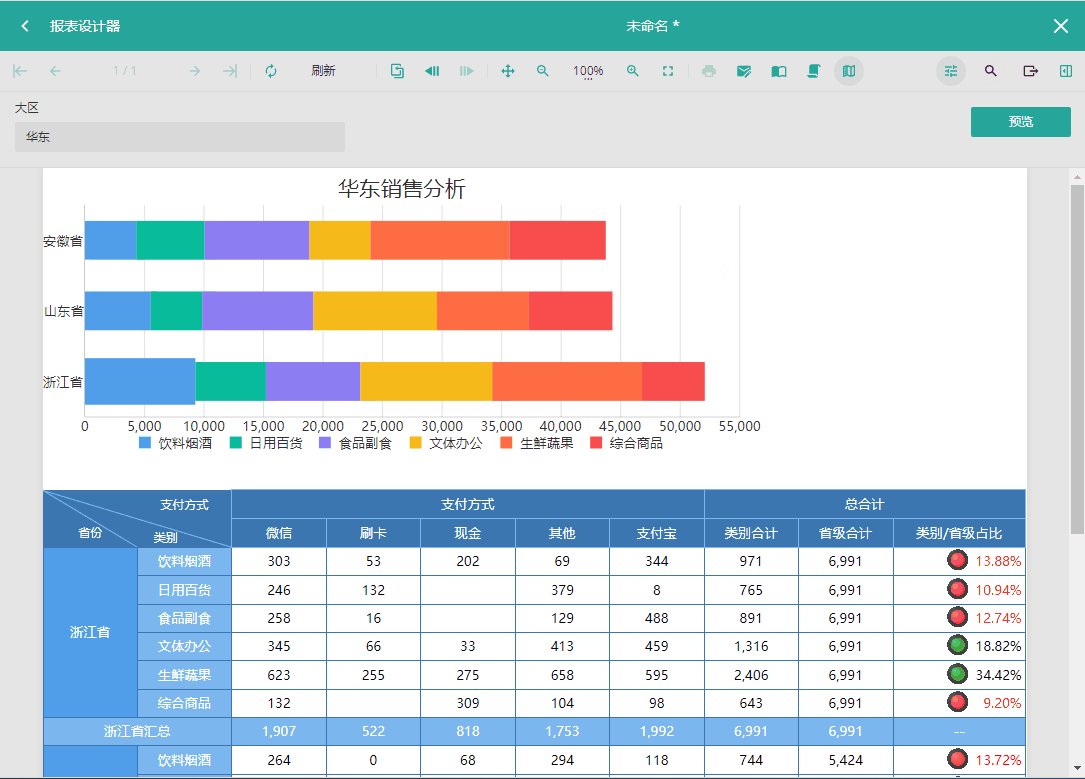
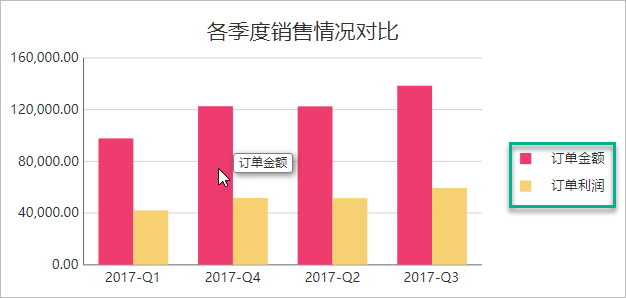
示例二:

接下来就为您分别介绍以上两种示例方案的具体实现步骤。
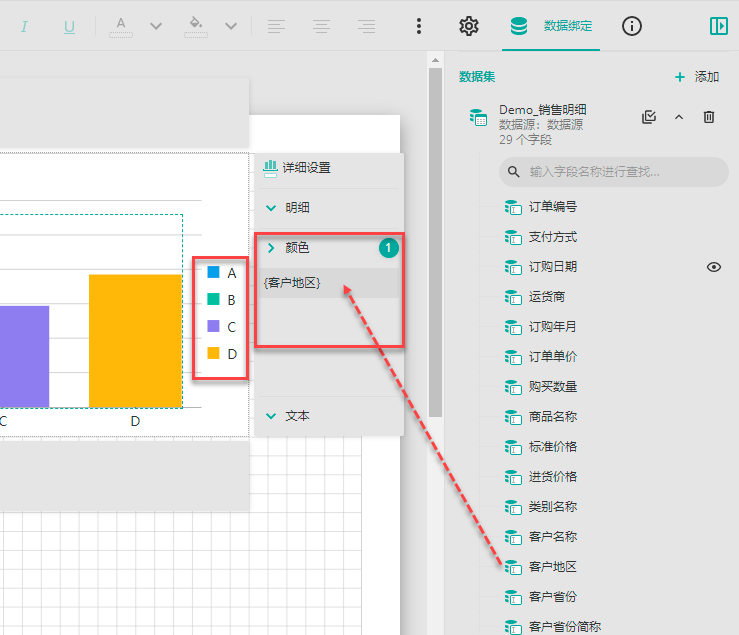
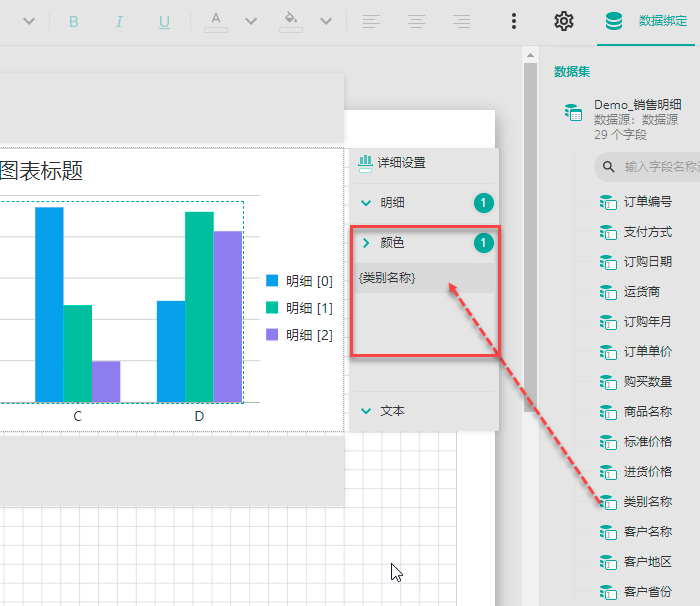
如下图所示,将分类字段绑定到图表的颜色区域,即可显示出分类图例。

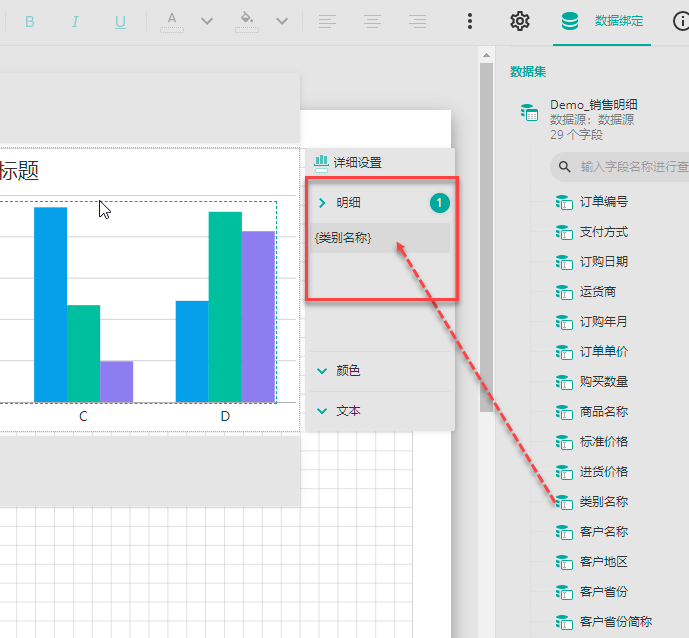
同理,可将明细区域和颜色区域均绑定字段,使图例显示明细内容。


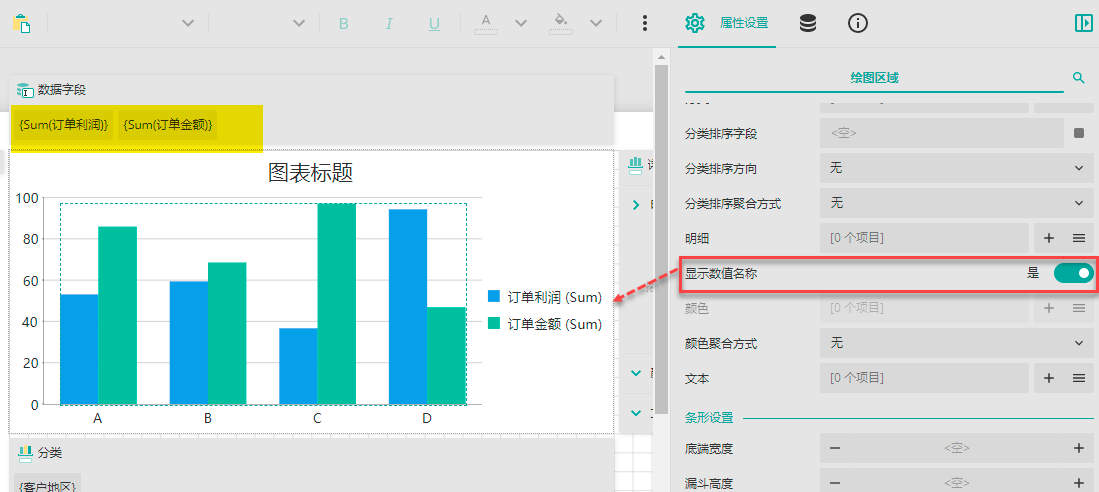
1. 当数据字段中绑定了多个数值字段(如下图中在数据字段区域绑定了“订单金额”和“订单利润”两个字段),而不绑定明细字段时,则可以通过属性设置中的显示数值名称属性来显示图例。

2. 我们发现,虽然显示了图例,但图例中带有聚合函数的标识。那么接下来介绍怎样去掉图例中的函数标识。
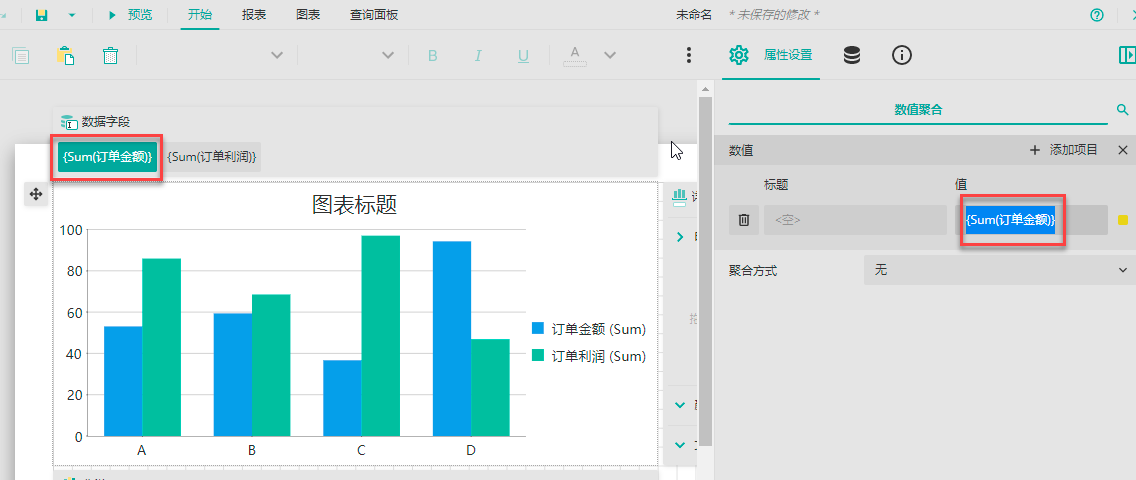
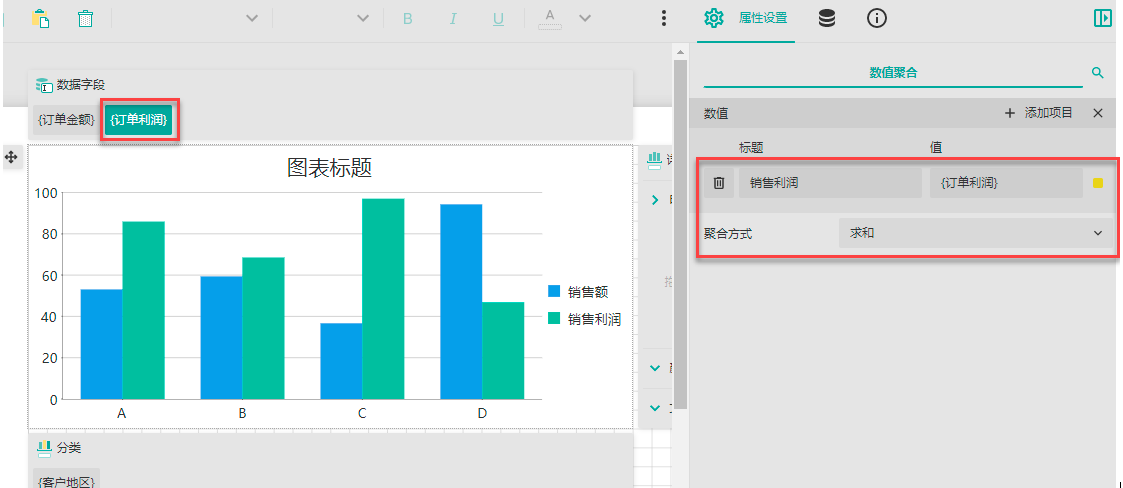
单击数据字段中绑定的字段,在属性设置中查看其数值,可以发现其数值表达式中其实带了聚合函数。

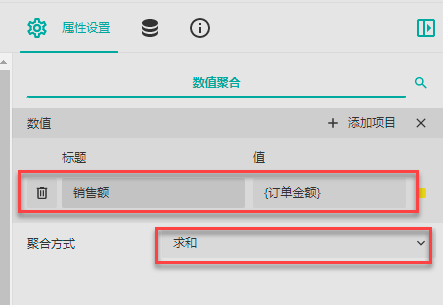
3. 此时我们需要将数值表达式中的聚合函数删除掉,给指标命名,然后在下方的聚合方式中再进行聚合。效果如下:

4. 同理,将“订单利润”的数值表达式进行同样的调整。效果如下:

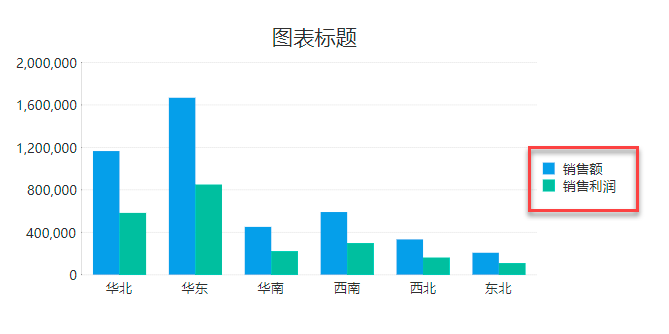
5. 此时,预览报表可见图例已满足我们的需求。此时添加鼠标提示或数据标签,用于显示数值字段名称时,也不会再显示聚合函数。

图表的图例可以添加跳转,单击图例查看对应的详细数据。详细介绍,请见图表钻取。