[]
图表组件与其他组件一样,也支持非常丰富的属性外观设置。本节通过下面几个常用示例为您介绍外观样式的设置方法。
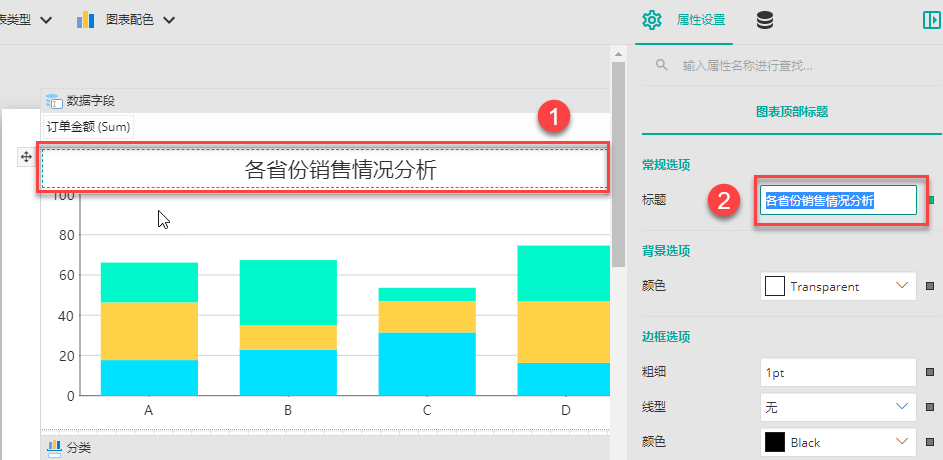
图表标题支持修改标题内容、设置标题区域的背景颜色、边框,字体属性、内部间距等功能。设置方法都是选中标题区域后,在属性设置面板中进行调整。此处我们以修改图表标题内容为例进行介绍。
首先选中图表的标题区域,然后在属性设置面板中修改图表标题。

坐标轴支持调整标题和显示角度、标题样式、标签样式、网格线、刻度线、页面布局等功能。设置方法都是选中坐标轴区域后,在属性设置面板中进行调整。此处我们以几个常用的示例为例进行介绍。
设置坐标轴名称及显示角度
选中图表的Y坐标轴区域,然后在属性设置面板中修改标题。

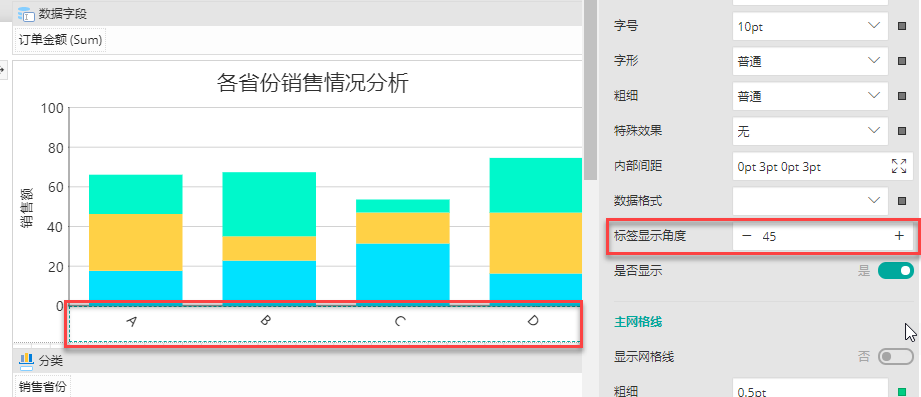
选中X坐标轴区域,然后在属性设置面板中将标签显示角度修改为“45”。

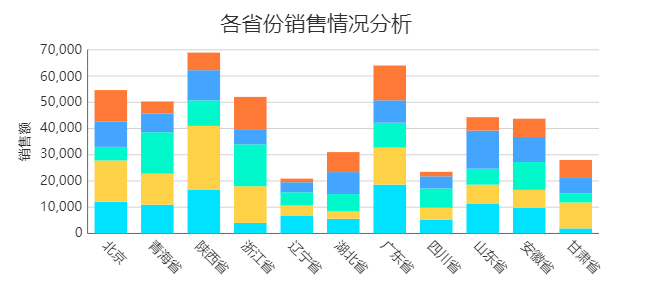
预览报表,调整后效果如下图所示。

调整坐标轴显示位置
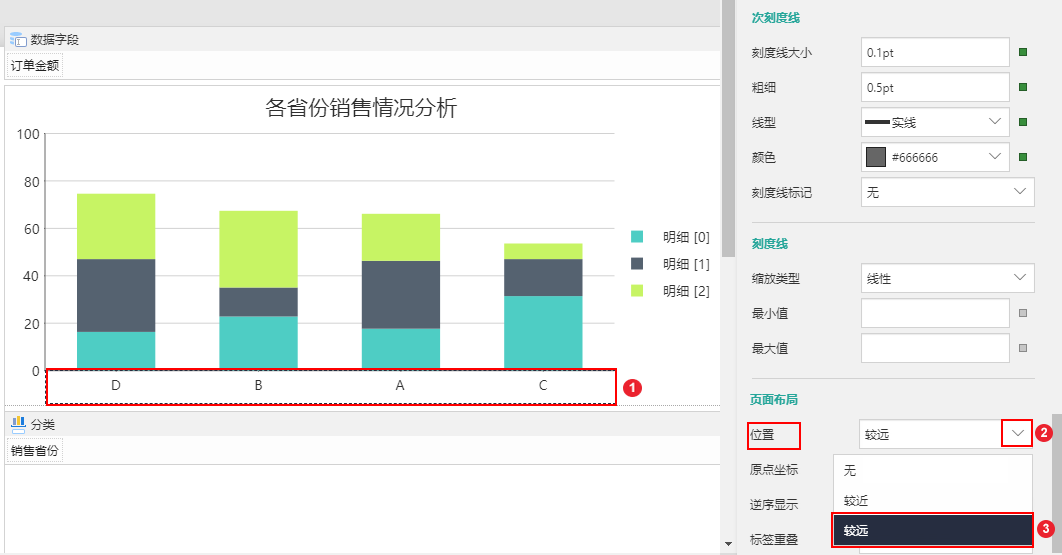
比如我们选中图表的X坐标轴区域,然后在属性设置面板中将页面布局下的 位置 设置为较远。

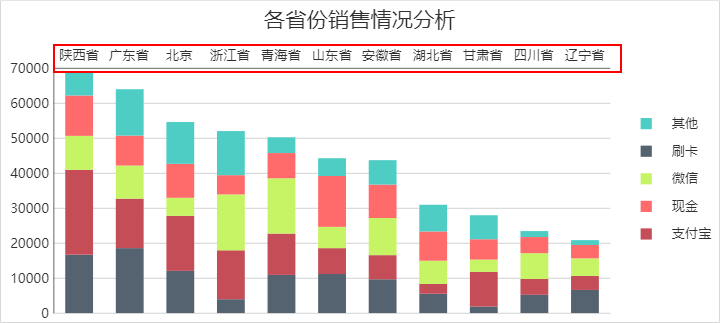
预览报表,调整后效果如下图所示。

设置刻度线和网格线
实际应用中,我们经常需要在图表中添加一些辅助元素来帮助我们更直观方便的获取到数据信息,比如刻度线、网格线。
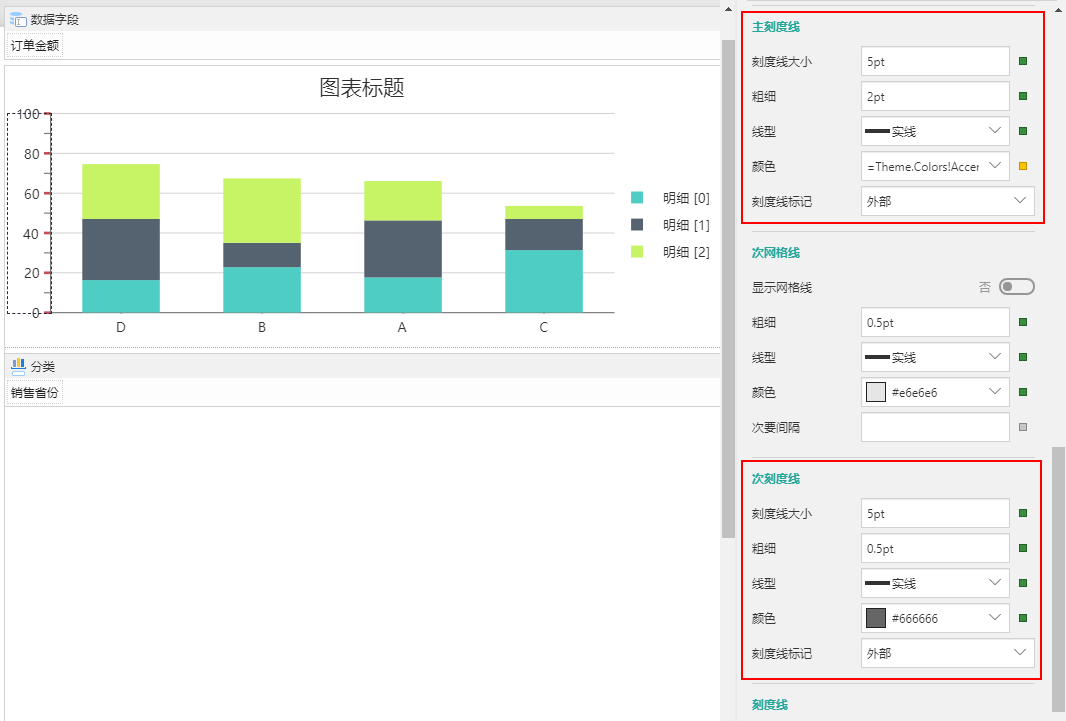
图表支持主刻度线/次刻度线两种刻度线,并且可以分别设置两种刻度线的外观样式。比如我们选中纵轴区域,然后如下图所示设置刻度线的属性。

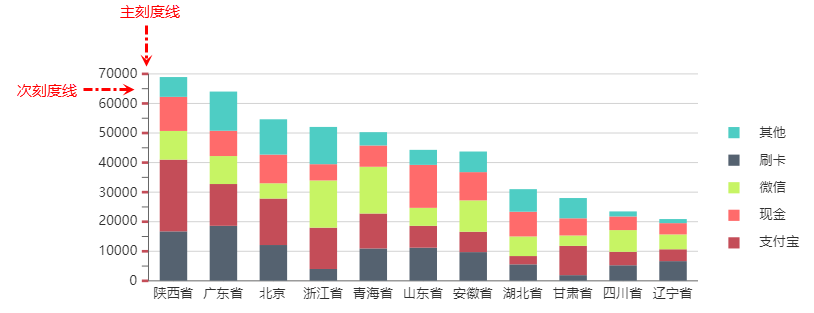
预览报表,调整后的效果如下图所示。

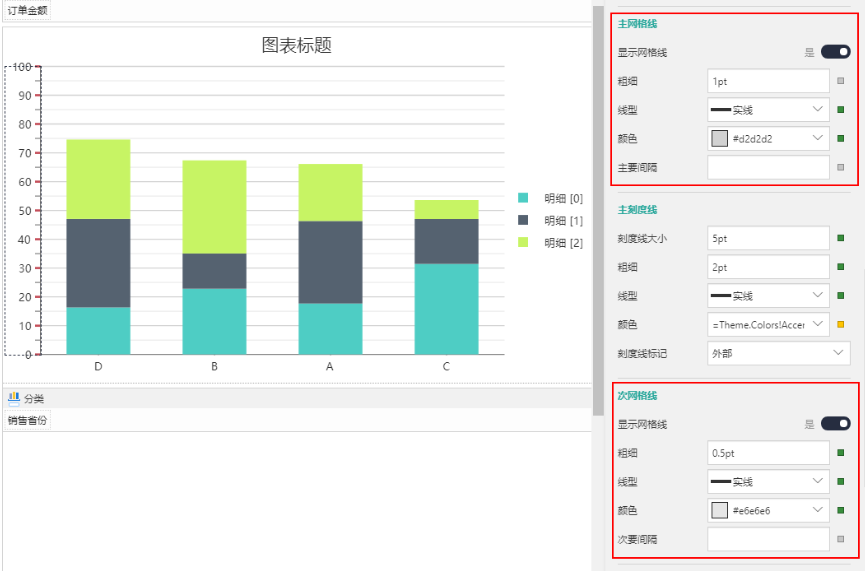
与刻度线对应,图表支持“主网格线”/“次网格线”两种网格线,并且可以分别设置两种网格线的外观样式。比如我们选中纵轴区域,然后如下图所示设置网格线的属性。

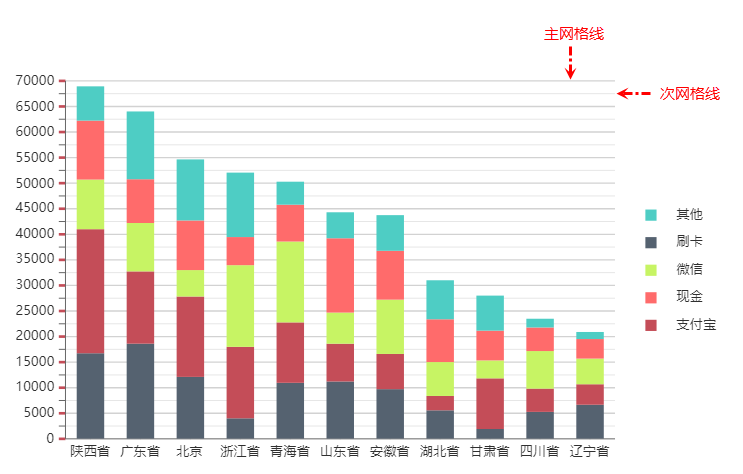
预览报表,调整后的效果如下图所示。

在进行图表绘制时,会自动根据绑定的数据生成一组默认刻度值。
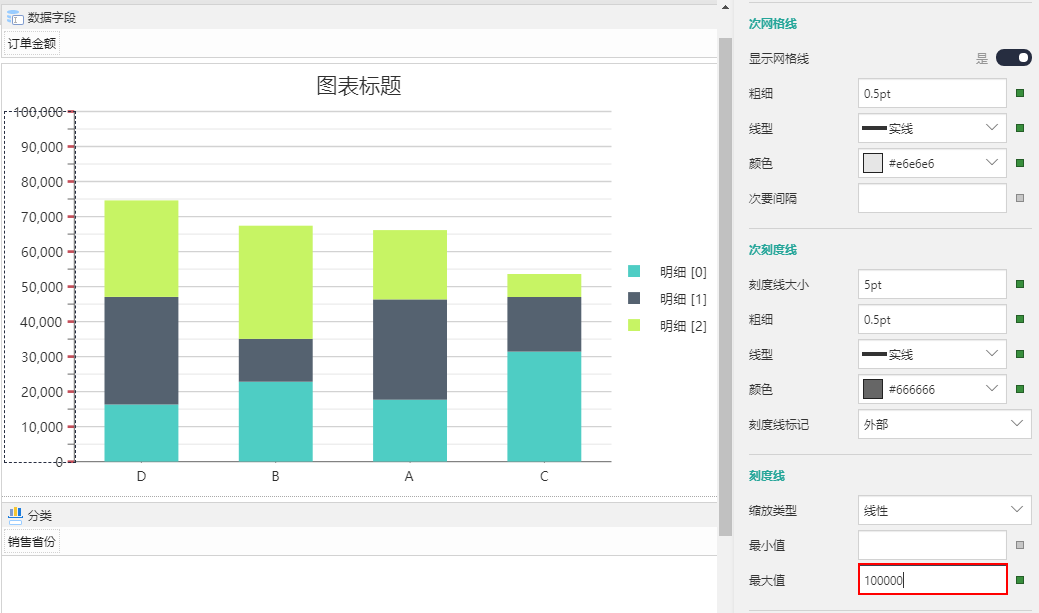
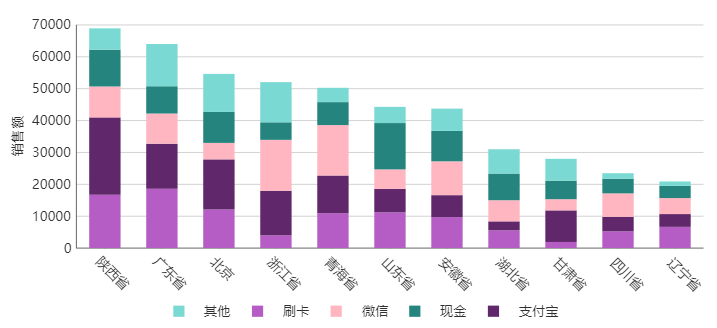
您也可以根据实际情况调整刻度的显示范围。如之前纵轴刻度的最大值为“70000”,现在我们将其调整为“100000”,如下图。

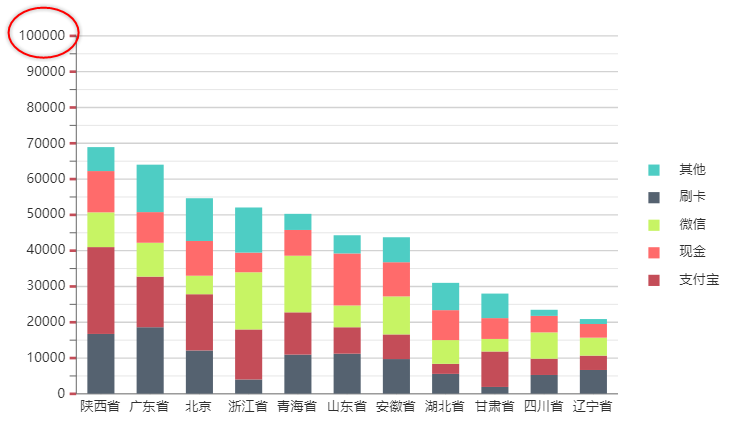
预览报表,调整后的效果如下图所示。

图表中的图例同样支持非常丰富的样式设置,如可以设置显示方向、显示位置、标题、背景颜色、图例边框、是否隐藏等等。您可以根据实际需要,灵活的进行配置。
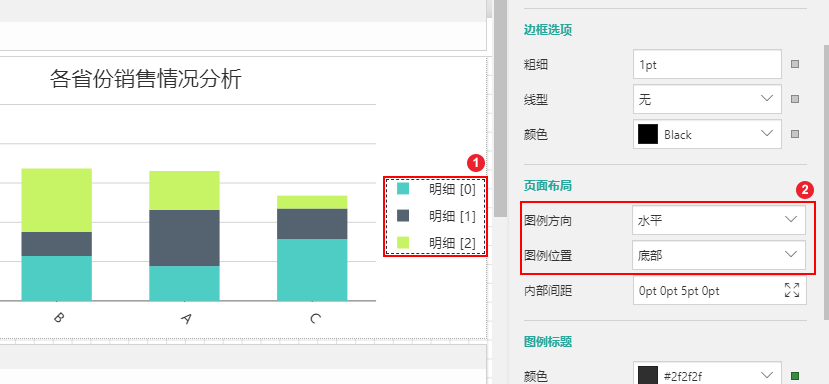
图例属性的设置方法都是选中图例区域后,在属性设置面板中进行调整配置。此处我们以较为常用的显示方向和显示位置为例进行介绍。
选中图例区域,将属性设置中的图例方向和图例位置调整为水平和底部。

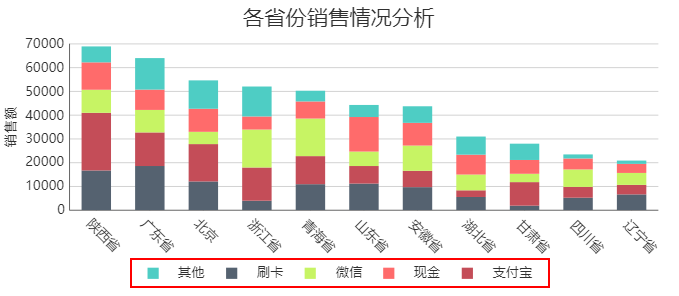
预览报表,效果如下图所示。

图表内置了丰富美观的主题色,可以直接选择应用。另外,还支持用户自定义主题色,方便您更加灵活的实现个性化的外观设置。
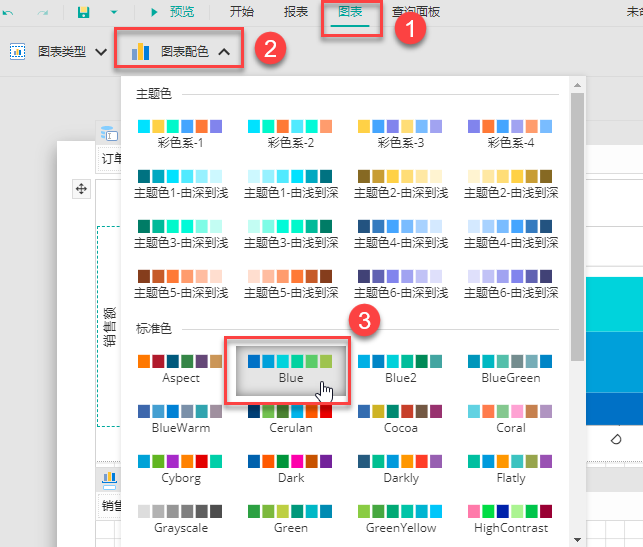
单击图表任意区域选中图表,然后单击菜单栏中出现的图表菜单。选择“图表配色”即可打开系统内置的主题配色。比如,我们选择标准色中的“ Blue ”。

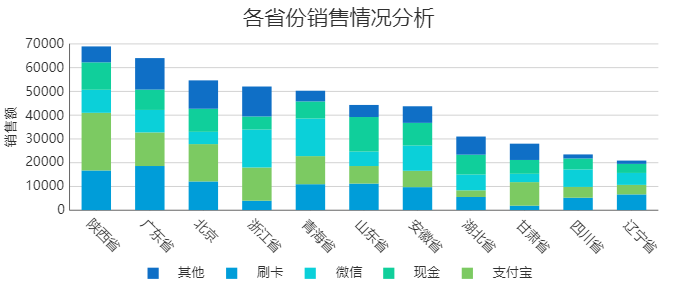
预览报表,即可查看配色效果。

除了使用系统内置的主题色外,还支持自定义主题色。
操作步骤
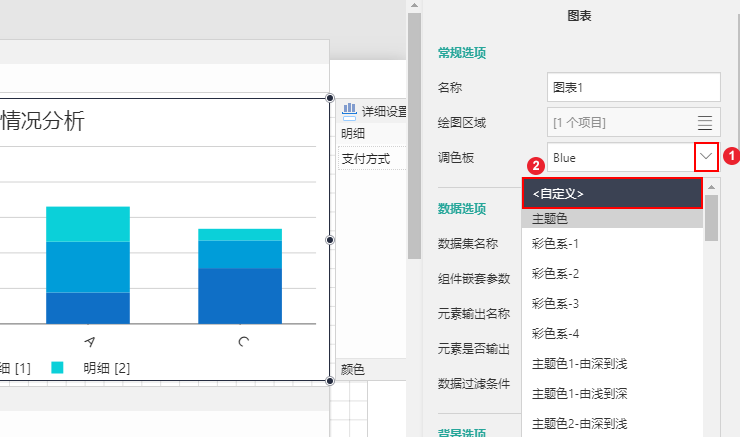
1. 选中图表后,在属性设置面板中单击调色板下拉箭头,然后选择自定义。

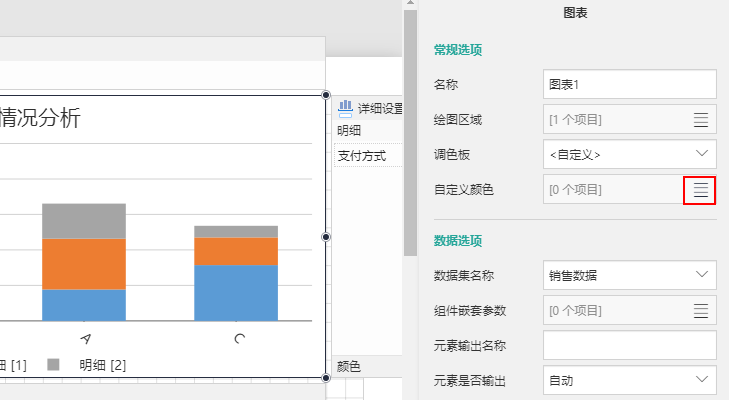
2. 单击自定义颜色的列表按钮 ,展开颜色列表。
,展开颜色列表。

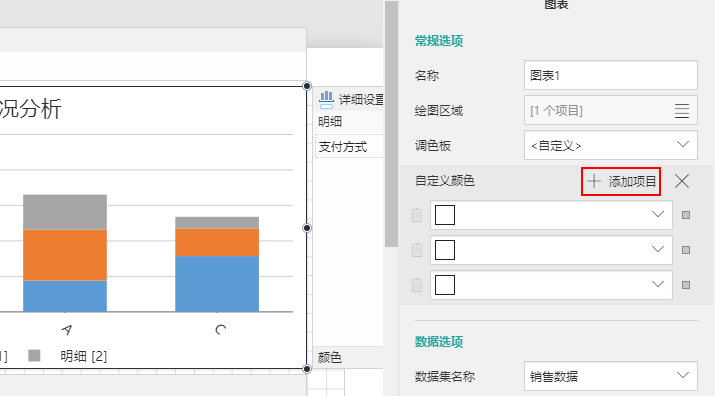
3. 单击添加项目,新增空白自定义颜色。

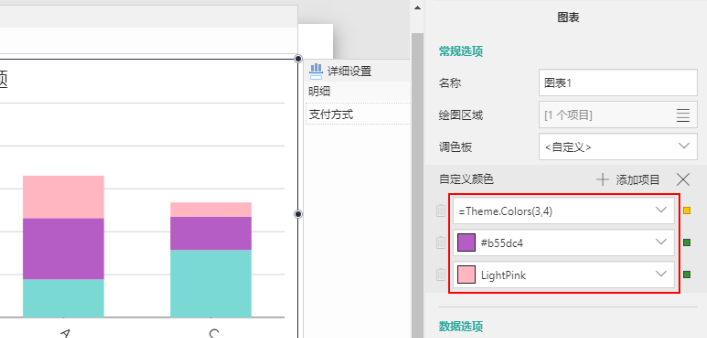
4. 按照实际需要修改自定义颜色。
自定义颜色的色值支持三种类型: 基于Theme的颜色 、 #开头的十六进制颜色 以及 颜色值名称 。您可以通过下拉箭头选择系统内置的颜色,也可以直接输入颜色值。

5. 预览报表,查看自定义效果。

当我们选中整个图表时,可以在属性设置面板中对图表进行全局配置。除了上面介绍的调整主题配色外,还可以调整整个图表的背景颜色、边框、位置、页面布局等。设置方法基本一致,此处便不一一详述。
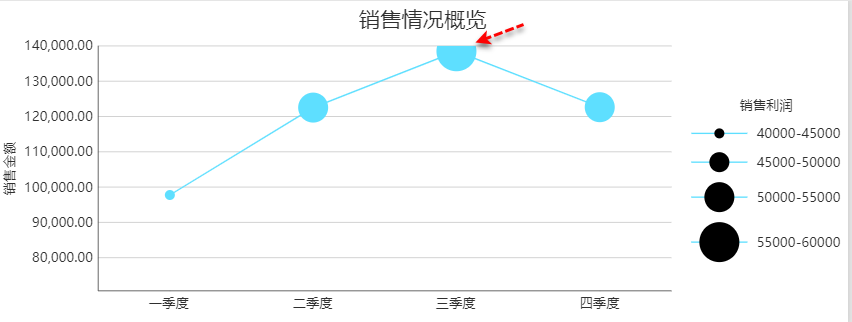
有时预览图表显示不全,像是被裁减了。

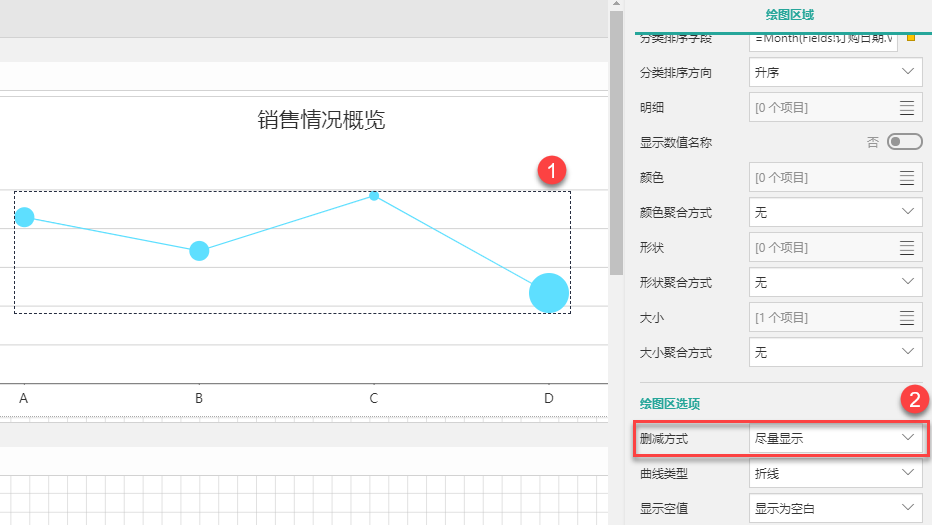
调整绘图区域的删减方式,设置为“ 尽量显示 ”即可。

调整后,即可正常显示。