[]
Wyn 支持将数据源、数据集查看器嵌入到 Web 应用程序的任意 DIV 容器中去,为最终用户提供在线查看这些文档的能力。
集成方法如下:
安装最新的集成包:https://www.npmjs.com/package/@grapecity-software/wyn-integration。
npm install @grapecity-software/wyn-integration以下根据不同的场景具体介绍集成方法。
Wyn 支持将数据源查看器嵌入到 Web 应用程序的任意 DIV 容器中去,为最终用户提供在线预览查看数据源的能力,集成方法如下:
import { WynIntegration } from "@grapecity-software/wyn-integration";
let viewer: any = null;
const createViewer = (baseUrl, token, title, documentId) => {
if (viewer) {
viewer.destroy();
}
WynIntegration.createDatasourceViewer({
baseUrl: baseUrl,
token: token,
theme: 'default',
language: 'zh',
siteTitle: title,
documentId: documentId, //数据源文档ID
}, '#wyn-root').then(ins => {
viewer = ins;
});
}参数说明:
baseURL 指 Wyn 服务器的地址。
token 指访问 Wyn 服务器的令牌,在 Wyn 的「系统管理>安全设置>生成令牌」界面生成,token 所代表的用户需要具有创建仪表板的权限。具体获取方法,请详见生成令牌。
theme 指文档主题。
language 指画面语言配置。
documentId 指的是数据源文档 Id,可以从 Wyn 的「文档门户>工作空间」中对应的数据源文档列表获取。

更多的设置参考API文档:DatasetPreviewInitOption。
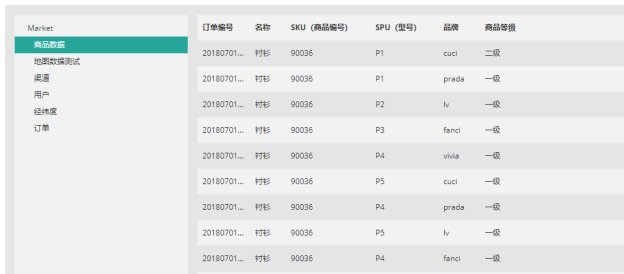
数据源查看器集成效果:

Wyn 支持将数据集(除物联网数据集)查看器嵌入到 Web 应用程序的任意 DIV 容器中去,为最终用户提供在线查看数据集的能力,集成方法如下:
mport { WynIntegration } from "@grapecity-software/wyn-integration";
let viewer: any = null;
const createViewer = (baseUrl, token, title, documentId) => {
if (viewer) {
viewer.destroy();
}
WynIntegration.createDatasetViewer({
baseUrl: baseUrl,
token: token,
language: 'zh',
siteTitle: title,
documentId: documentId, //数据集文档ID
}, '#wyn-root').then(ins => {
viewer = ins;
});参数说明:
baseURL 指 Wyn 服务器的地址。
token 指访问 Wyn 服务器的令牌,在 Wyn 的「系统管理>安全设置>生成令牌」界面生成,token 所代表的用户需要具有查看资源门户的权限。具体获取方法,请详见生成令牌。
theme 指文档主题。
language 指画面语言配置。
documentId 指数据集文档 Id,可以从 Wyn 的「文档门户>我的分析」中对应的数据集文档列表获取。

更多的设置参考 API 文档:datasetpreviewinitoption。